@macroman/dat.gui v1.2.1
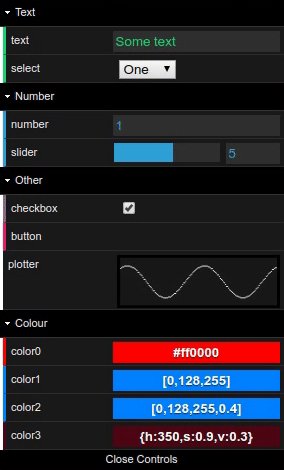
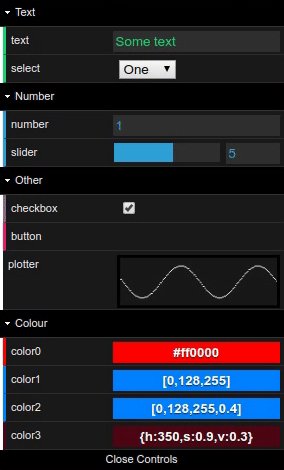
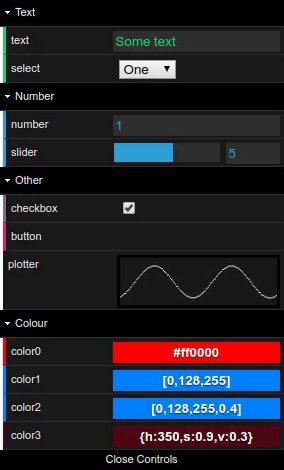
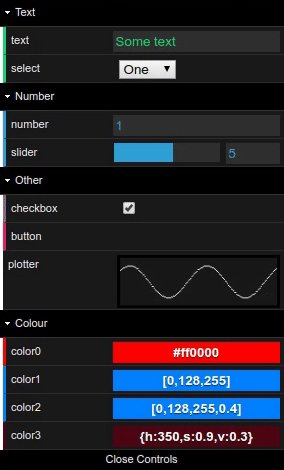
dat.GUI
@MacroMan's fork with extra features - v1.2.0+dataarts-0.7.6
A lightweight graphical user interface for changing variables in JavaScript.
Get started with dat.GUI by reading the tutorial or the API documentation.
MacroMan's extra features
- Added hide/show methods to all Controllers (#93).
- Delete button added to preset menu (#215).
- Pass passive option to most event listeners to improve scroll performance (#193).
- Added forceUpdateDisplay to listen(). Allows overiding of the active check on GUI inputs before updating (#212).
- Fixed left border color not working on non-hex color controllers (#208)
- Added value plotter controller (#191)
- Implemented number box changes on keyboard arrow up/down, mouse wheel scroll and converted inputs to number. (#195)

See API.md for usage
Packaged Builds
The easiest way to use dat.GUI in your code is by using the built source at build/dat.gui.min.js. This built JavaScript file bundles all the necessary dependencies to run dat.GUI.
In your head tag, include the following code:
<script type="text/javascript" src="dat.gui.min.js"></script>Example code
See tests/manual.html for an example of each type of controller.
Installing from npm
$ npm install --save @macroman/dat.gui// CommonJS:
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI();Directory Contents
├── build - Compiled source code.
├── src - Source files.
└── tests - Tests.Building your own dat.GUI
In the terminal, enter the following:
$ npm install
$ npm run buildRunning tests
In the terminal, enter npm run dev and open http://localhost:8080/tests/
- Open
qunit.htmlto run automated unit tests - Open
manual.htmlfor a manual test suite - events are logged to the browser console.
npm scripts
- npm run dev - Build development version of script and watch for changes.
- npm run build - Build development and production version of scripts.
- npm run build-docs - Automatically generate API.md from source code
- npm run lint - Run eslint on all code
Working with Content Security Policy
If you're using a server with a Content Security Policy in place that blocks 'unsafe-inline', you will have problems when dat.gui.js tries to inject style information. To get around this, load 'build/dat.gui.css' as an external style sheet.
Changes
View the Change Log
Thanks
The following libraries / open-source projects were used in the development of dat.GUI:
5 years ago
6 years ago
6 years ago
6 years ago
6 years ago
6 years ago