@kobandavis/ecs v1.0.5
ECS
This is a simple ECS engine written in TypeScript, intended to learn about the ECS architecture within game development.
I use the library @kobandavis/canvas as a utility.
Concept
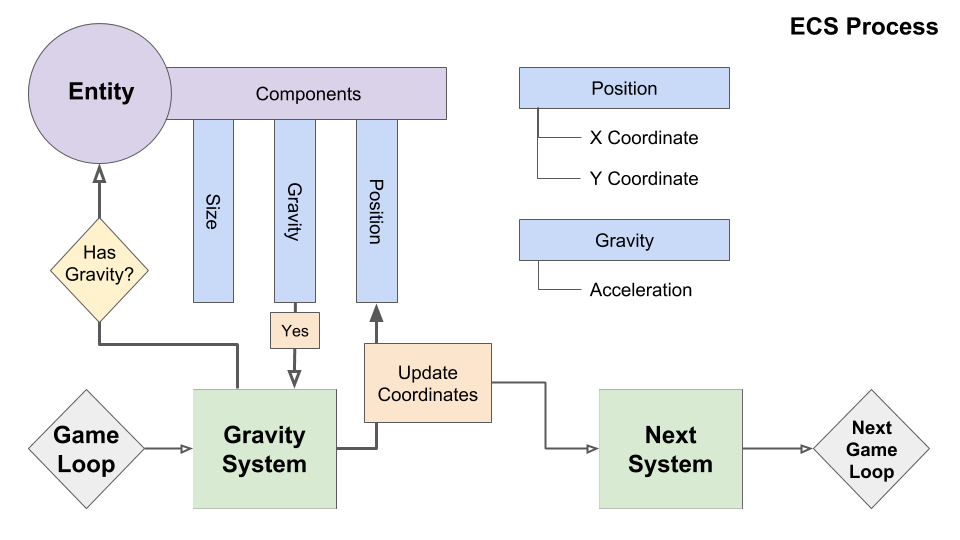
ECS stands for Entity-Component-System.
This pattern follows the idea that:
- Everything is a game is an Entity,
- an Entity will contain Components, or essentially data, that
- are passed into a series of Systems every frame of the game loop.

Exports
@kobandavis/ecsThe following classes are the core of the ECS architecture, relying on the principle of composition over inheritance.
These classes are made to be imported, and then implemented by other classes, using theclass x implements y {}syntax.EntityAn entity is the base object of the project. It will have 4 public methods for manipulating Components:
getComponent->ComponenthasComponent->booleanaddComponent->voidremoveComponent->void
It also has a
printmethod, useful for debugging.ComponentA component is a piece of data that is tied to an entity. Think of it as a key/value pair. It will have 1 public method:
updateThis method should be called when the value of the component needs to be updated. It will also have 2 public properties:
nameThe name of the component, or essentially the key, which is used when
<Entity>.getComponent(name)is calledvalueThe value of the component, which is used as state.
SystemA system is the logic of the project. It will have 3 public methods:
enterThis method is called whenever a new entity is added to the engine, usually to add entities to a local store.
updateThis method is called every frame of the game loop. This is where the logic happens, usually applied to the entities stored prior.
exitThis method is called whenever an entity is removed from the engine. A common use case is to remove the entity from the local store, and to take necessary steps to teardown the entity.
Also included is an engine. This class helps to run the project.
EngineThis class has 2 public properties:
canvasThis is an instance of
@kobandavis/canvas's Canvas class. This is useful for rendering the project, especially when used insidenextTickas explained below.systemsThis is an array of the systems used to process the projects logic. Each of the lifecycle methods below will call the respective methods on each system in the array.
This class also has 3 public methods:
nextTickThis method clears the canvas, then calls
<System>.update()on each system in theEngine.systemsarray.addEntityThis method accepts an
entity, which will be fed into all of the systems, using<System>.enter(entity)removeEntityThis method accepts an entity
id, or string, which will call<System>.exit(entityId)for each system.