0.0.9 • Published 4 years ago
@kidoki/vue-mosaic v0.0.9
vue-mosaic
Vue模块,用于在应用程序中对元素进行打码。该项目的一些值得注意的目标包括:
- 重量轻、易于使用
- 处理任何图像类型
- 支持Vue 3.0
Tips
请使用最新版本0.0.9, 请勿使用更低版本,低版本为不稳定测试版
请使用最新版本0.0.9, 请勿使用更低版本,低版本为不稳定测试版
请使用最新版本0.0.9, 请勿使用更低版本,低版本为不稳定测试版
Table of Contents
Demo
Requirements
vue 3.X
Installation
$ npm install @kidoki/vue-mosaic// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import mosaic from '@kidoki/vue-mosaic'
createApp(App).use(store).use(router).use(mosaic).mount('#app')文字打码
仅填入文字 则默认为普通马赛克
<vm-pure text="这是一段文字" />
<!-- 允许通过插槽插入文字 , 插槽插入内容优先于属性text -->
<vm-pure>这是一段文字</vm-pure>属性说明:
| 属性名 | 说明 | 备注 |
|---|---|---|
| text | 填入一段文字 | |
| color | 马赛克颜色 | 不填写颜色则为普通马赛克 |
| onoff | 是否进行打码 | 默认值是 true |
| width | 控制打码后的长度 | 默认为文字长度,不写单位则默认单位为 px |
| height | 控制打码后的高度 | 不写单位则默认单位为 px |
| line-height | 控制文字的行高 | 不写单位则默认单位为 px |
| radius | 设置打码后圆角弧度 | 预设值:no \ small \ largeround 可填写数值:不写单位则默认单位为 px |
radius 属性:组件内提供了以下几种预设圆角样式,以供选择
当然也可以不使用预设样式,属性支持填写具体数值,不写单位则默认单位px
no small large round 0px 2px 4px 20px
图片打码
基本使用:
<vm-img>
<img src="/images/imei.webp">
</vm-img>进阶使用:(控制马赛克样式)
<vm-img :option="option" >
<img src="../../assets/images/imei.webp" />
</vm-img>setup(){
const option = ref([
{ resolution: 24 },
{ shape: 'circle', resolution: 24, size: 24, offset: 24, alpha: 1 }
])
return { option }
}可以使用option参数数组来控制输出的马赛克效果。参数数组中每一个集合都是一个对象,代表了某种马赛克输出效果。
在上面的例子中,第一组参数
{ resolution : 24 }控制脚本每24像素就画一个大的正方形像素,然后为每一个正方形像素的中心填充一个精确的颜色值。第二组参数使用了所有的可用参数:
{ shape : 'circle', resolution : 24, size: 16, offset: 12, alpha: 0.5 }。和第一组参数一样,它的分辨率是24px,像素的形状是圆形,每一个圆形的大小是16像素,每一个圆形的右边都有12像素的偏移量,最后这个圆形的透明度被设置为50%。
参数名 说明 resolution 被渲染像素之间的距离。必须设定 shape 像素的形状。可选值: square、circle和diamond,默认值:square。可选。size 渲染像素的大小。可选。默认值为 resolutionoffset 像素之间的偏移值。可选,默认值为0.可以只设置一个值,这时为对角偏移。也可以设置为一个数组或对象: [ 15, 5 ]或{ x: 15, y: 5 }。alpha 渲染像素的透明度,可选,默认值为1。 maskColor 实时修改马赛克样式时为了防止图片暴露,会有一层加载色。该属性用于修改加载色的颜色,默认颜色为#fff
属性说明:
| 属性名 | 说明 | 备注 |
|---|---|---|
| onoff | 是否进行打码 | 默认值是 true |
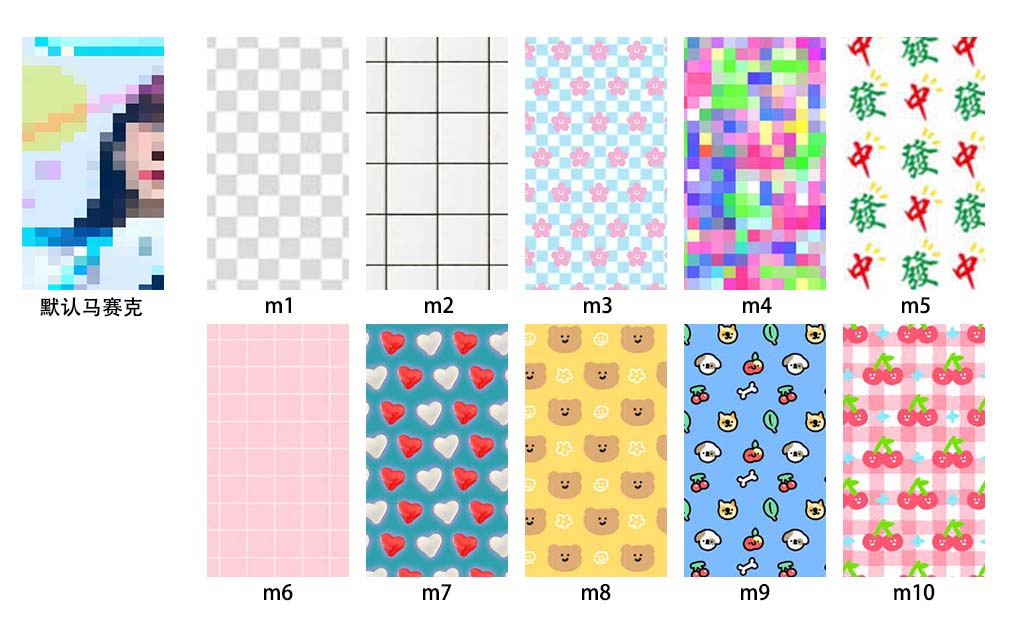
| pattern | 马赛克图案选择不填写则为普通马赛克 | 可选值参照下图 |
pattern除了普通的马赛克样式,组件内提供了10种带图案的马赛克样式,以后持续更新
<vm-img pattern="m1" >
<img src="./images/imei.webp"/>
</vm-img>几句吐槽:最初的设想是通过
<vm-img src="图片地址"/>来使用我的插件。不过期间遇到两个问题:
- vue-cli编译时使用require()来解析相对路经。当我们从A组件发送url到B组件,相对路经会被原样输出。即使将相对路经写进require(),require必须使用静态的字符串,不能使用变量,因为require是编译时执行的,而非运行时执行!最终导致想法不得实现。
- 只有同源图片可以使用马赛克效果,根据 HTML5 规范,浏览器在解析
getImageData()方法时会阻止获取跨浏览器的图片。- flag:近期会想办法解决 (:зゝ∠)
懒加载
组件支持使用 vue-lazyload 来进行图片懒加载。
$ npm i vue-lazyload -Simport { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import mosaic from '@kidoki/vue-mosaic'
import VueLazyload from 'vue-lazyload'
createApp(App).use(store).use(router).use(mosaic).use(VueLazyload).mount('#app')<vm-img>
<img v-lazy=" `./images/imei.webp` " >
</vm-img>