0.0.4 • Published 6 years ago
@iomechs/rn-color-palette v0.0.4
RNColorPalette (Android & IOS)
A color Picker for React Native Devs :)
Below you will find some information on how to perform common tasks.
Table of Contents
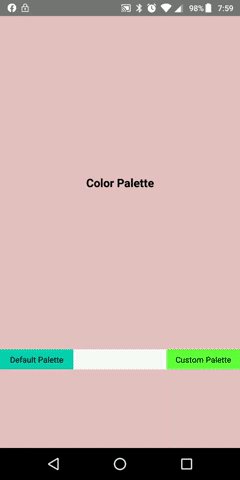
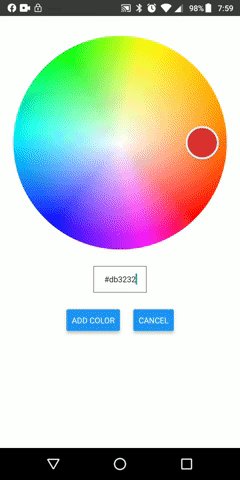
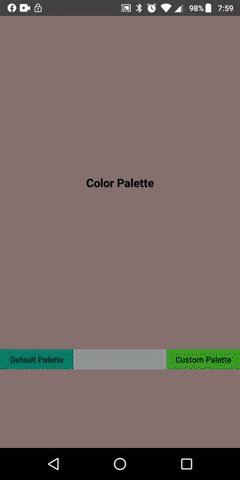
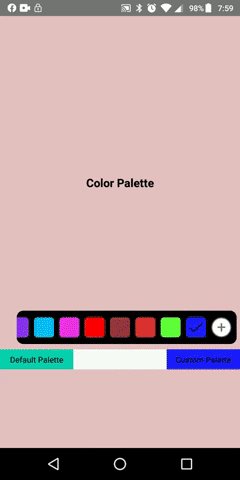
Demo

Features
Installation
Install the package in your project's folder by using npm or yarn:
npm install @iomechs/rn-color-paletteor
yarn add @iomechs/rn-color-paletteBasic Usage
Import RNColorPalette in your AppComponent as below:
import RNColorPalette from '@iomechs/rn-color-palette';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
colorValue: 'orange',
colors = ['orange', 'red', '#ffd655', '#abeb34', '#b4bec8', '#0acfae', '#ff6d01'];
};
}
colorPicked = color => {
this.setState({
colorValue: color,
});
};
AddColor = color => {
this.setState({
colors: [...this.state.colors, color],
});
};
render() {
const {colors, colorValue} = this.state;
return (
<RNColorPalette
colorList={colors}
value={colorValue}
onItemSelect={this.colorPicked}
AddPickedColor={color => this.AddColor(color)}
style={{
backgroundColor: colorValue,
width: 110,
height: 30,
}}>
<View style={styles.paletteText}>
<Text>Default Palette</Text>
</View>
</RNColorPalette>
);
}
}
}Props
Pull Requests
Feel free to make Pull Requests for your feature/fix. To run the project, run
npm installor
yarnthen
npm startProps
| Props | Type | isRequired | Example |
|---|---|---|---|
| value | string | Yes | Provide value of color to mark as selected. |
| colorList | array | No | Provide list of colors to show in palette. |
| style | object | No | Style for component passed inside library. |
| paletteStyle | object | No | Style for color palette container. |
| palettePosition | object | No | It has 2 properties, increaseMargin to increase margin from your component and decreaseMargin to descrease margin. |
| colorContainerStyle | object | No | Style color elements inside palette, by-default it's borderRadius: 100. |
| onItemSelect | function | No | Return a color which is selected in palette. |
| AddPickedColor | function | No | Return a color which is added new from picker and by-default it calls onItemSelect. |
License
MIT © IOMechs