7.1.0 • Published 2 years ago
@kitsu-io-forks/storybook-addon-themes v7.1.0
Storybook Addon Themes
Greatly inspired by @storybook/addon-backgrounds.
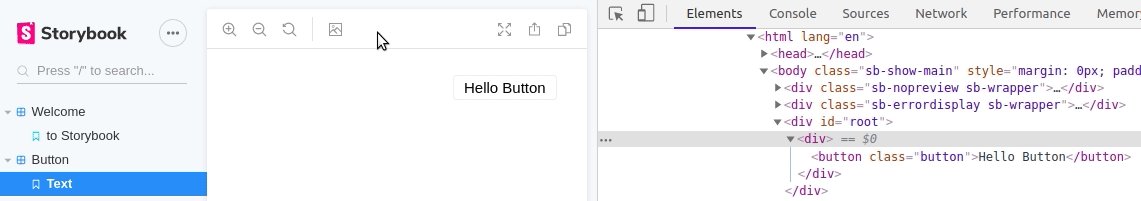
This Storybook Theme Decorator can be used to add a custom HTML class or classes to the preview in Storybook.

Compatibility
This version is compatible with storybook version 7.0.x.
Installation
npm i -D @kitsu-io-forks/storybook-addon-themesGetting started
Then activate the addon by adding it to the storybook main.js file (located in the Storybook config directory):
module.exports = {
addons: [
// Maybe other addons here...
'storybook-addon-themes',
// Or here...
],
};See the storybook documentation for more informations.
Configuration
The themes parameter accepts the following Config object:
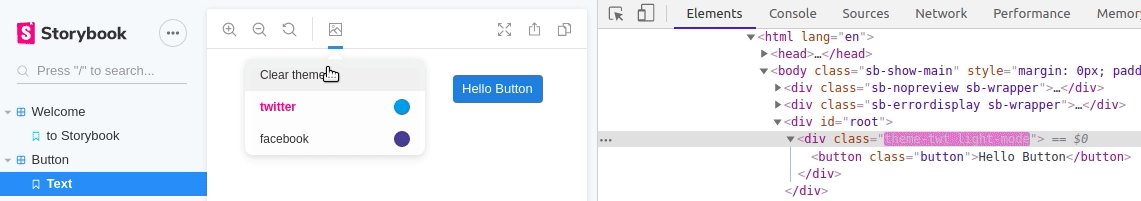
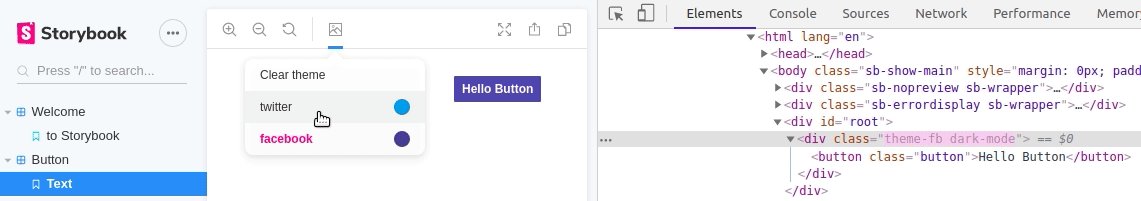
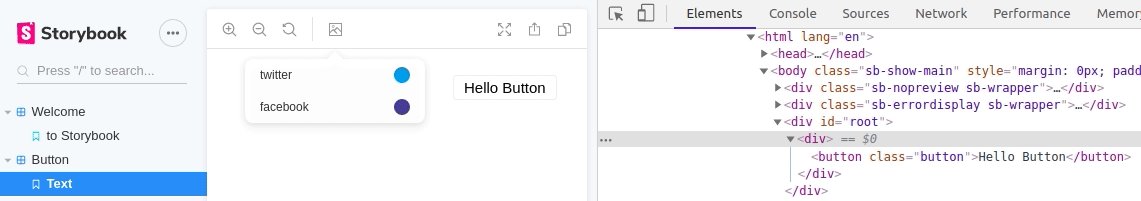
default(string- optional): Value of theme selected by defaultclearable(boolean- optional - default istrue): Can the user clear the selected theme ?options(Theme[]- required): The list of themestarget(string- optional): Target element selected withdocument.querySelector()to which classes are applied. Defaults tobody.property(string- optional): The HTML attribute to which the theme value is assigned. Defaults toclass.
Each Theme under options is an object with the following properties:
name(string): Display name for the themevalue(string): Property value for the themecolor(string): The color of the badge in the theme selectordefaultdeprecated (boolean- optional): Is the theme selected by default?
You define this in your storybook preview.js file:
export const parameters = {
themes: {
default: 'theme-twt',
list: [
{ name: 'twitter', value: 'theme-twt', color: '#00aced' },
{ name: 'facebook', value: 'theme-fb', color: '#3b5998' },
],
},
};See the storybook documentation for more information.