0.3.6 • Published 6 years ago
@jeanbasualdo/pure-vue-chart v0.3.6
<pure-vue-chart
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>Install
npm i pure-vue-chartImport it:
import PureVueChart from 'pure-vue-chart';Register it in your component:
components: {
PureVueChart,
},Use it
<pure-vue-chart
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>Options

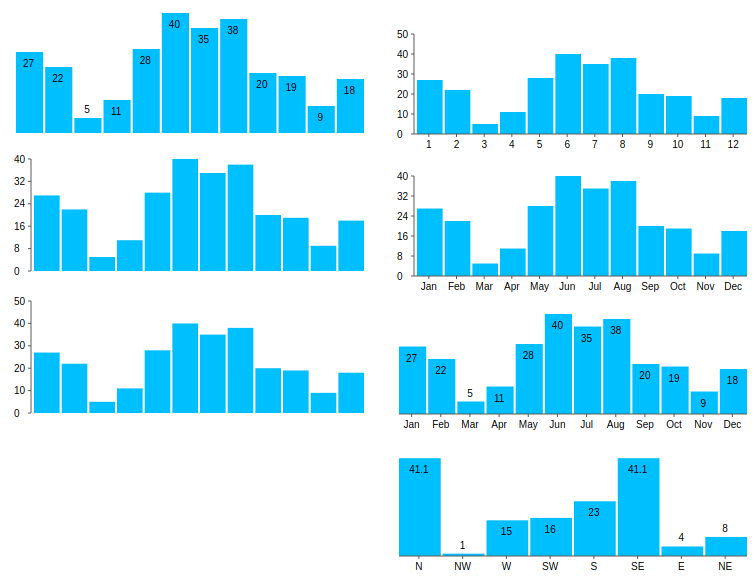
Most of the available props below are self-explanatory:
:points=[1,4,5,3,4]
:show-y-axis="false"
:show-x-axis="true"
:width="400"
:height="200"
:show-values="true"
:use-month-labels="true"
:months="['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez']"Additional Features:
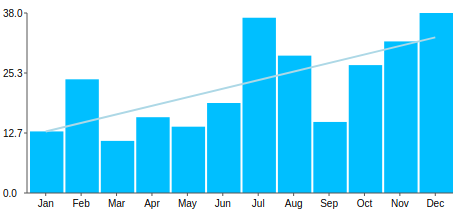
Trendline
You can add a simple linear trend line by using the following props:
:show-trend-line="true"
:trend-line-width="2"
trend-line-color="lightblue"
X-axis labels:
X-axis labels, by default will be from 1 - length-of-data.
But you can automatically use Months by using the prop :use-month-labels="true".
Or you can provide the data as an array of objects, each with a value, stringValue and label like so:
:points=[{label: 'N', value: 41.1, stringValue '41.10N'}, {label: 'NW', value: 1, stringValue '1.00NW'}, {label: 'W', value: 15, stringValue '15.00W'}]This project is licensed under the MIT License but please create pull requests to improve this package together rather that copying itto another project.