1.0.2 • Published 9 years ago
@kadira/storybook-addon-options v1.0.2
Storybook UI Options Addon
The Options addon can be used to set configure the Storybook UI. This addon works with both React Storybook and React Native Storybook.

Getting Started
First, install the addon
npm install -D @kadira/storybook-addon-optionsAdd this line to your addons.js file (create this file inside your storybook config directory if needed).
import '@kadira/storybook-addon-options/register';Import and use the setOptions function in your config.js file.
import * as storybook from '@kadira/storybook';
import { setOptions } from '@kadira/storybook-addon-options';
setOptions({
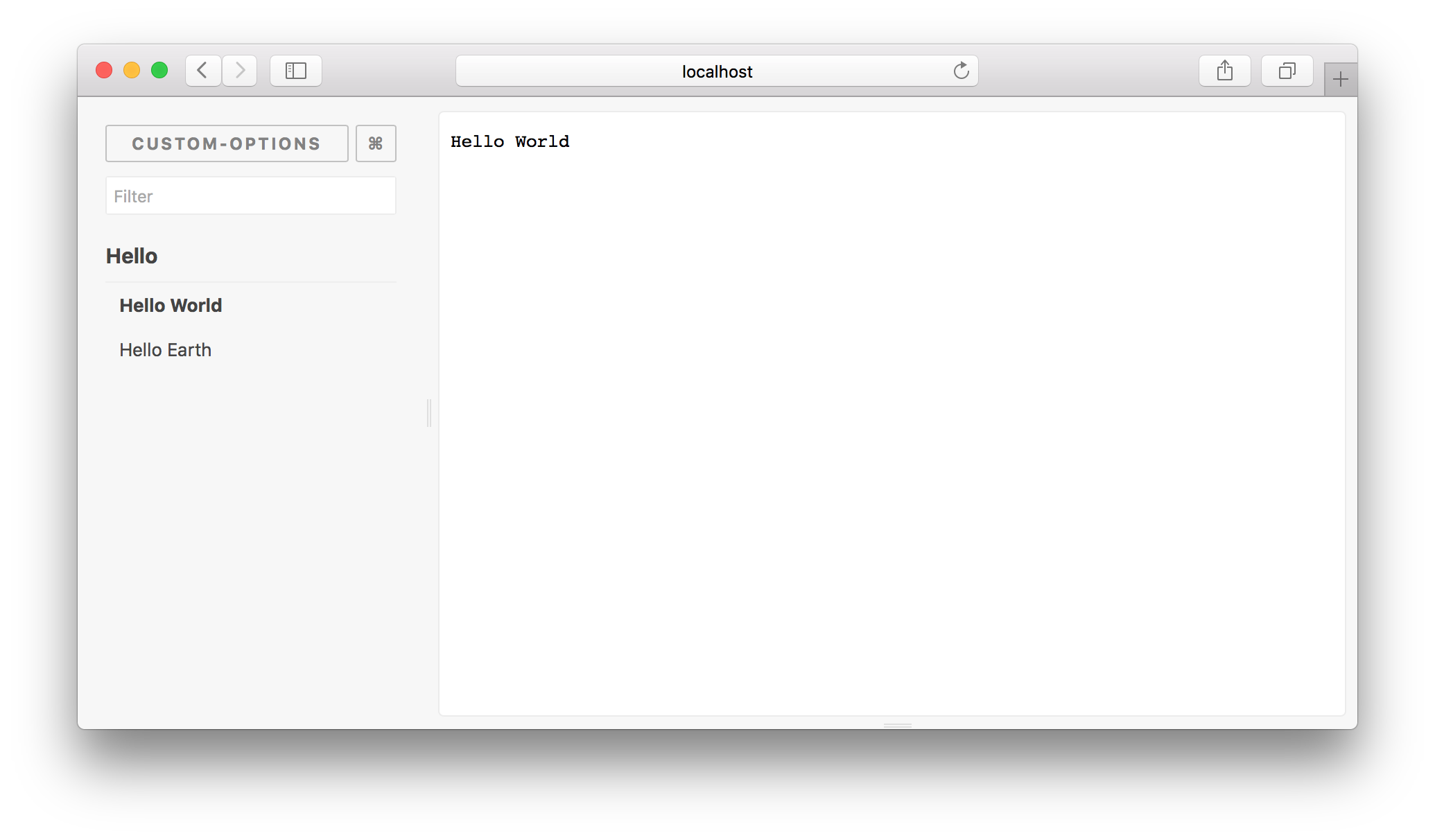
name: 'CUSTOM-OPTIONS',
url: 'https://github.com/kadirahq/storybook-addon-options',
goFullScreen: false,
showLeftPanel: false,
showDownPanel: false,
showSearchBox: false,
downPanelInRight: false,
sortStoriesByKind: false,
});
storybook.configure(() => require('./stories'), module);