@lahautesociete/styledown v2.0.3
Styledown
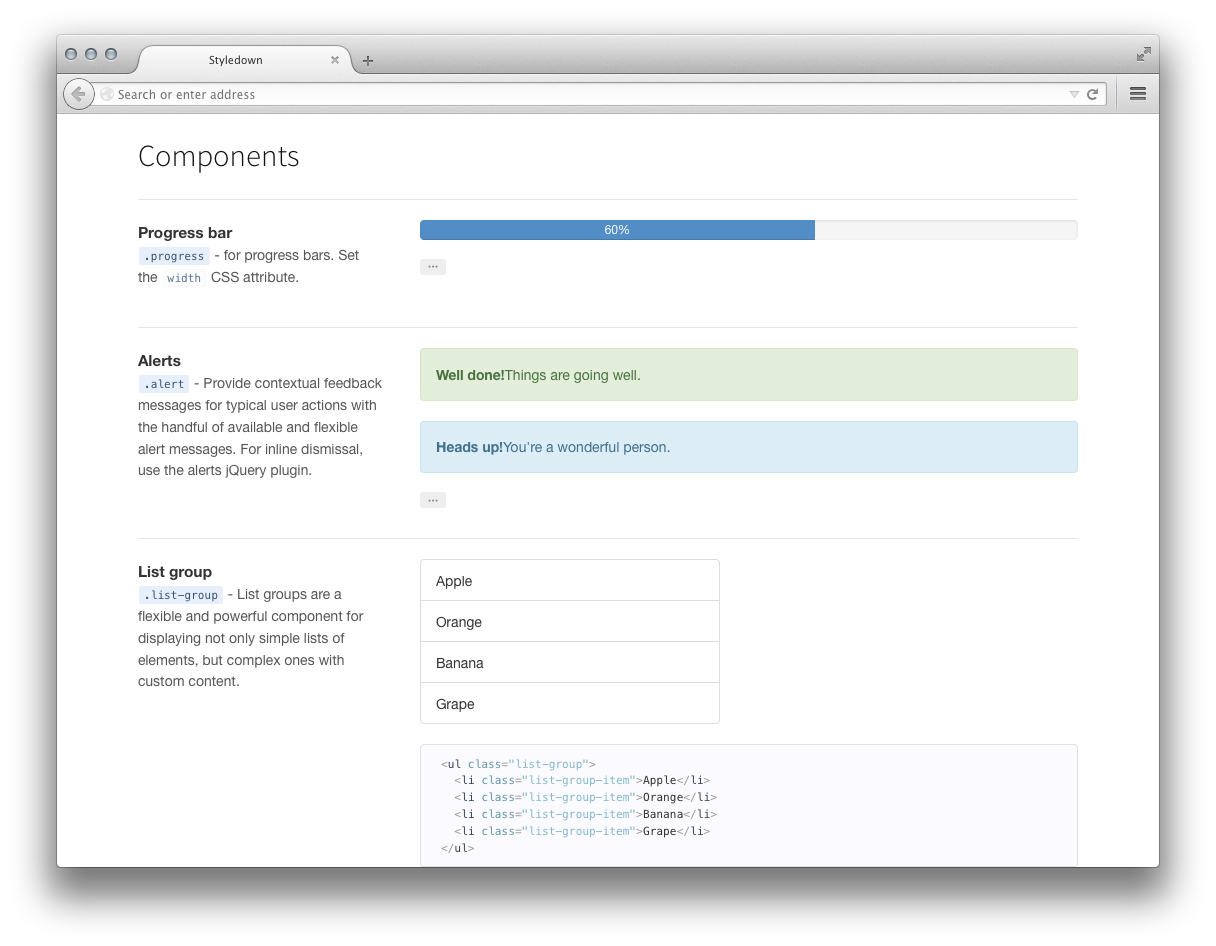
Write maintainable CSS styleguides efficiently using a Markdown. See example ▸
Installation
$ npm install -g @lahautesociete/styledown
$ styledown --helpHow it works
Styledown is made to work in most web development setups. It doesn't favor any framework or language or any preprocessor.
- Document your CSS files with inline comments, or as a separate
.mdfile. - Create a file with styleguide configuration.
- Invoke
styledown *.css > styleguide.html. - Enjoy your styleguide! Read more about the format.
Quickstart guide
Here's a generic guide on getting started with Styledown on any project. We're gonna assume that you're using Sass and that your project bundles all CSS files into one file.
Let's assume that your files are in css/, and that your final styleguide will
be in public/styleguide.html.
Example setup
.----------------------. .---------------------.
| css/ | | |
| config.md | | public/ |
| button.scss | ==> | styleguide.html |
| forms.scss | | |
| whatever.scss | | |
'----------------------' '---------------------'Step 1: Document
Document your project's stylesheets with inline comments, or as separate .md
files.
/**
* Component name:
* `.your-component-here` - documentation on what your
* component is goes here. Markdown is encouraged.
*
* @example
* div.your-component-here
* h3 Sample code
* p goes here
*/
.your-component-here {
display: block;
...
}Read more: Documenting ▸
Step 2: Configure
Make a file, let's call it config.md. (styledown --conf > config.md) This
lets you define what will be in the output head/body.
# Styleguide options
### Head
link(rel="stylesheet" href="/assets/application.css")
link(rel='stylesheet' href='https://cdn.rawgit.com/styledown/styledown/v1.0.2/data/styledown.css')
script(src='https://cdn.rawgit.com/styledown/styledown/v1.0.2/data/styledown.js')
### Body
h1 My Awesome Styleguides
div#styleguides(sg-content)The first one (application.css) should point to your project's concatenated
stylesheets. The second and third one (styledown.css and styledown.js)
point to the default Styledown CSS/JS files.
Read more: Configuration ▸
Step 3: Build
Invoke styledown to generate an HTML file. (Make sure that the extras.css is
passed on the end, since anything after the "Styleguide options" heading is ignored.)
$ styledown css/*.css css/config.md > public/styleguides.htmlEnjoy!
Now open public/styleguides.html in your browser.
Usage
Styledown generates .html styleguides. It can take CSS files or Markdown
files, or a combination of the two.
Inline CSS mode: Parses comments from CSS files. This is what happens when you pass .css, .sass, .scss, .less and .styl files.
$ styledown *.css > styleguide.htmlMarkdown mode: Takes Markdown files.
$ styledown *.md > styleguide.htmlMarkup format
Read more: Markup format ▸
:copyright:
Styledown © 2013+, Rico Sta. Cruz. Released under the MIT License. Authored and maintained by Rico Sta. Cruz with help from contributors.
ricostacruz.com · GitHub @rstacruz · Twitter @rstacruz