0.2.0 • Published 7 years ago
@helpscout/artboard v0.2.0
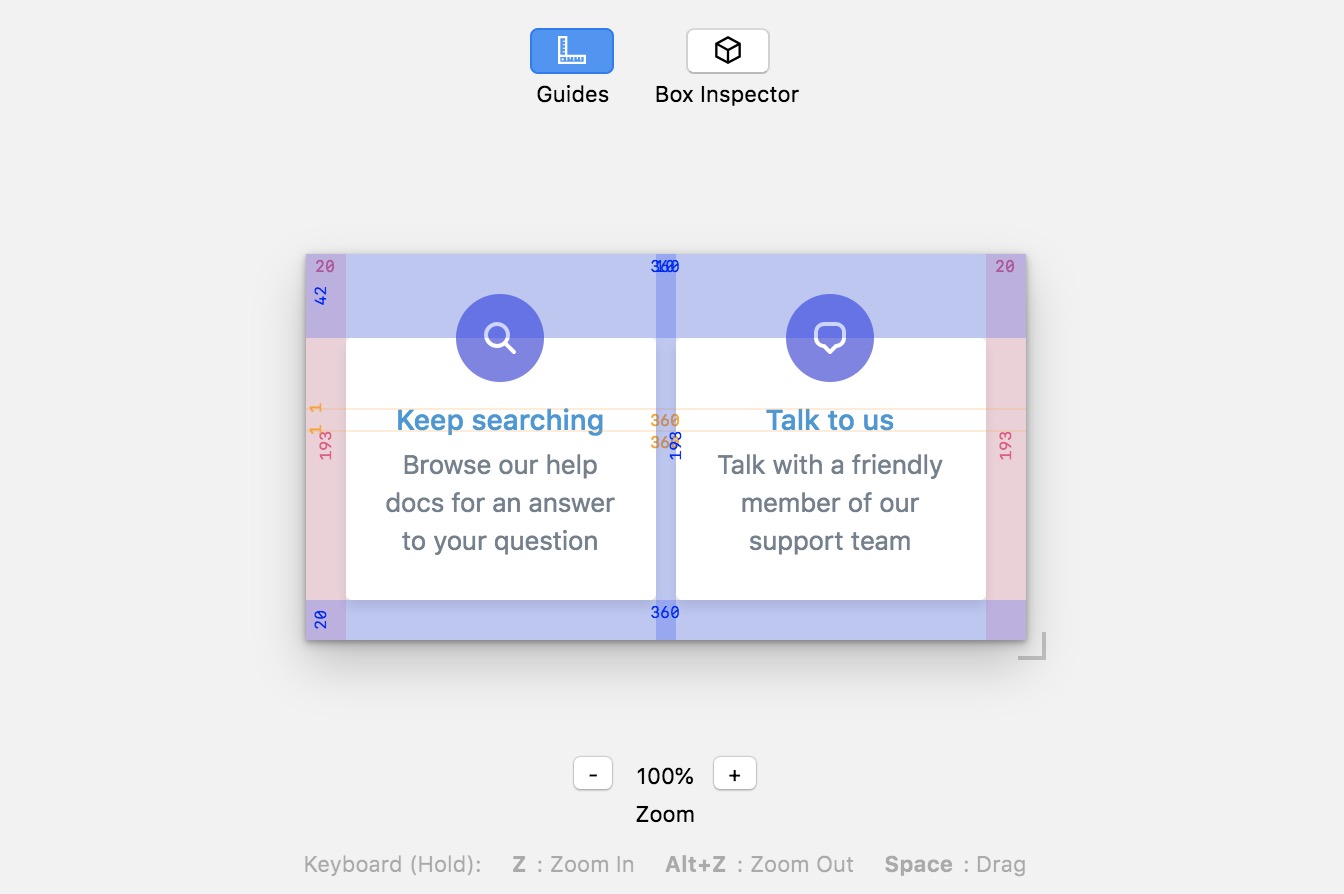
🖼 Artboard
A tool kit for React UI development and design

Table of contents
Project is still under development!
Installation
npm install --save-dev @helpscout/artboardUsage
Here's an example Storybook story with Artboard!
import React from 'react'
import Artboard from '@helpscout/artboard'
import MyComponent from './MyComponent'
const stories = storiesOf('MyComponent', module)
stories.add('Example', () => (
<Artboard>
<MyComponent />
</Artboard>
))0.2.0
7 years ago
0.1.12
7 years ago
0.1.11
7 years ago
0.1.10
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.7
7 years ago
0.1.6
7 years ago
0.1.5
7 years ago
0.1.4
7 years ago
0.1.3
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago
0.0.20
7 years ago
0.0.19
7 years ago
0.0.18
7 years ago
0.0.17
7 years ago
0.0.16
7 years ago
0.0.15
7 years ago
0.0.14
7 years ago
0.0.13
7 years ago
0.0.12
7 years ago
0.0.11
7 years ago
0.0.10
7 years ago
0.0.9
7 years ago
0.0.8
7 years ago
0.0.7
7 years ago
0.0.6
7 years ago
0.0.5
7 years ago
0.0.4
7 years ago
0.0.3
7 years ago
0.0.2
7 years ago
0.0.1
7 years ago