@jledentu/vue-finder v5.0.0
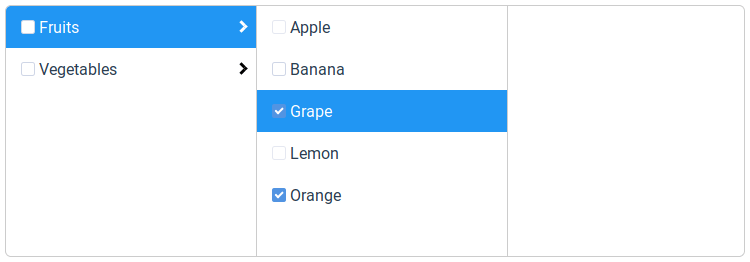
A Vue 3 component to display hierarchical data (like the MacOS X finder)

Documentation
The documentation is available on the website.
Getting Started
npm install --save @jledentu/vue-finderAn example of Vue Single File component:
<template>
<Finder :tree="tree" />
</template>
<script>
import { Finder } from "@jledentu/vue-finder";
export default {
components: {
Finder,
},
data() {
return {
tree: {
id: "root",
children: [
{
id: "fruits",
label: "Fruits",
children: [
{
id: "apple",
label: "Apple",
selectable: false,
},
{
id: "banana",
label: "Banana",
},
{
id: "grape",
label: "Grape",
selected: true,
},
{
id: "lemon",
label: "Lemon",
selectable: false,
},
{
id: "orange",
label: "Orange",
selected: true,
},
],
},
{
id: "vegetables",
label: "Vegetables",
children: [
{
id: "bean",
label: "Beans",
},
{
id: "carrot",
label: "Carrot",
selected: true,
},
{
id: "eggplant",
label: "Eggplant",
selectable: false,
},
{
id: "parsnip",
label: "Parsnip",
},
{
id: "tomato",
label: "Tomato",
selectable: false,
},
],
},
],
},
};
},
};
</script>
<style src="@jledentu/vue-finder/dist/vue-finder.css" />Browser
You can also include the standalone UMD build in your page from the jsdeliver CDN. Make sure to import Vue as a dependency before vue-finder.
<html>
<head>
<!-- Include Vue 3.x -->
<script src="https://cdn.jsdelivr.net/npm/vue@^3"></script>
<!-- Include vue-finder & its styles -->
<script src="https://cdn.jsdelivr.net/npm/@jledentu/vue-finder@next/dist/vue-finder.umd.js"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@jledentu/vue-finder@next/dist/vue-finder.css"
/>
</head>
<body>
<div id="app">
<Finder :tree="tree" />
</div>
</body>
<script>
const { createApp } = Vue;
createApp({
components: {
Finder: Finder.Finder,
},
data() {
return {
tree: {
id: "root",
children: [
{
id: "fruits",
label: "Fruits",
children: [
{
id: "apple",
label: "Apple",
selectable: false,
},
{
id: "banana",
label: "Banana",
},
{
id: "grape",
label: "Grape",
selected: true,
},
{
id: "lemon",
label: "Lemon",
selectable: false,
},
{
id: "orange",
label: "Orange",
selected: true,
},
],
},
{
id: "vegetables",
label: "Vegetables",
children: [
{
id: "bean",
label: "Beans",
},
{
id: "carrot",
label: "Carrot",
selected: true,
},
{
id: "eggplant",
label: "Eggplant",
selectable: false,
},
{
id: "parsnip",
label: "Parsnip",
},
{
id: "tomato",
label: "Tomato",
selectable: false,
},
],
},
],
},
};
},
}).mount("#app");
</script>
</html>Changelog
See the GitHub release history.
Contributing
Pull requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
Development scripts
yarn buildto build the libraryyarn testto run the unit testsyarn storybookto run the Storybook in watch modeyarn docs:devto run the Vuepress documentation in watch mode
Credits
- Lodash for some utility functions
- Vue-treeselect, Vue-data-tables and Vue-multiselect as inspiration for naming and documentation
License
1 year ago
1 year ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago


