0.1.2 • Published 5 years ago
@kevinwang15/treebox v0.1.2
treebox

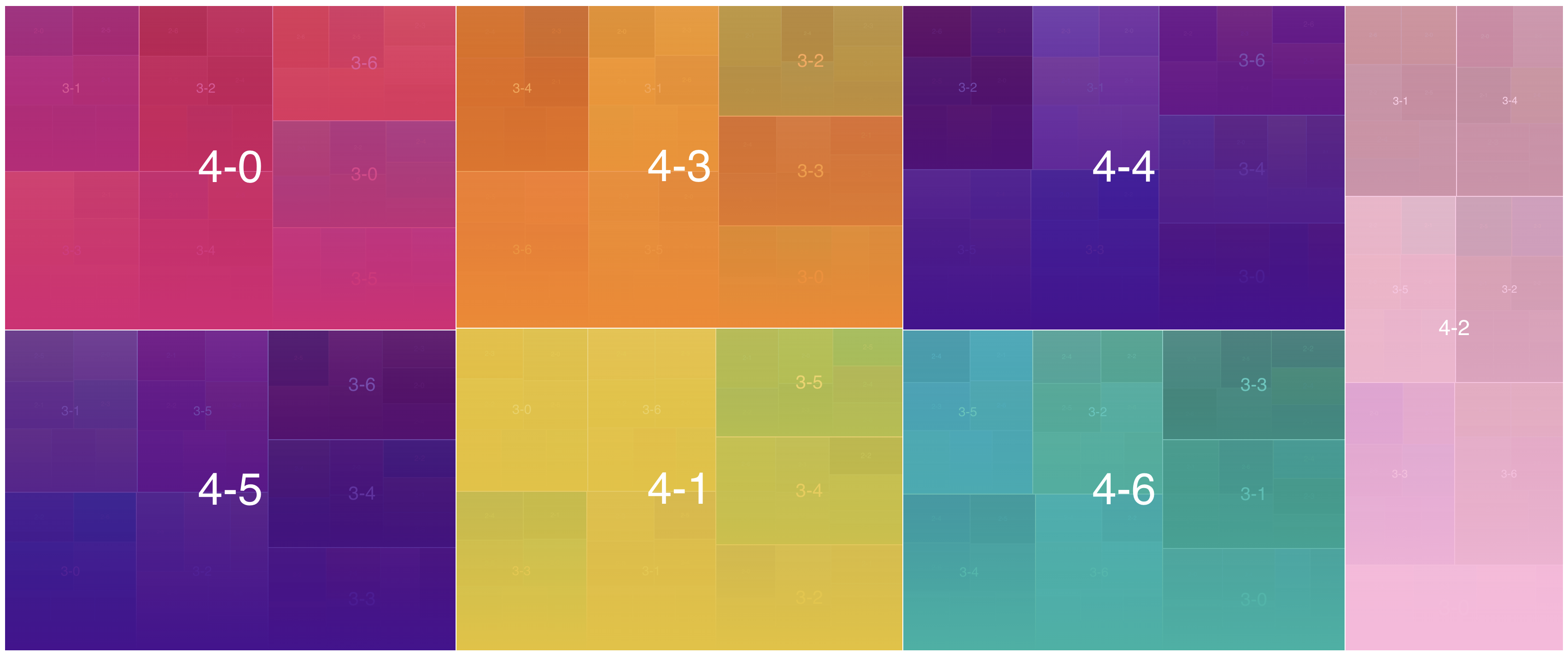
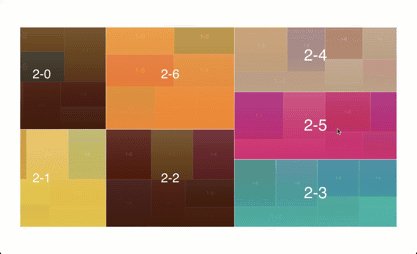
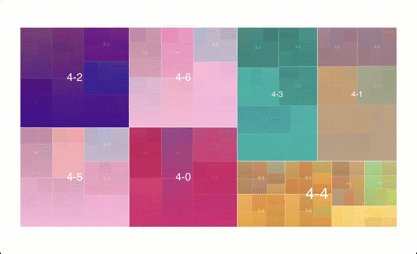
Treebox is an interactive TreeMap visualization
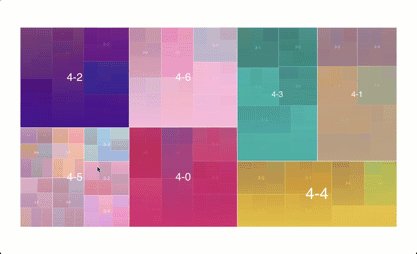
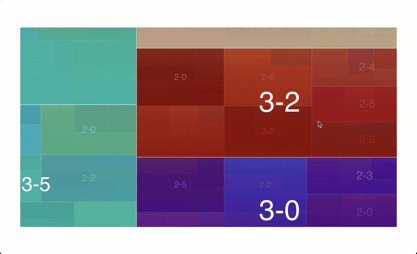
- weight-aware multi-level hierarchical treemap layout
- click on a block to zoom in / "esc" to zoom out
- smooth transition
- uses canvas & requestAnimationFrame for performance
- customize text / color / weight
- fires events (so you can implement tooltip, etc.)
- no dependency (5kb gzipped)
- MIT license
DEMO


try it
git clone https://github.com/KevinWang15/treebox
cd treebox
yarn install
yarn startuse it
npm i @kevinwang15/treeboxexport function genData(layers = 4) {
const result = [];
for (let i = 0; i < 7; i++) {
const children = layers - 1 > 0 ? genData(layers - 1) : null;
result.push({
text: `${layers}-${i}`,
color: ({ ctx, hovering, item, bounds }) => "red",
children,
weight: children ? null : Math.floor(10 * (1 + 2 * Math.random())),
});
}
return result;
}import TreeBox from "@kevinwang15/treebox";
const pixelRatio = 2;
<div
ref={(domElement) => {
const treebox = new TreeBox({
pixelRatio,
data: genData(),
domElement,
eventHandler: console.log,
});
window.addEventListener("resize", () => {
treebox.repaint();
});
document.addEventListener("keydown", (e) => {
if (e.key === "Escape") {
treebox.zoomOut();
}
});
}}
/>;Roadmap
- more customization options
- github.io page
- automated testing