0.1.26 • Published 2 years ago
@htmlos/contextmenu v0.1.26
Html5 ContextMenu
A simple and easy-to-use contextmenu library for html5
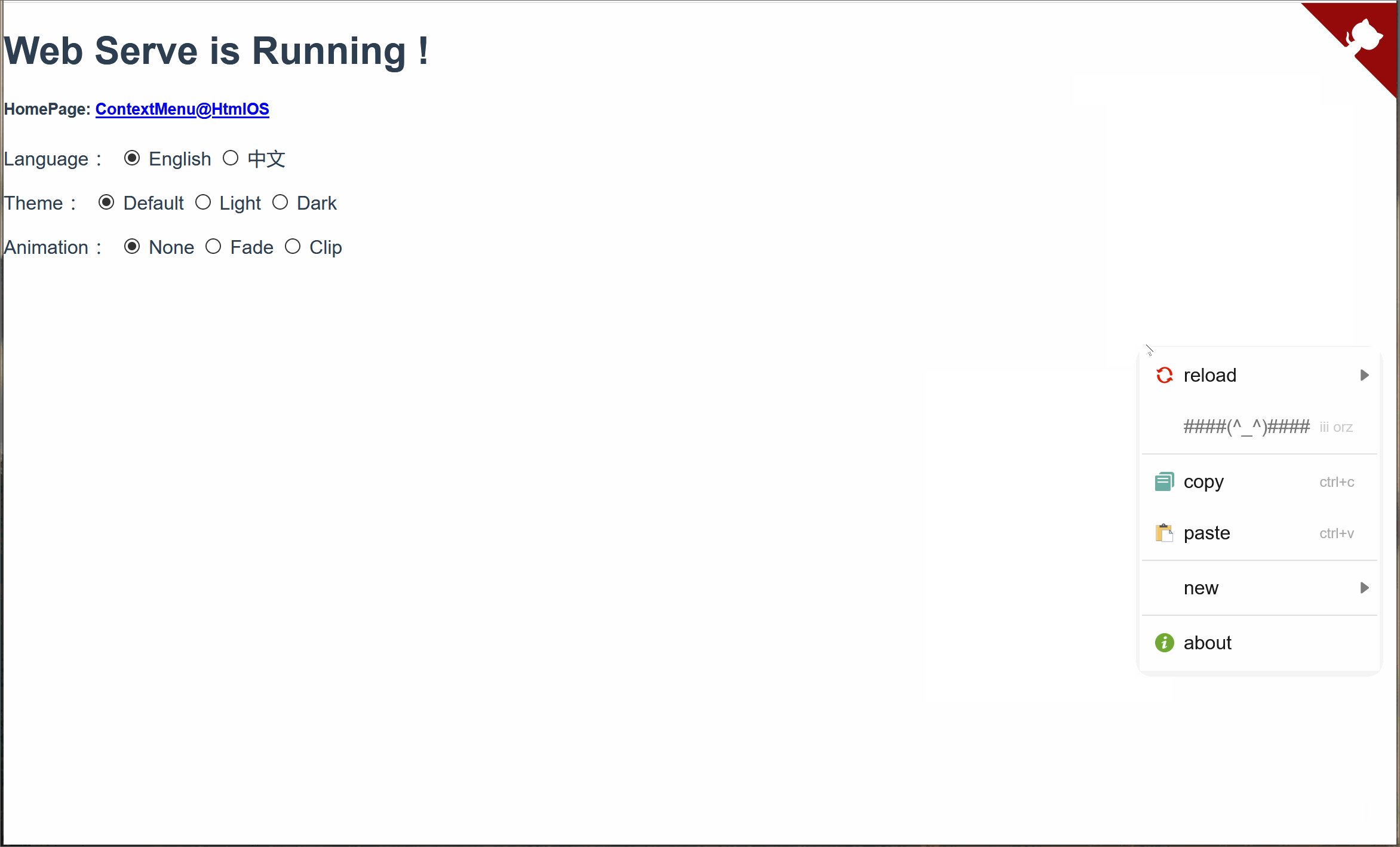
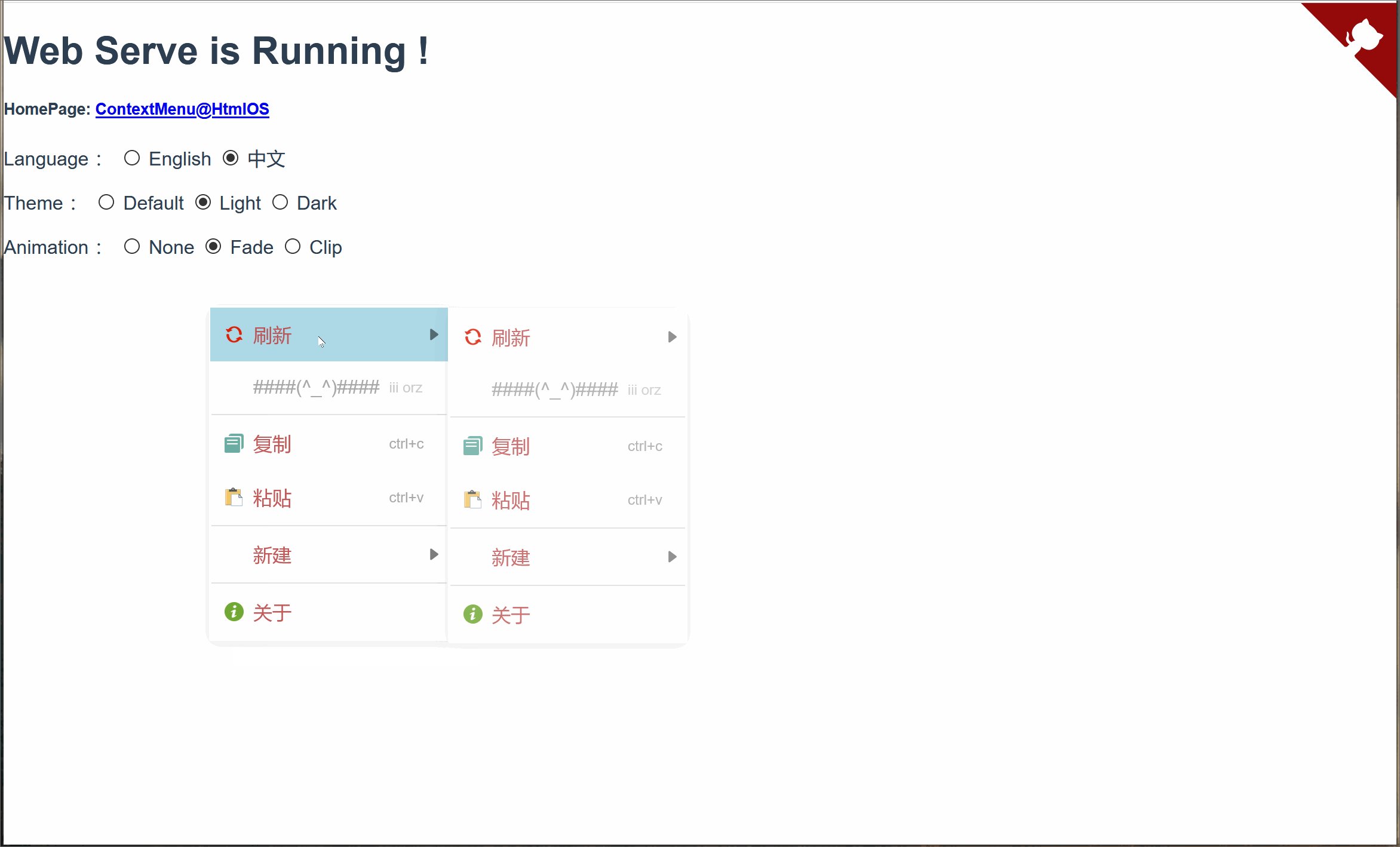
Preview Demo https://htmlos.github.io/ContextMenu/
Features
- Supports
html5,vue,reactand other frameworks - Support infinite submenu
- Support menu item click event callback
- Support menu item disabled
- Support menu item icon
- Support menu item hotkey description
- Support auto fixed position (keep all menus visible in browser visible area)
- Support auto hide (when clicking outside area of menu/adjusting browser window size/scrolling page/pressing
ESC) - Support custom css style & animation

Browser Compatibility
| Browser | Chrome | FireFox | IE | Edge | Safari | Opera |
|---|---|---|---|---|---|---|
| Version | 27 | 21 | 9 | 12 | 6 | 15 |
Usage
- Install
# npm
npm i @htmlos/contextmenu
# yarn
yarn add @htmlos/contextmenu- Import
import {ContextMenu, ContextMenuOptions} from "@htmlos/contextmenu";
import "@htmlos/contextmenu/dist/contextmenu.css";Custom style: please refer to
contextmenu.css- Internally use
position: fixed, which will cause some styles of some elements to be invalid (such as.contextmenuand.contextmenu-itemofmargin, need to usepaddingadjustment) - Don't use animation attribute for
.contextmenu, this may not only be invisible during the loading process, but also affect the subsequent automatic positioning - Do not use animations that affect the size. If used, it may cause typographical disturbances, because the menu is already fixed size after being visible
- Other attributes please test by yourself
- Internally use
Config:
// ContextMenu.config(options: ContextMenuOptions);
ContextMenu.config({
i18n: function(s){
return your_translate_function(s) || s;
},
style: {
// custom animation: [string, number] => [className, duration],
// defaults to [ "contextmenu-in", 0], [ "contextmenu-out", 0]
contextmenuIn: ['fade-in', 200],
contextmenuOut: ['fade-out', 200],
},
});Show
const menu=[
{ // item
name: "reload",
icon: "./reload.png",
disabled: false,
onclick: ()=>{},
hotkey: "ctrl+r",
children: [
//...
]
},
{}, // divider
//...
]
menu[0].children=menu; // nested infinite submenu
Contextmenu.show(menu);- Hide
// auto hide or manually
Contextmenu.hide();Build
sudo npm config set registry https://registry.npm.taobao.org
# sudo npm i -g npm-check-updates
ncu -u
sudo npm config set registry https://registry.npmjs.org
yarn config set disturl https://npm.taobao.org/dist -g
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/ -g
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g
yarn config set phantomjs_cdnurl https://npm.taobao.org/mirrors/phantomjs/ -g
yarn config set chromedriver_cdnurl https://cdn.npm.taobao.org/dist/chromedriver -g
yarn config set operadriver_cdnurl https://cdn.npm.taobao.org/dist/operadriver -g
yarn config set fse_binary_host_mirror https://npm.taobao.org/mirrors/fsevents -g
yarn install
yarn buildLicense
0.1.26
2 years ago
0.1.24
4 years ago
0.1.25
4 years ago
0.1.23
5 years ago
0.1.22
5 years ago
0.1.21
5 years ago
0.1.20
6 years ago
0.1.19
6 years ago
0.1.18
6 years ago
0.1.17
6 years ago
0.1.16
6 years ago
0.1.15
6 years ago
0.1.13
6 years ago
0.1.14
6 years ago
0.1.12
6 years ago
0.1.11
6 years ago
0.1.10
6 years ago
0.1.9
6 years ago
0.1.8
6 years ago
0.1.7
6 years ago
0.1.6
6 years ago
0.1.5
6 years ago
0.1.4
6 years ago
0.1.3
6 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago