1.8.0 • Published 6 years ago
@machinek56/tree v1.8.0
@widgetjs/tree
A lightweight tree widget.
Features
- Compatible with VanillaJS / React / Vue
- Tiny size after gzip
- Zero dependence
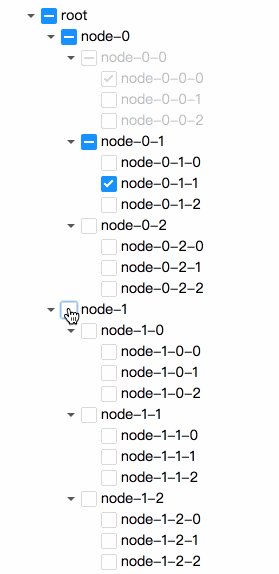
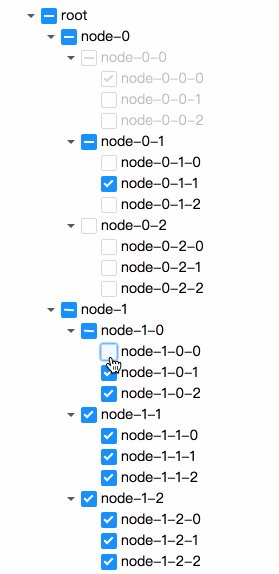
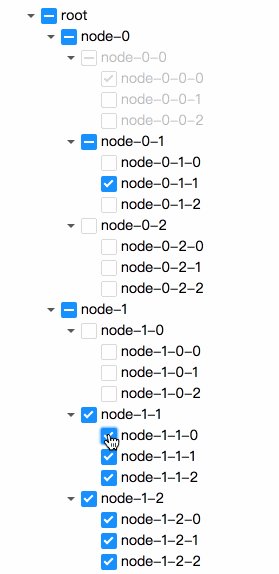
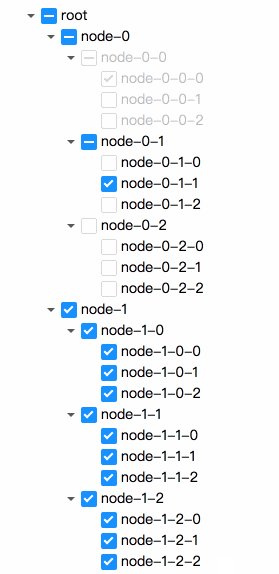
Demo

Install
npm i -S @widgetjs/treeUsage
React/Vue usage
import Tree from '@widgetjs/tree';VanillaJS usage
<script src="path/to/tree.min.js"></script>Initialize
new Tree(treeContainer, parameters), returns initialized Tree instance.
treeContainer- string - css selector of the tree container(document.querySelectorinside).parameters- object - options of the tree.
For example:
var myTree = new Tree('#container', {
url: '/api/treeJson',
});Basic Node Format
{
"id": "unique_ID",
"text": "node-0",
"attributes": {},
"children": [],
"check": true
}| Name | Type | Description | Required |
|---|---|---|---|
| id | any | unique id | Required |
| text | string | tree node label | Required |
| attributes | object | custom attributes of the node | Optional |
| children | array | children of current node | Optional |
| check | boolean | whether the node is selected or not | Optional |
Parameters
| Name | Type | Description |
|---|---|---|
| url | string | a URL to retrieve remote data,or use data |
| method | string | http method(GET/POST), default 'GET' |
| data | array | the json tree data |
| values | array | ids which you want to check |
| closeDepth | integer | expand level |
| beforeLoad | function | invoke before the tree load data. Format raw data in this function. |
| loaded | function | invoke after the tree load data |
| onChange | function | invoke when the node status change |
Example
var myTree = new Tree('#container', {
url: '/api/treeJson',
method: 'GET',
values: ['1', '2', '3'],
// only expand level 1 node
closeDepth: 1,
beforeLoad: function(rawData) {
function formatData() {
// do some format
}
return formatData(rawData);
},
loaded: function() {
// do something or set values after Tree loaded callback
// do not use arrow function `()=>` , if you use `this`, use function instead.
// this context bind current tree instance
this.values = ['0-1'];
},
onChange: function() {
console.log(this.values);
},
});Properties
| Property | Type | Operation | Description |
|---|---|---|---|
| values | array | get/set | selected values. |
| selectedNodes | array | get | selected nodes data with attributes. |
| disables | array | get/set | get disabled values, or set disable nodes. |
| disabledNodes | array | get | disabled nodes data with attributes. |
myTree.values
// get
var values = myTree.values;
// set
tree.values = ['0-1'];myTree.selectedNodes
// get
var selectedNodes = myTree.selectedNodes;myTree.disables
// get
var disables = myTree.disables;
// set
tree.disables = ['0-1'];myTree.disabledNodes
// get
var disabledNodes = myTree.disabledNodes;Events
| Event | Parameters | Description |
|---|---|---|
| beforeLoad | current data | invoke before the tree load data |
| loaded | null | invoke after the tree load data |
| onChange | null | invoke when the node status change |
Examples
var treeData = [
{
id: '0',
text: 'node-0',
children: [
{
id: '0-0',
text: 'node-0-0',
children: [
{id: '0-0-0', text: 'node-0-0-0'},
{id: '0-0-1', text: 'node-0-0-1'},
{id: '0-0-2', text: 'node-0-0-2'},
],
},
{id: '0-1', text: 'node-0-1'},
],
},
{
id: '1',
text: 'node-1',
children: [{id: '1-0', text: 'node-1-0'}, {id: '1-1', text: 'node-1-1'}],
},
];
var myTree = new Tree('#container', {
data: treeData,
});
var myTree = new Tree('#container', {
url: '/api/treeWithCheckedStatusJson',
});Like @widgetjs/tree? just 🌟 star the project! Create issues if you find bug.
1.8.0
6 years ago


