@googlemap-react/core v0.1.14
googlemap-react
Easier Google Map Integration for React projects.
Why a new package
There has been similar packages such as tomchentw/react-google-maps, google-map-react/google-map-react, fullstackreact/google-maps-react, so why bother writing a new library?
The aim is to make an easier-to-use Google Map library for React users,
empowered by React's latest features (React >= 16.8.0 is required) and
TypeScript.
What is different
- Component position is free (generally)
- Direct access to Google Map objects
- More uniform API
- Type safe
Example usage
Prerequisites
- npm or yarn
yarn add @googlemap-react/core
# Or you can use
npm install --save @googlemap-react/core- a valid Google Map API key (to replace the place holder in the code snippet below)
import {
GoogleMapProvider,
HeatMap,
InfoWindow,
MapBox,
Marker,
OverlayView,
Polygon,
} from '@googlemap-react/core'
// In your component
return (
<GoogleMapProvider>
<MapBox
apiKey="YOUR_GOOGLE_MAP_API_KEY"
opts={{
center: {lat: 39, lng: 116},
zoom: 14,
}}
style={{
height: '100vh',
width: '100%',
}}
useDrawing
useGeometry
usePlaces
useVisualization
onCenterChanged={() => {
console.log('The center of the map has changed.')
}}
/>
<Marker
id="marker"
opts={{
draggable: true,
label: 'hello',
position: {lat: 39, lng: 116},
}}
/>
<InfoWindow
opts={{
content: 'This is an info window',
position: {lat: 39.01, lng: 115.99},
}}
visible
/>
<Polygon
id="polygon"
opts={{
path: [
{lat: 38.98, lng: 116.01},
{lat: 38.98, lng: 116.03},
{lat: 38.99, lng: 116.03},
],
strokeColor: 'cyan',
}}
/>
<HeatMap
opts={{
data: [
{lat: 38.982, lng: 116.037},
{lat: 38.982, lng: 116.035},
{lat: 38.985, lng: 116.047},
{lat: 38.985, lng: 116.045},
],
}}
/>
<OverlayView position={{lat: 39, lng: 116}}>
<h2>⚑ This is a custom overlay 🙌</h2>
</OverlayView>
</GoogleMapProvider>
)For more detailed explanation, see the doc.
Advanced usage
Instead of using the pre-designed components, you can also use the exported
hooks useGoogleAPI, useGoogleListeners in your own components.
See the examples
First, you need to clone the repository and install the dependencies:
git clone https://github.com/googlemap-react/googlemap-react
cd googlemap-react
yarn installStyleguide
To read the styleguide locally, simply run:
yarn styleguideAnd you can then go to http://localhost:6060 to see the styleguide.
CRA (Create-React-App) example
You can also run the example app. Before running it locally, you should copy the sample dotenv file, and fill in your Google Map API key to replace the placeholder.
cd examples/CRA
cp .env.sample .envThen you can run the example project by
yarn startProjects using this package
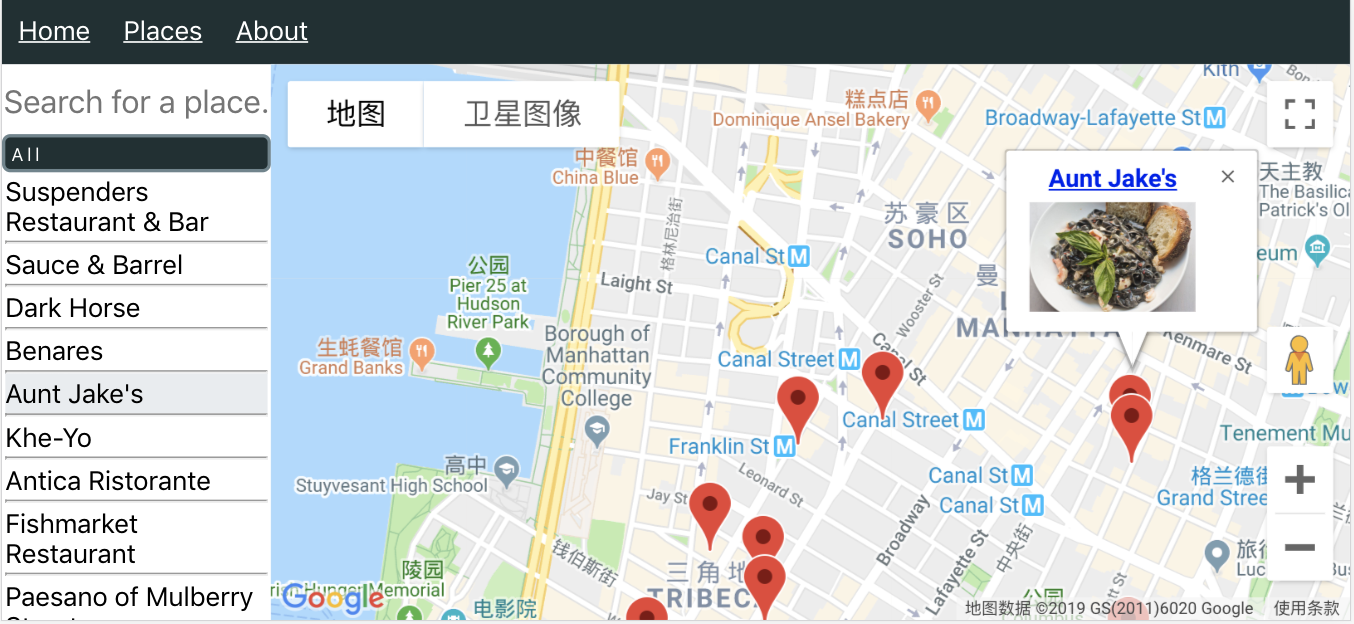
Boycott github|site
This app combines Google Map API and Yelp API, helping users search nearby businesses.

Stargazers over time
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
5 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago
7 years ago


