@kili-technology/playground v1.8.0
Image and Text Annotation Tool - Kili Playground for NodeJS
What is Kili Technology?
Kili Technology is an image, text and voice data annotation tool designed to help companies deploy machine learning applications faster. In a few minutes you can start annotating your data thanks to a catalogue of intuitive and configurable interfaces. You can easily accelerate the labeling process by connecting one of your models to pre annotate the data. The work of the annotators is 2 to 5 times faster. Kili Technology facilitates collaboration between technical teams and the business, but also with outsourced annotation companies. Data governance is managed, and production quality control is facilitated. Kili Technology meets the needs of small teams as well as those of large companies with massive stakes.
Kili Technology allows you to:
- Quickly annotate text, images, video, audio and frames (3D images, DICOM Images and scans) thanks to simple and intuitive interfaces
- Easily ingest data, in drag & drop, from your cloud provider, or while keeping your data on Premise, when necessary.
- Manage participants, roles and responsibilities
- Monitor production quality using leading indicators and workflows for production monitoring and data quality validation
- Easily export the produced data
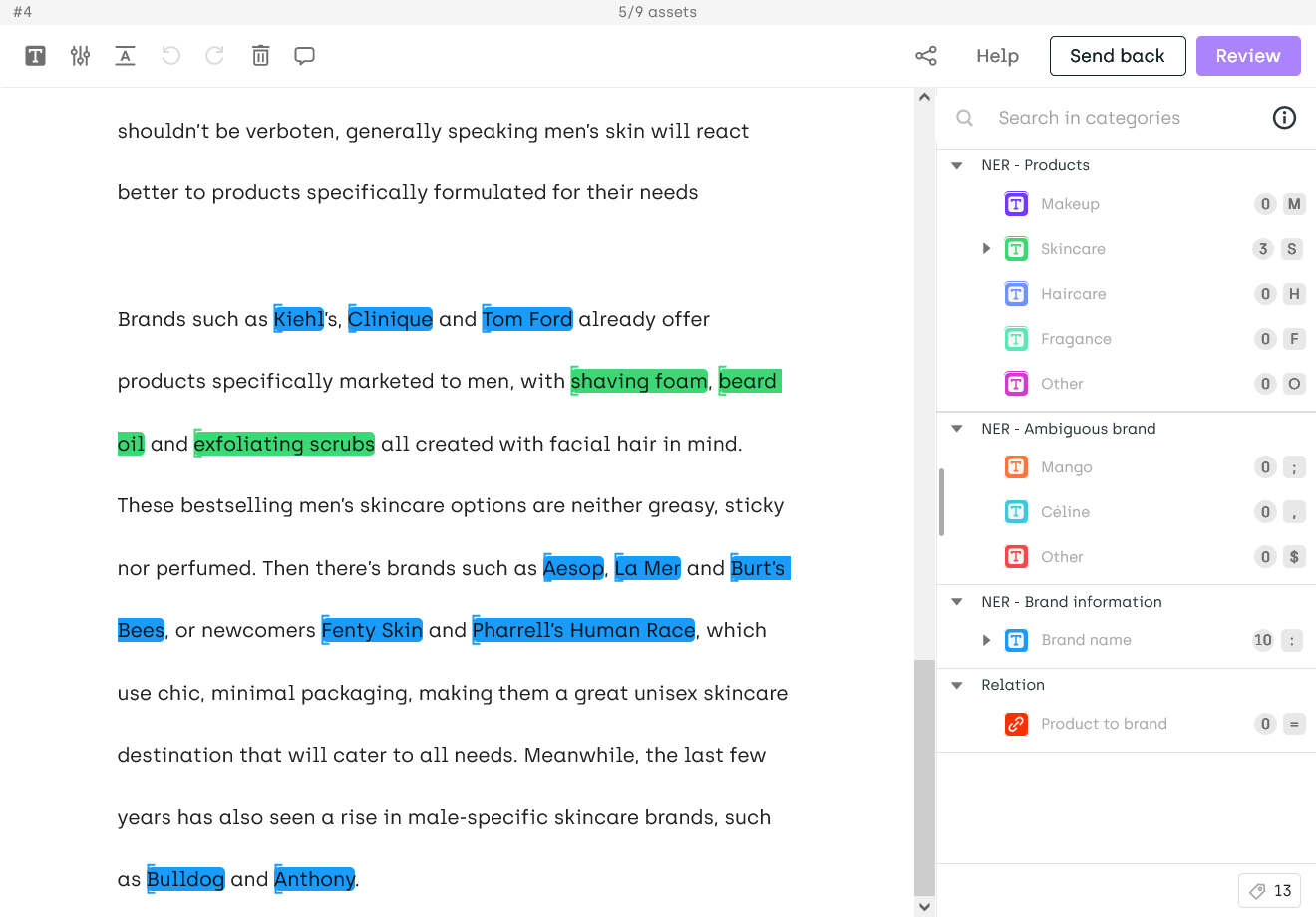
Text annotation example

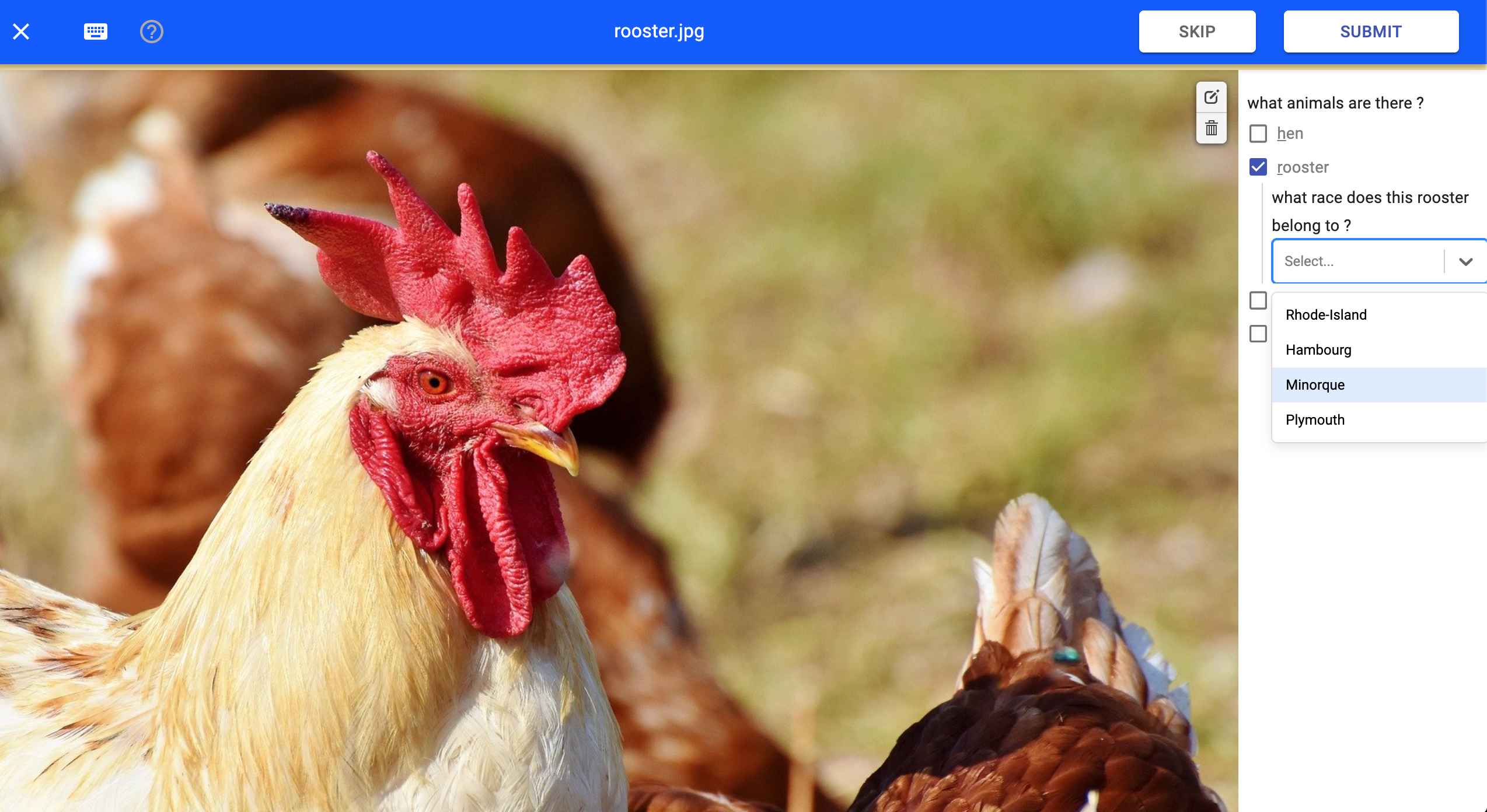
Image annotation example

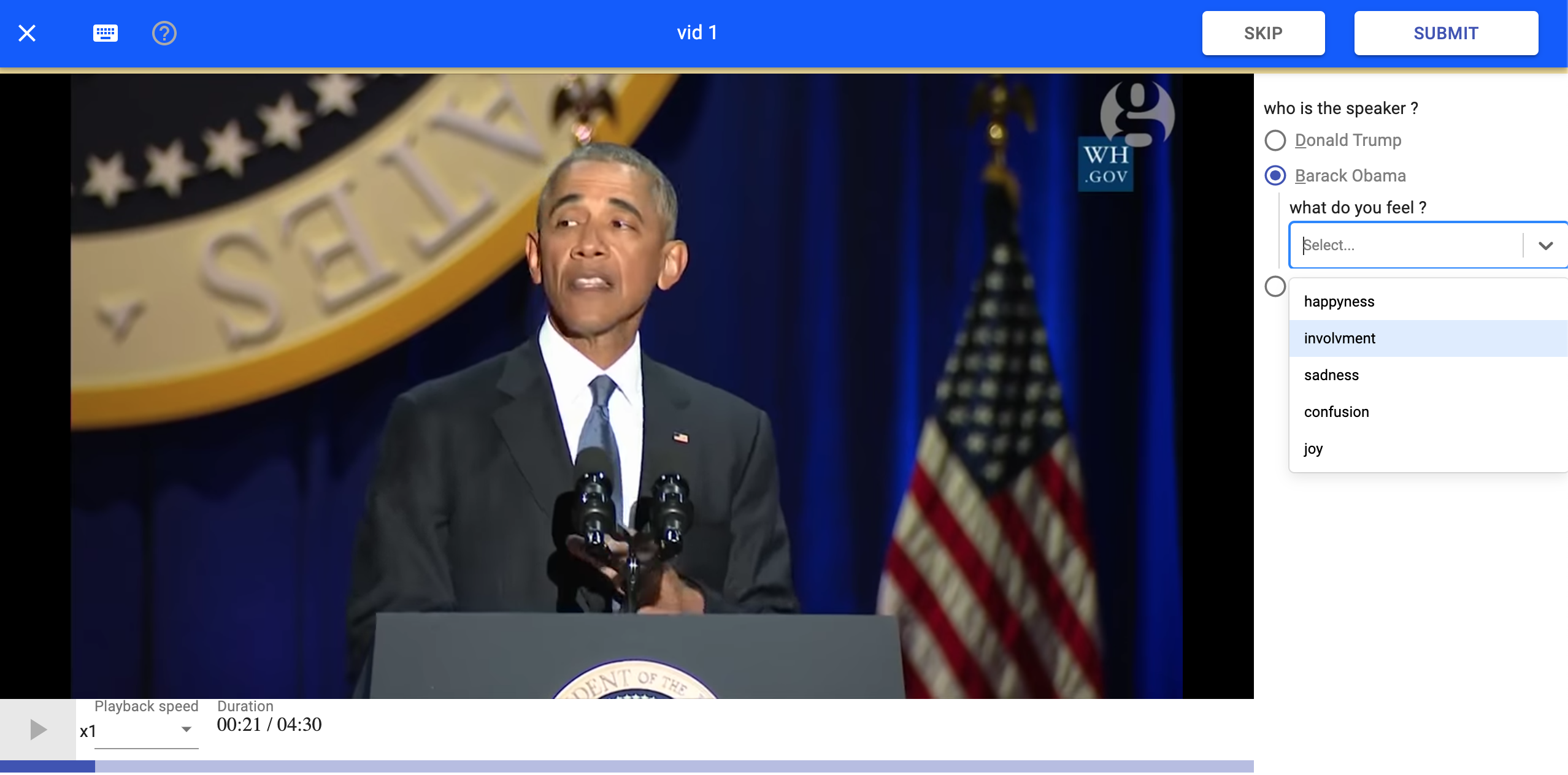
Video annotation example

What is Kili Playground ?
Kili Playground is a NodeJS client wrapping the GraphQL API of Kili Technology. It allows data scientists and developers to control Kili Technology from an IDE.
Installation
- npm i --save @kili-technology/playground
Get started
Export an API KEY in Kili GUI
My Account->API KEYIn your favourite IDE :
- with ES5
const { KiliClient } = require("@kili-technology/playground");
const main = async () => {
const authKey = process.env.MY_KILI_API_KEY;
const { me, kiliPlayground } = await new KiliClient(authKey).init();
const {
data: { projects },
} = await kiliPlayground.projects({
where: {},
skip: 0,
first: 100,
});
console.log("My Kili projects : ", projects);
};
main();- with ES6 (in
package.json, add line "type": "module" to be able to perform import)
import { KiliClient } from "@kili-technology/playground";
const authKey = process.env.MY_KILI_API_KEY;
const { me, kiliPlayground } = await new KiliClient(authKey).init();
const {
data: { projects },
} = await kiliPlayground.projects({
where: {},
skip: 0,
first: 100,
});
console.log("My Kili projects : ", projects);If you want more details on what you can do with the API, follow the technical documentation.