1.0.10 • Published 4 years ago
@karpo-element/ele-form v1.0.10
@karpo-element/ele-form | 基于 element-ui 的数据驱动表单组件
使用说明
公司项目大多为基于element-ui的后台类项目,对于表单开发使用该组件可进行配置式开发。本组件参考vue-ele-form项目进行定制化开发。
快速开始
安装
npm i @karpo-element/ele-form使用
import Vue from 'vue'
import App from './App.vue'
// 引入 element-ui
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 引入 vue-ele-form
import EleForm from '@karpo-element/ele-form'
Vue.config.productionTip = false
// 注册 element-ui
Vue.use(ElementUI)
// 注册 vue-ele-form
Vue.use(EleForm)
new Vue({
render: h => h(App)
}).$mount('#app')全局配置
!注意:不是 upload: { attrs: { action: "xxx"} },也就是不需要 attrs 包裹
// 在引入 EleForm 时,可以传入一个全局配置对象(可选), 例如:
Vue.use(EleForm, {
// 所有和上传相关(上传图片, 上传视频, 富文本中图片上传)
upload: {
action: 'https://www.xxx.com/posts', // 请求地址,
data: { token: 'xxx' }, // 附带的参数,
responseFn (response) { // 处理响应结果
return 'https://www.xxx.com/upload/' + response.id
}
},
// number类型
number: {
min: 0 // 所有 number 类型, 最小值为 0
}
})局部注册
import EleForm from '@karpo-element/ele-form'
export default {
components: { EleForm },
// ....
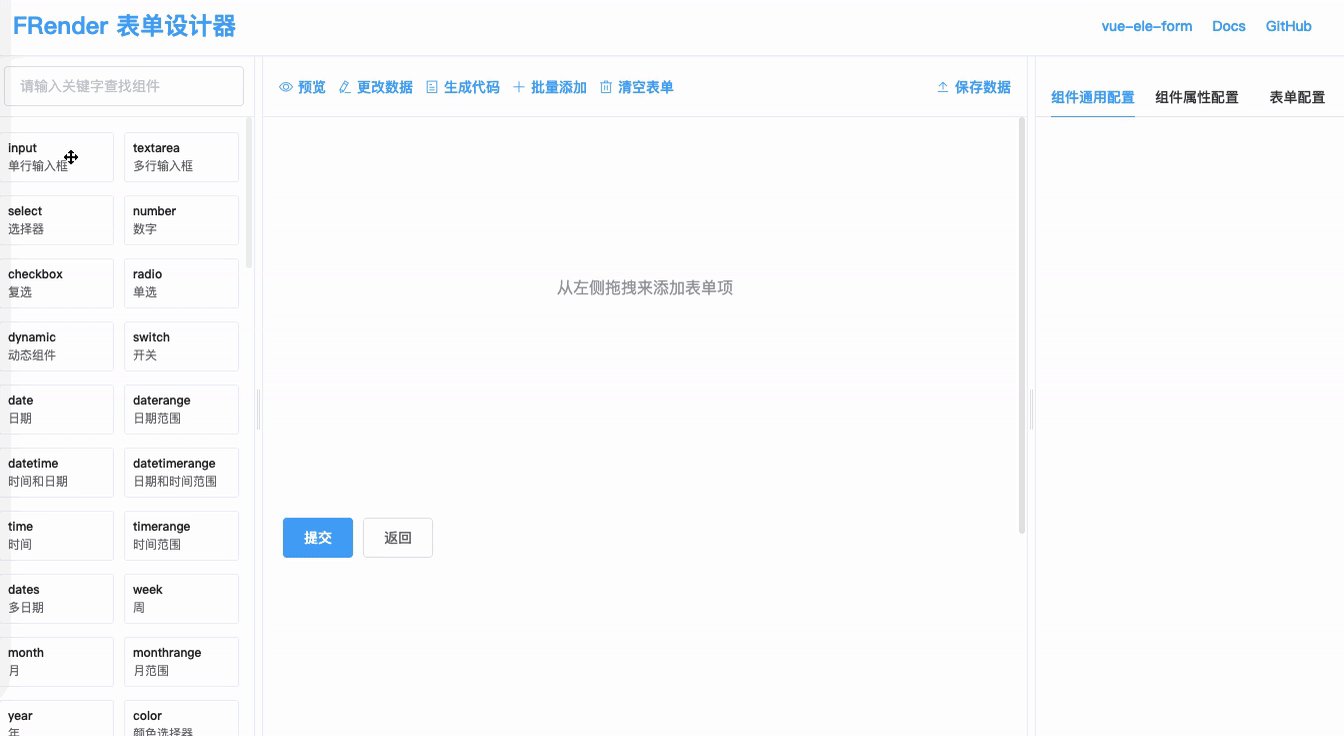
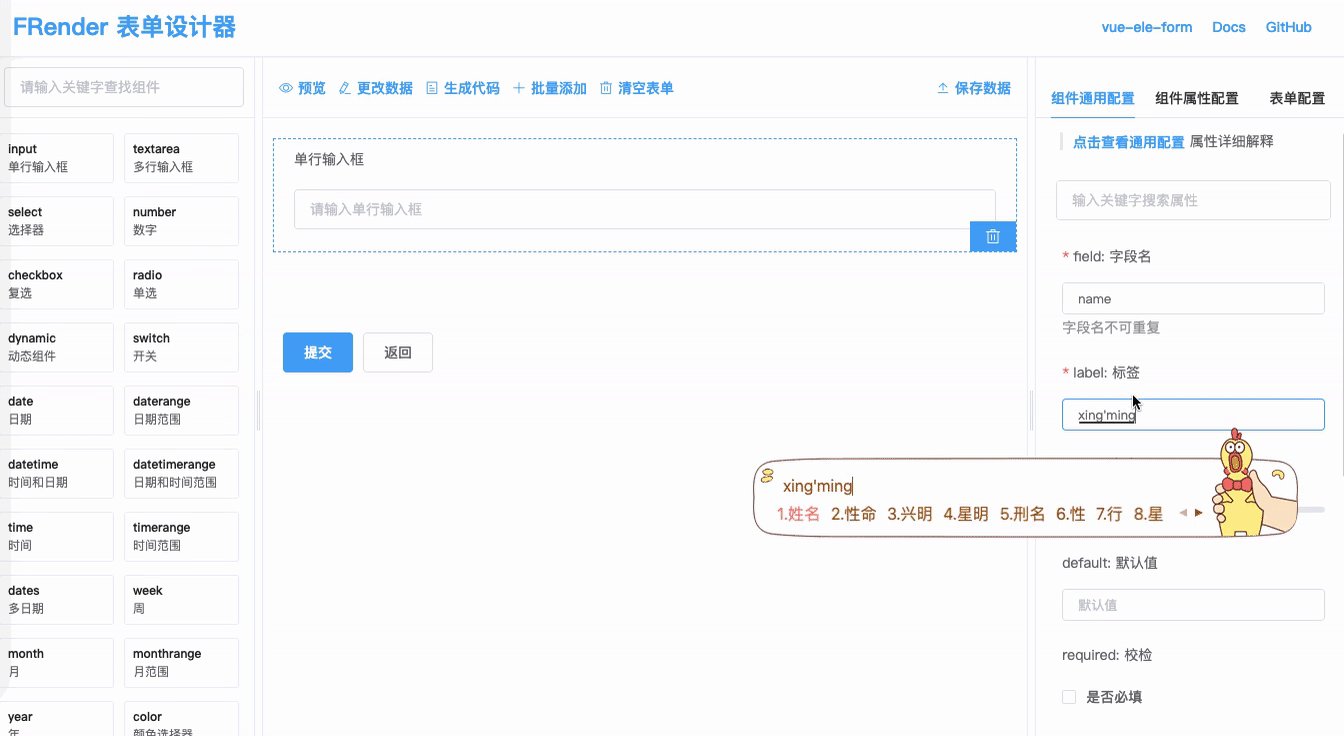
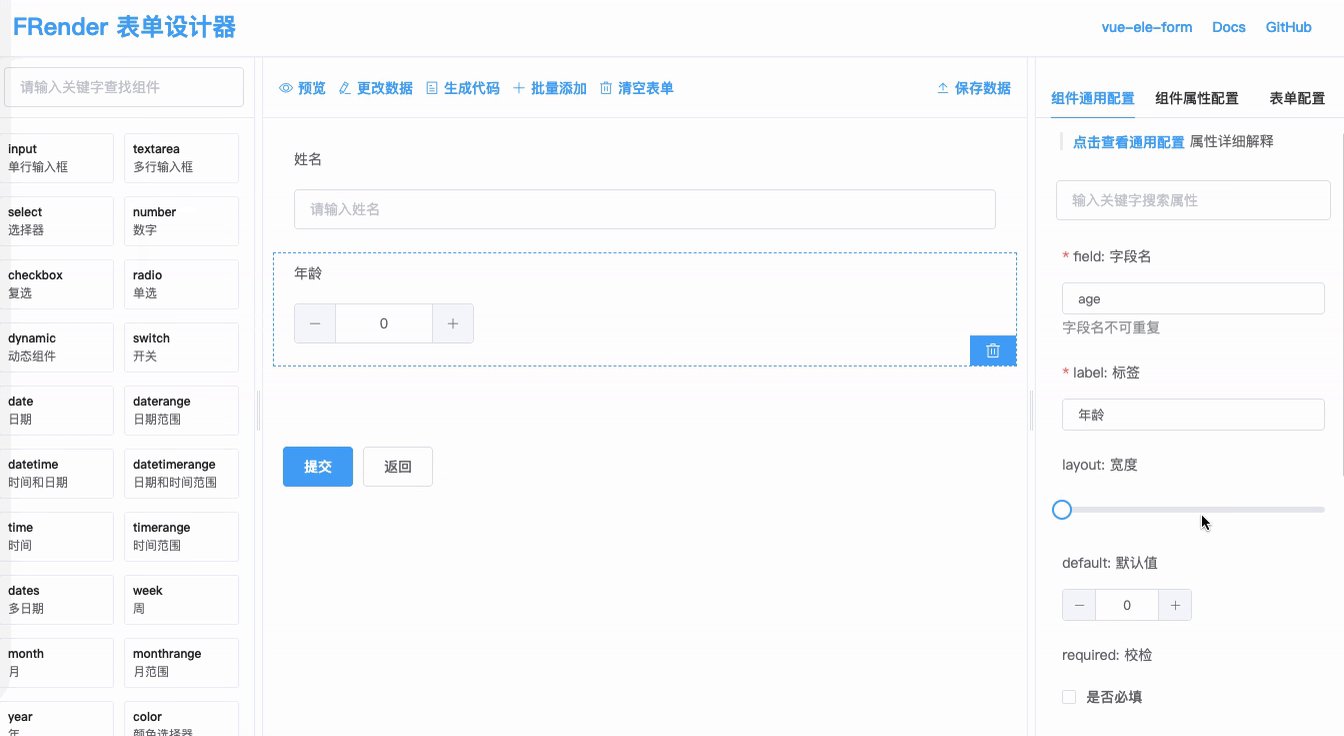
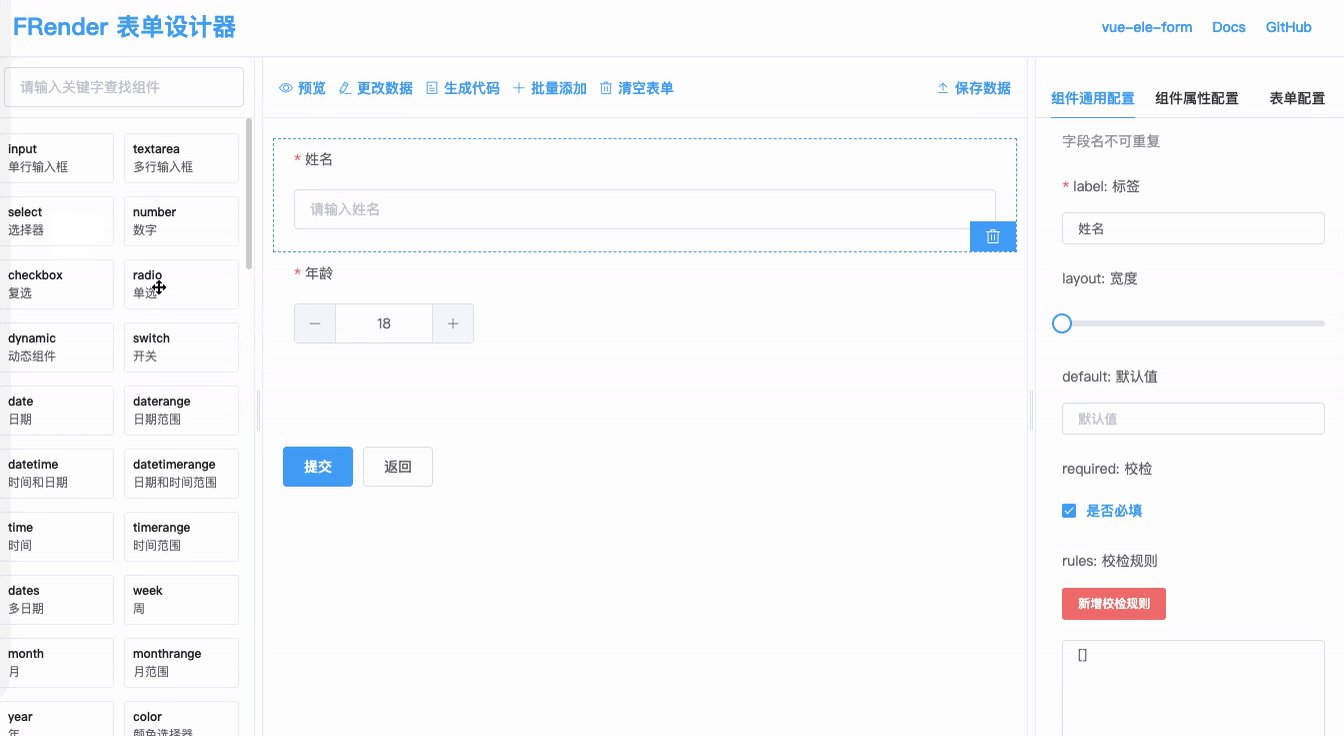
}可视化生成表单
说明
vue-ele-form 是基于 element-ui form 的二次封装, 主要特点:
- 内置 20 多种表单类型, 包括选
单选、多选、标签、级联选择器等; - 拥有
上传图片增强,上传视频增强,上传文件增强,树形下拉选择框,富文本,表格编辑器,动态表单,markdown,地图,代码编辑器,json 编辑器等丰富的第三方扩展,满足你的更多需求; - 配备可视化生成表单工具;
- 内置表单校检;
- 表单布局 和 响应式表单;
- 表单分组;
- 联动显示/隐藏、启用/禁用、重新获取 options 值
- 可以通过插槽自定义表单项;
- 支持国际化;
- 一键 Mock模拟数据;
而上面所说的一切只需要一行 html 和 数据即可实现, 即保证了质量, 又使得开发速度仿佛坐上 🚀!