@ideal-postcodes/address-finder v5.2.5
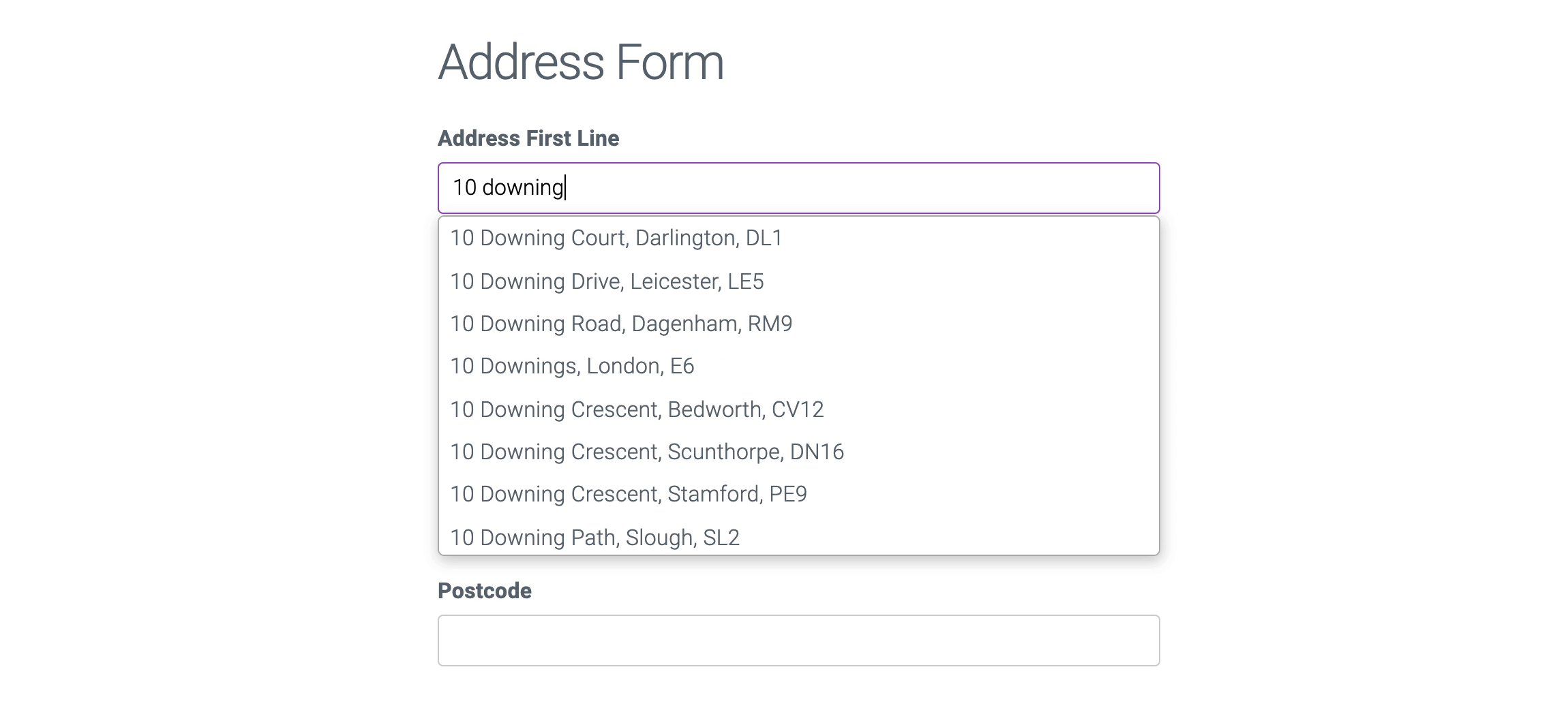
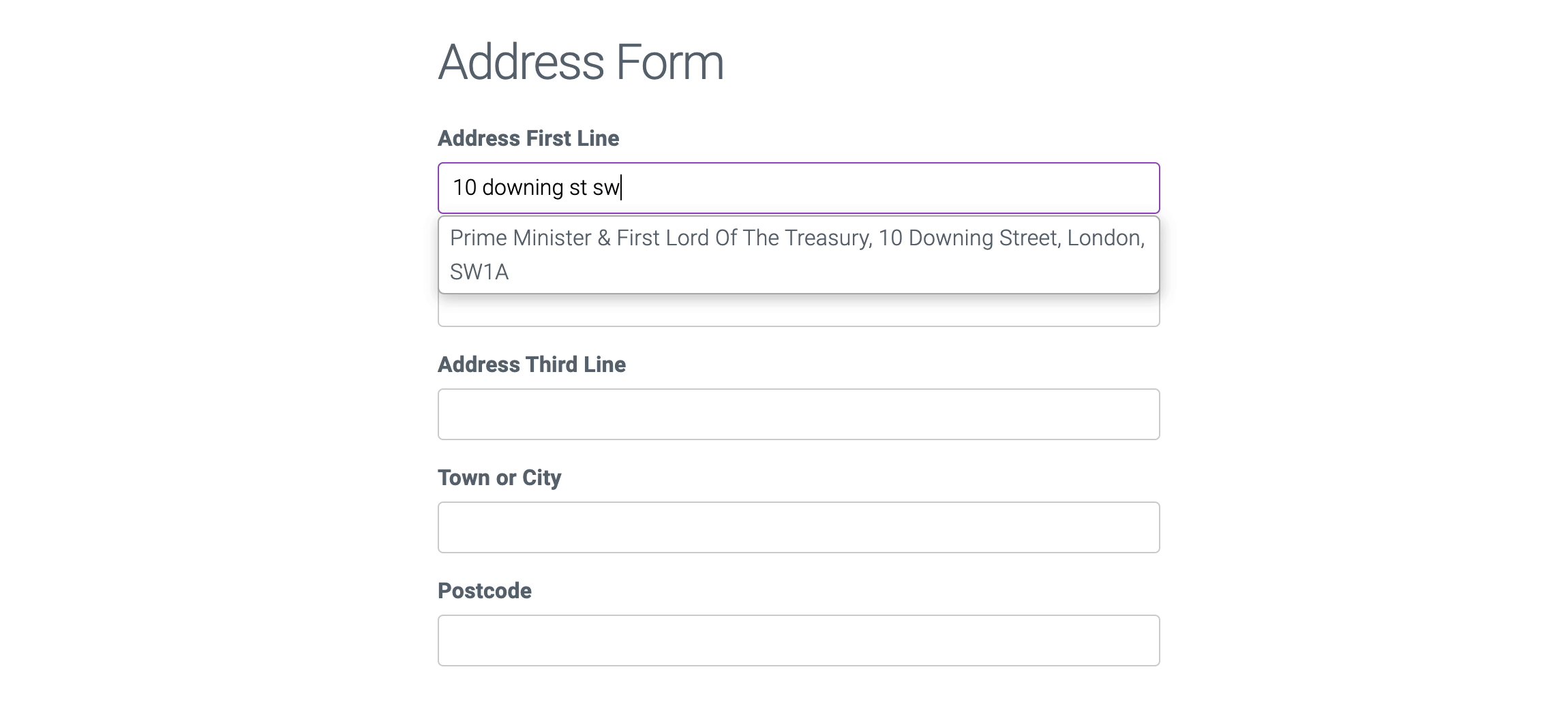
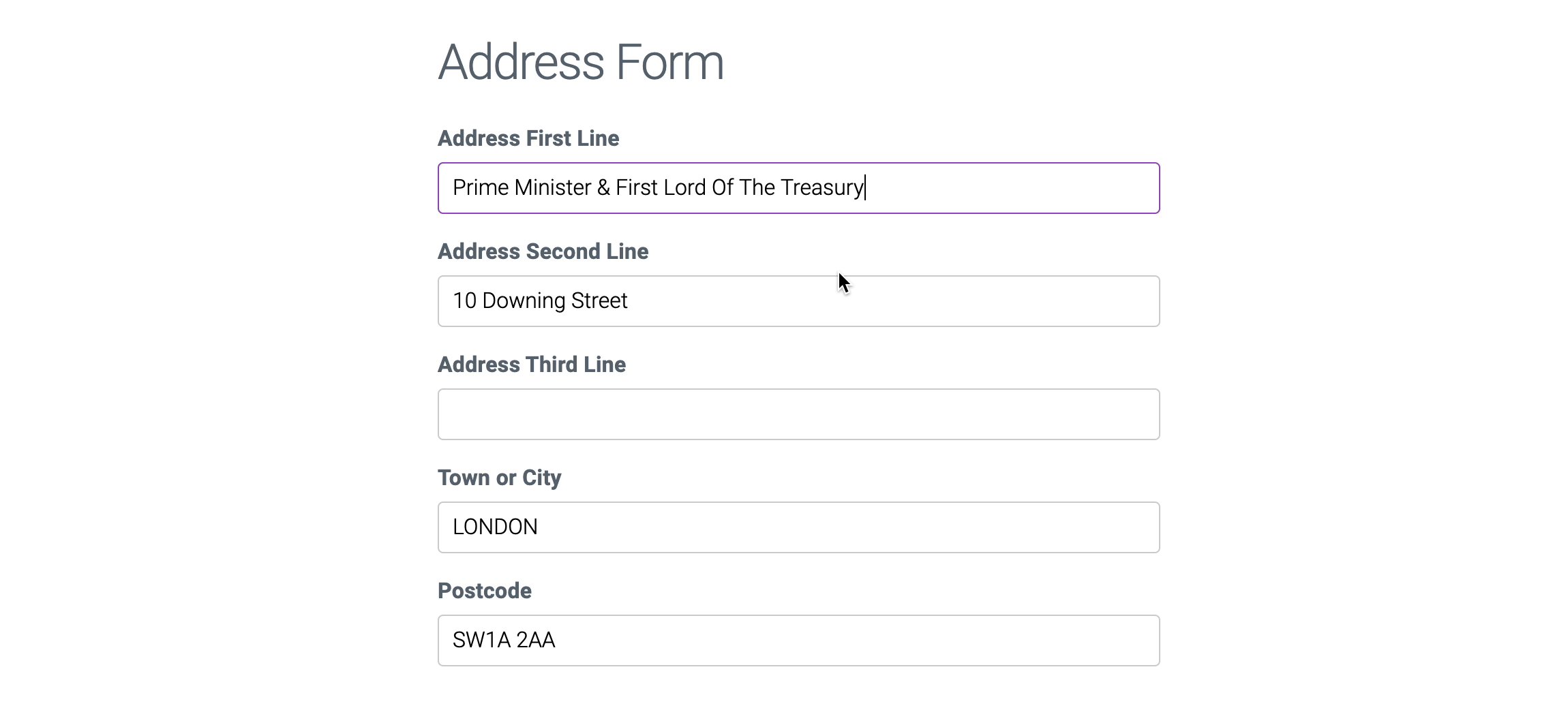
Find and autocomplete addresses with Address Finder
@ideal-postcodes/address-finder is a JavaScript library that delivers address autocomplete (or address typeahead) search functionality on a webpage.
This package should be consumed by a bundler or transpiler (e.g. webpack, parcel, rollup) for minification, module resolution and specific browser support.
For a pre-bundled version of address-finder (minified, transpiled, polyfilled, etc) that can immediately be dropped on a webpage, use address-finder-bundled.

Links
Documentation
See our full documentation at docs.ideal-postcodes.co.uk
Quick Start
Install
Add address-finder to your project via npm
npm install @ideal-postcodes/address-finderInstantiate
Instantiate Address Finder with AddressFinder.setup.
import { AddressFinder } from "@ideal-postcodes/address-finder";
const controller = AddressFinder.setup({
apiKey: "ak_test", // API Key from your account
// Target fields to send selected Address information
// using CSS selectors
outputFields: {
line_1: "#line_1", // Address Finder will attach to line_1
line_2: "#line_2",
line_3: "#line_3",
post_town: "#post_town",
postcode: "#postcode",
},
});Licence
Copyright © IDDQD Limited
1 year ago
7 months ago
10 months ago
10 months ago
11 months ago
11 months ago
11 months ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
1 year ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago