@lingxiteam/dsl v2.2.0
@lingxiteam/dsl
灵犀低代码平台DSL操作库,一切皆Node。除get开头方法外,一切方法皆可链式调用。示例如下:
DSLCore?.query(compId)
.setProps(props)
.setStyle(props)
.appendSetEvents(event);1. 安装
yarn add @lingxiteam/dsl
2. 使用
import { DSLProvider } from '@lingxiteam/dsl';
interface EditorProps {}
const Editor: FC<EditorProps> = props => {
const [json, setJson] = React.useState<any>();
useEffect(() => {
setTimeout(() => {
setJson(data);
}, 2000);
}, []);
return (
<DSLProvider json={json}>
<EditorView />
</DSLProvider>
);
};
export default Editor;3. 操作Node
import { useDSLSelect } from '@lingxiteam/dsl';
interface CanvasProps {}
const Canvas: FC<CanvasProps> = props => {
const { DSLCore } = useDSLSelect();
// 设置当前选中节点
DSLCore?.setCurrent(comp.id);
// 获取根节点
DSLCore?.document.rootNode;
// 获取节点子组件
DSLCore?.document.rootNode?.children();
// 查询节点
const node = DSLCore?.query(compId);
// Node节点的增删改查操作...
node.appendChild({
id: '',
compName: '',
components: [],
compLib: ''
...
});
node.insertChild(0, {
id: '',
compName: '',
components: [],
compLib: ''
...
});
node.insertChildBeforeById(compId, getNode());
...
// 移除节点
node.remove();
// 删除所有子元素
node.removeAllChildren();
// 支持移动组件
node.moveTo();
// 设置属性、样式、自定义样式、数据源、自定义函数、事件等
node.setProps();
node.setStyle();
node.setCustomStyle();
node.appendDataSource();
node.updateDataSourceByIndex();
node.deleteDataSourceByIndex();
node.deleteDataSourceById();
node.appendCustomFunctions();
node.updateCustomFunctionsByIndex();
node.updateCustomFunctionsByEventCode();
node.deleteCustomFunctionsByEventCode();
node.deleteCustomFunctionsByIndex();
// 以上函数只是简单列举,内部提供了更多使用方法。详见下表格
return (
<div className="canvas" />
);
};4. API
4.1 DSLQuery
单例方法,全局只有一个DSLQuery类。等于useDSLSelect类中的DSLCore。一般情况下无需使用本类方法。
| 方法 | 说明 | 类型 | 默认值 | 参数必填 |
|---|---|---|---|---|
| init(e: JSONType): this | 初始化方法,传入JSON数据,一般不用主动调用,默认会通过DSLProvider传入。 | (e: JSONType) => this | - | 是 |
| reset(e): this | 重置方法,默认恢复到init初始化状态 | () => this | - | 无参数 |
| clear(e): this | 清除QSLQuery,主要给恢复、回退功能使用 | () => this | - | 无参数 |
| query(id:string): DSLNode | RootNode | 根据id查询Node节点 | (id: string) => DSLNode | RootNode | - | 是 |
| toJSON() => JSONType | 转换成JSON数据 | () => JSONType|null | - | 否 |
4.2 DSLDocument
文档类,用来管理NODE节点。可通过 DSLCore.document 获得。
4.3 DSLNode
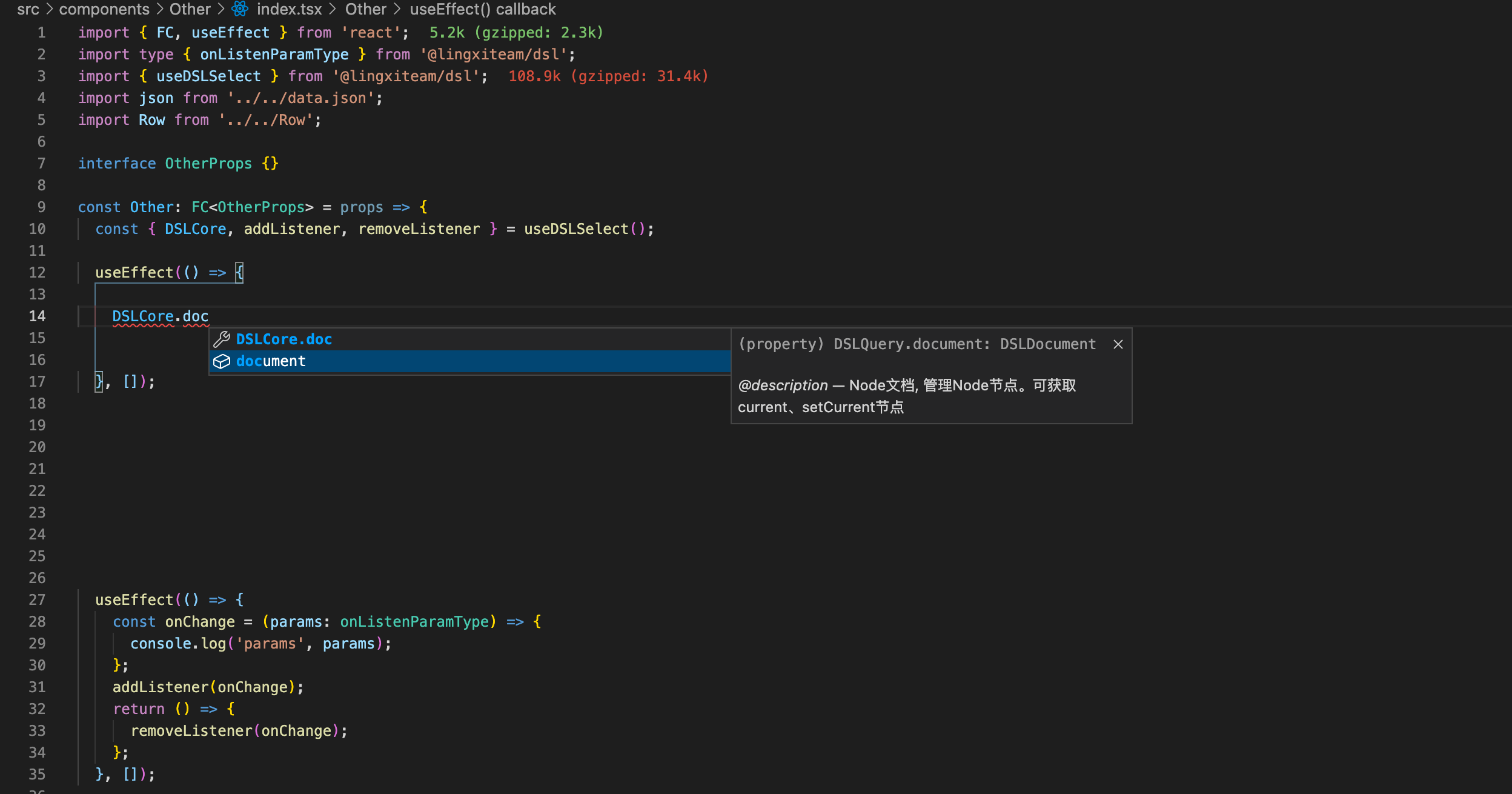
具体操作可在项目中直接查看属性,或者使用开发过程中的提示功能。如下图所示。
提示效果

接口定义
具体Demo可查看 github
10 months ago
10 months ago
1 year ago
1 year ago
11 months ago
11 months ago
10 months ago
10 months ago
10 months ago
10 months ago
1 year ago
1 year ago
1 year ago
1 year ago
1 year ago
2 years ago
1 year ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
2 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
3 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago
4 years ago