1.0.6 • Published 6 years ago
@idjokic-spiria/react-native-cluster-map v1.0.6
react-native-cluster-map
React Native MapView clustering component for iOS + Android
Made by CODEMPIRE
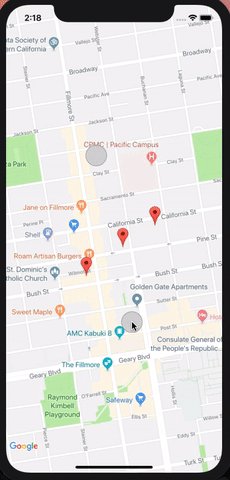
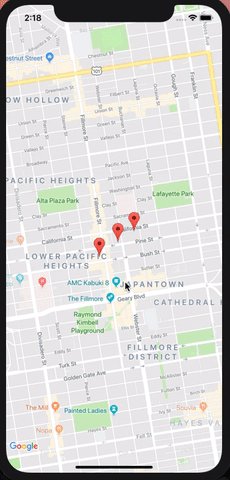
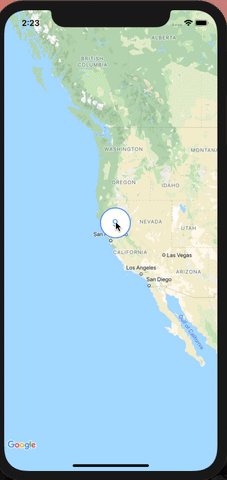
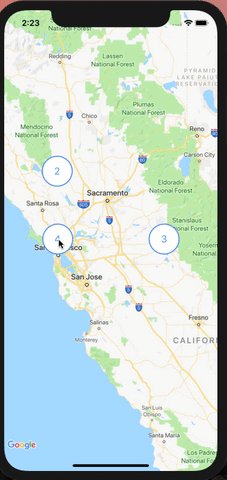
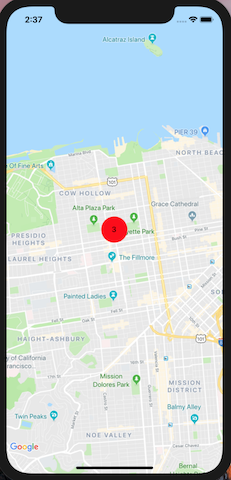
Examples
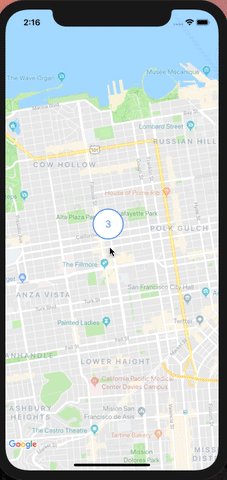
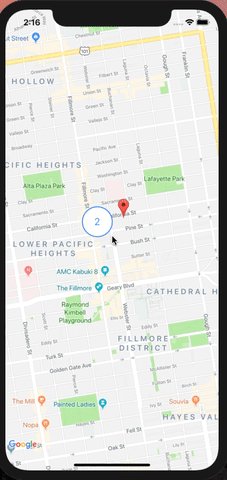
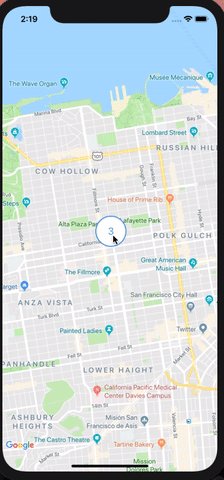
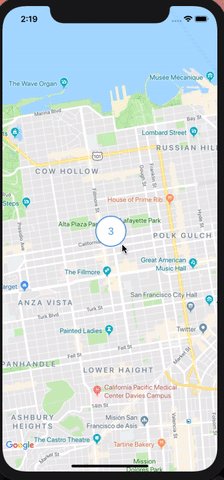
| Zoom in | Zoom out |
|---|---|
 |  |
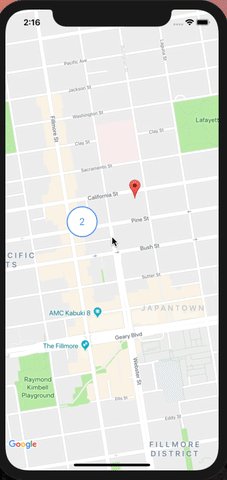
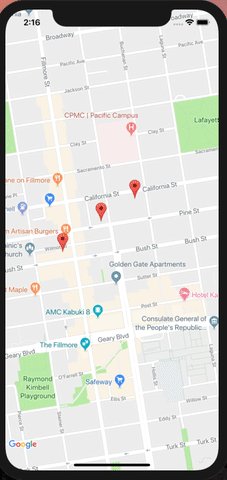
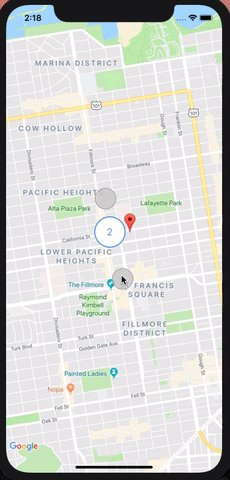
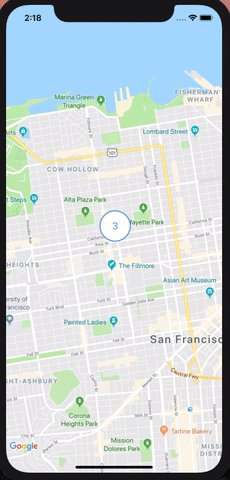
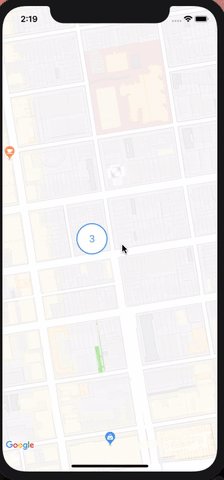
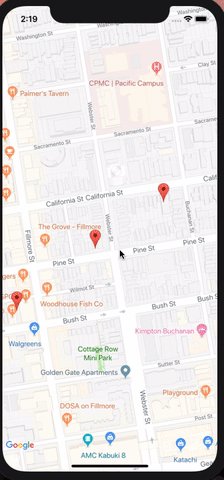
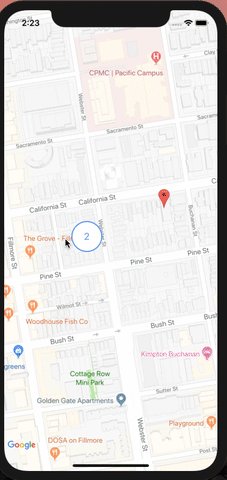
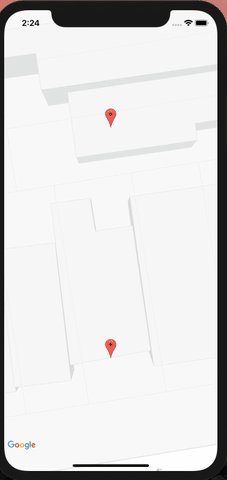
| Cluster Expand | Nested Cluster Expand |
 |  |
Installation
Install
react-native-mapsInstall this component
npm install --save react-native-cluster-mapUsage
import { Marker } from 'react-native-maps';
import { ClusterMap } from 'react-native-cluster-map';
<ClusterMap
region={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
>
<Marker coordinate={{ latitude: 37.78725, longitude: -122.434 }} />
<Marker coordinate={{ latitude: 37.789, longitude: -122.431 }} />
<Marker coordinate={{ latitude: 37.78825, longitude: -122.4324 }} />
</ClusterMap>;Custom Cluster Marker
You can customize cluster marker with renderClusterMarker prop
MyMap.jsx
import { Marker } from "react-native-maps";
import { MyCluster } from "./MyCluster";
// ...
renderCustomClusterMarker = (count) => <MyCluster count={count} />
render () {
const { markers, region } = this.state;
return (
<ClusterMap
renderClusterMarker={this.renderCustomClusterMarker}
region={region}
>
{markers.map((marker) => (
<Marker {...marker} />
))}
<ClusterMap>
)
}MyCluster.jsx
import * as React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export const MyCluster = (props) => {
const { count } = props;
return (
<View style={styles}>
<Text>{count}</Text>
</View>
);
};
const styles = StyleSheet.create({
width: 50,
height: 50,
borderRadius: 25,
backgroundColor: 'red',
justifyContent: 'center',
alignItems: 'center',
});Result

Props
| Props | Type | Default | Note |
|---|---|---|---|
| superClusterOptions | Options | { radius: 16, maxZoom: 15, minZoom: 1, nodeSize: 16 } | SuperCluster lib options |
| isClusterExpandClick | boolean | true | Enables cluster zoom on click |
| region | Region | required | Google Map Region |
| priorityMarker | ReactNode | null | Marker which will be outside of clusters |
| renderClusterMarker | ():ReactNode | () => { return \ } | Returns cluster marker component |
| clusterMarkerProps | object | undefined | Additional ClusterMarker props |
| provider | 'google' or null | 'google' | Map provider. If null will use the platform default one (Google Maps for Android and MapKit for iOS) |
| style | StyleProp | absoluteFillObject | Styling for MapView |
Also contains react-native-maps \ Props
Children Props
| Props | Type | Default | Note |
|---|---|---|---|
| neverCluster | boolean | false | Tag a child of the Map to not be clustered. This prop is required for non-marker children of the map, such as geo-fences and overlays, or any child that does not have a coordinates prop. |
Events
| Event Name | Returns | Notes |
|---|---|---|
| onClusterClick | ({ clusterId: number, coordinate : LatLng }, children: Marker[]) | Callback that is called when the user pressed on the cluster marker |
| onZoomChange | void | Callback that is called with updated map zoom in number |
Also contains react-native-maps \ Events
1.0.6
6 years ago



