@ifsworld/ifs-design-tokens v4.0.2
IFS Design Tokens - README
Design Tokens are a way of storing design decisions. To ensure consistency. The entities are in the shape of key-value pairs. Each entity representing a design element - a color, a spacing, a font, or even a font-size.
Example - Token representing a color

Web
Both static and run time resources are provided.
| Type | File type |
|---|---|
| Static | SCSS* |
| Run time | Typescript (JSON) |
*Initially, only SCSS format is provided (not css or less).
How to use
The designated default theme has to be imported as SCSS. The default theme refers to CSS variables that are updated in run time with the help of the IFS Token Manager.
Within your application, the DOM root element will make css variables available.
Theme and Color
Three core themes are made available - light, dark, and high contrast. A theme is commonly limited to color choices, but may also include tokens for any other style property.

SCSS
By importing the SCSS, token variables will automatically be made available within :root. In this example, we import the light theme. It will then be considered as the default theme.
@import '@ifsworld/ifs-design-tokens/build/web/light/tokens';If it turns out that you also need to interact with the tokens in scss compilation, include them as scss variables.
@import '@ifsworld/ifs-design-tokens/build/web/light/variables';Using a theme token
// Direct usage for modern browsers
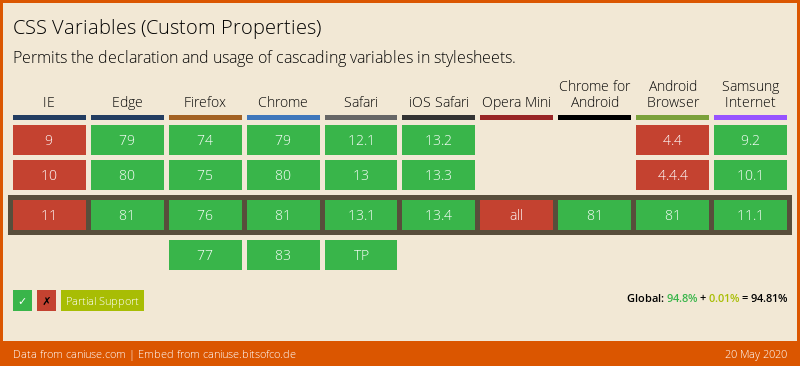
background-color: var(--fnd-css-variable);Token supported browsers
To support older browsers that do not support CSS variables, the fallback value parameter is required. For these scenarios, parse out values from the provided stylesheet, or use your own fallback values.
Typically, a SCSS map structure would be provided, with the design tokens, to cover such a scenario. We have however deemed that this will not be necessary in the future, as all browsers worthy of supporting, shouldn't need any fallback value, as they fully support CSS variables.
Typescript
@import { themeTokenManager } from '@ifsworld/ifs-design-tokens';JavaScript
const themeTokenManager = require('@ifsworld/ifs-design-tokens');White-label
Whitelabelling (enabling users to change certain design elements) is managed by overriding CSS variable values. In the future, these values will be carefully chosen by designers, to blend in well with the rest of the user interface. Color values for example may be representative of a certain company or user.
Contribute
Visit project's Development Guidelines for instructions.
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago
5 years ago