@grean/react-native-scale-text v0.0.3
react-native-scale-text
Scale-text is a component that allows you to keep the display of your texts consistent and independent of the device's display context. It's a full typescript component that uses a View wrapper with onLayout state to compute the font of the text relatively. The work is still in progress but you can use it and improve it if you want! PR are welcome.
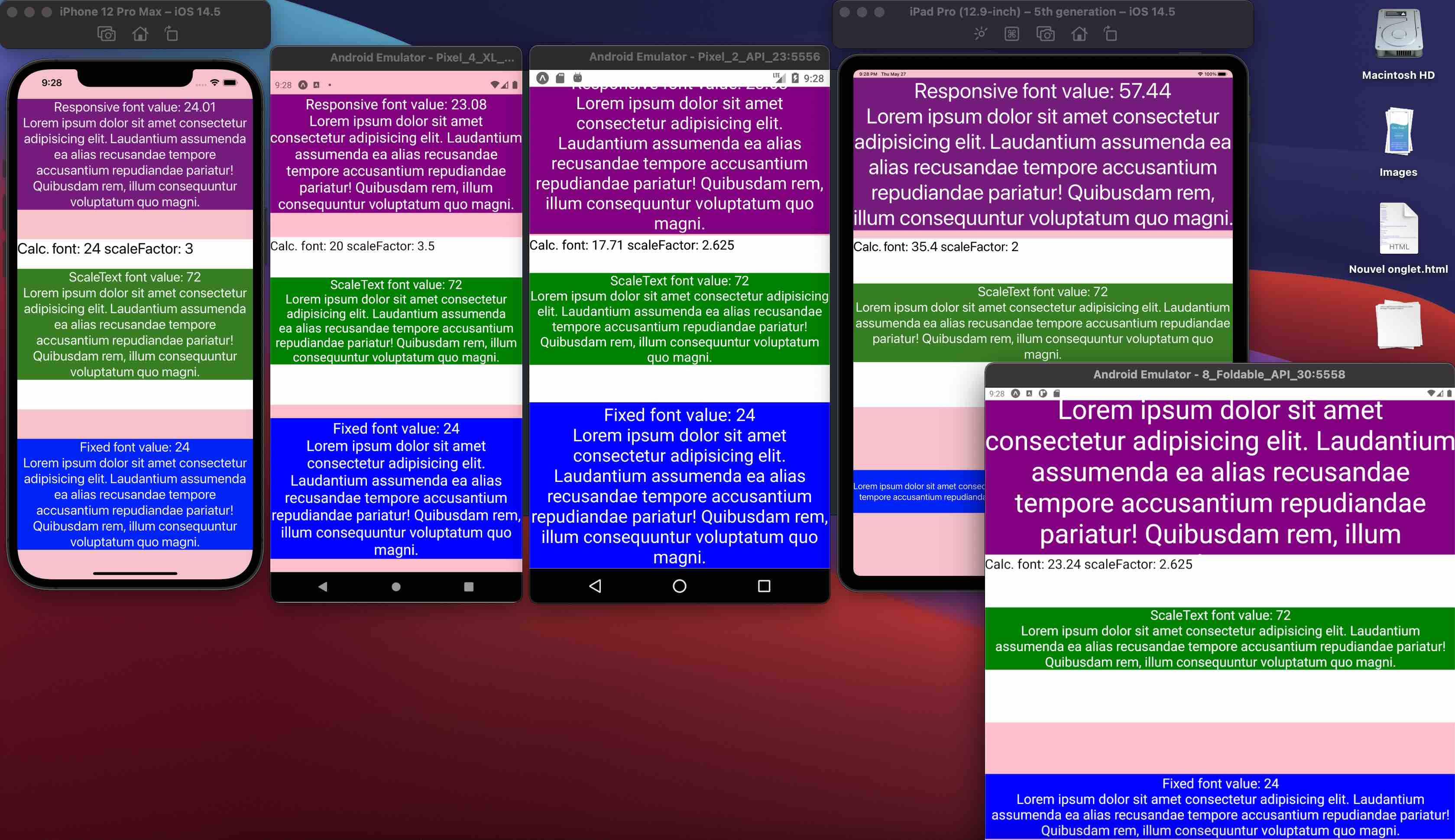
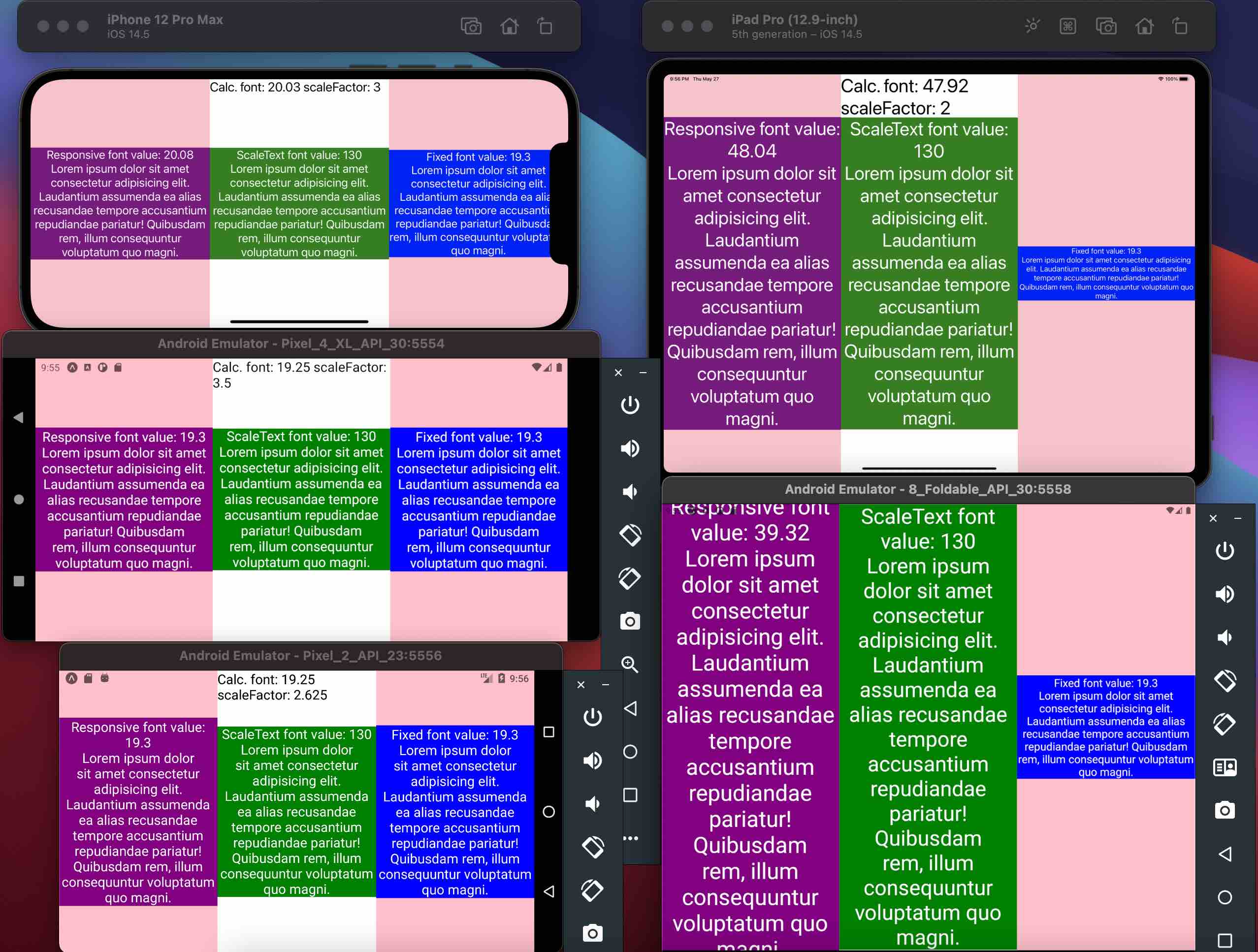
Compare responsiveScreenFontSize formula VS ScaleText component VS RN value (24)
Portrait

Landscape

Installation
Using yarn:
yarn add @grean/react-native-scale-textUsage
Simply use <ScaleText> component almost like a RN <Text> component.
const isLandscape = false
const fontSize = isLandscape ? 130 : 72
const yourText = `Lorem ... magni.`
//removed code for brevety
<ScaleText
{...{
allowFontScaling: false,
debug: true,
fontSize,
onPress: () => (alert('ScaleText clicked!')),
textStyle: {
backgroundColor: 'green'
}
}}
>
{yourText}
</ScaleText>Component props
interface ScaleTextProps {
allowFontScaling?: boolean // false
children: React.ReactNode // 'your text here'
containerStyle?: {
// * <View> style props
// default running values that you can override:
flex: 1,
justifyContent: 'center',
}
fontSize: number // 80
padding?: string // '0%'
onPress?: () => void
textStyle?: {
// * <Text> style prop EXCEPT fontSize.
// default running values that you can override:
textAlign: 'center',
color: '#fff',
includeFontPadding: false,
}
debug?: boolean // false
}Testing
See Expo example app for testing with hot-reload, you can directly modify the code's component and see how it looks immediately.
git clone https://github.com/grean/react-native-scale-text.git
cd react-native-scale-text && yarn
cd example && yarn && yarn iosTODO
If you want to improve the component:
About
If you want to eat well and healthy, i recommand you to check out my mobile app Dietethic.net
License
MIT
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago