@kerasus/vue-audio-visual v2.5.1
vue-audio-visual
Vue HTML5 audio visualization components
Overview
An audio spectrum visualizer plugin for VueJS framework. It is built with HTML5 Web Audio API and compatible with all browsers that support HTML5 audio API. It provides several Vue components that allows to draw light and nice visualization for "audio" HTML elements. This plugin is compatible with Vue2 and Vue3 frameworks.
There is a DEMO available.
Component AvLine. Vue template name <av-line>
<av-line
:line-width="2"
line-color="lime"
audio-src="/static/music.mp3"
></av-line>This will create following element:

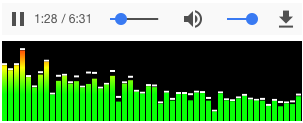
Component AvBars. Vue template name <av-bars>
<av-bars
caps-color="#FFF"
:bar-color="['#f00', '#ff0', '#0f0']"
canv-fill-color="#000"
:caps-height="2"
audio-src="/static/bach.mp3"
></av-bars>This will create following element:

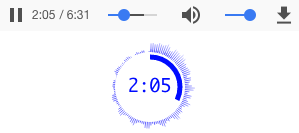
Component AvCircle. Vue template name <av-circle>
<av-circle
:outline-width="0"
:progress-width="5"
:outline-meter-space="5"
:playtime="true"
playtime-font="18px Monaco"
audio-src="/static/bach.mp3"
></av-circle>This will create following element:

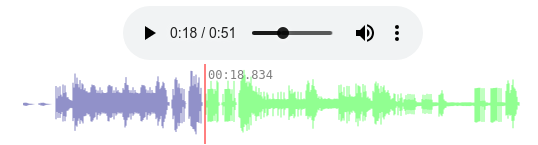
Component AvWaveform. Vue template name <av-waveform>
<av-waveform
audio-src="/static/bar.mp3"
></av-waveform>This will create following waveform element:

Component will pre-load audio content and generate clickable waveform.
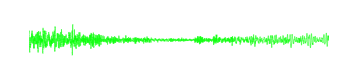
Component AvMedia. Vue template name <av-media>
<av-media
:media="mediaObject"
></av-media>This will create following media element:

Install and setup
Install using npm
npm install --save vue-audio-visualEnable plugin in main.js:
import Vue from 'vue'
import AudioVisual from 'vue-audio-visual'
Vue.use(AudioVisual)Example of usage in App.vue or any other Vue component:
<av-bars
audio-src="/static/bach.mp3">
</av-bars>API
There are three components that comes with plugin: av-line, av-bars, av-circle.
There are a lot of props available to configurate each component. The only mandatory "prop" to pass to component: audio-src. Prop audio-src value should contain URL to media file. Example:
audio-src="http://example.com/media/song.mp3"Plugin will generate "audio" to control media playback and "canvas" element for visualization.
Another way is to link to existing Vue element using "ref-link" property. When "ref-link" property is set, then "audio-src" property is ignored.
<audio ref="foo" src="music.mp3"></audio>
<av-bars ref-link="foo" />
<av-line ref-link="foo" />However, it will reference only parent component elements.
There are props that are common for all components and special props for each component.
Common props
Common events
AvLine props
AvBars props
AvCircle props
AvWaveform props
AvMedia props
Please note that common pros are not usable for that element.
Vue component example with media from user device.
<template>
<audio ref="player" controls />
<av-media :media="media" />
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
media: null
}
},
mounted () {
const constraints = { audio: true, video: false }
navigator.mediaDevices.getUserMedia(constraints).
then(media => {
this.media = media
this.$refs.player.srcObject = media
})
}
}
</script>License
MIT Copyright (c) 2018-present, Stas Kobzar

