1.0.4 • Published 2 years ago
@make-everything-simple/npm-template-typescript v1.0.4
npm-template-typescript
Let developers who publish libraries via npm share with the team or community quicker. Less time to set up utility tools to follow best practices, and more time on the core features of the package
This package template supports us
- Customize configuration: eslint, prettier, jest, typescript
- Git hook: ensure your code is qualified with lint when committing and test when pushing from your early stage on your local machine
- CI jobs: trigger on
each PRorPush eventto ensure jobsLint -> Build -> Testare verified - CD (publish) jobs: trigger when a
new tagis pushed
Prerequisites
The following tools need to be installed:
Capabilities and Frameworks
| Capability | Module |
|---|---|
| Dependence Framework | @tsconfig/node18 extend ts config node18+, typescript adds optional types to JavaScript that support tools for large-scale JavaScript applications |
| Build Tools | tsup Bundle your TypeScript library with no config, powered by esbuild |
| Coding Standard | eslint statically analyzes your code to quickly find and fix problems based on opt-in rules, prettier an opinionated code formatter to build and enforce a style guide on save, eslint-config-prettier to turns off all rules that are unnecessary or might conflict with Prettier. |
| Testing Framework | Jest a delightful JavaScript Testing Framework with a focus on simplicity. |
| Useful Links | npmtrends Compare package download counts over time, act run your GitHub Actions locally, Actionlint static checker for GitHub Actions workflow files, share-dev-environments quick setup by running some commands to align development environment among machines or developers |
How to use
Clone repository and rename it
git clone git@github.com:make-everything-simple/npm-template-typescript.git
# rename to desire name folder
mv npm-template-typescript $desire_name
cd $desire_nameUpdate necessary fields e.g. name, author, version, repository, etc in package.json file
we can manage our package.json via npm-pkg
npm pkg set <key>=<value> [<key>=<value> ...]
npm pkg get [<key> [<key> ...]]
npm pkg delete <key> [<key> ...]
npm pkg set [<array>[<index>].<key>=<value> ...]
npm pkg set [<array>[].<key>=<value> ...]
npm pkg fixInstall dependencies and build it
# reinitialize existing Git repository
git init
# install dependencies
npm install | yarn install
# run build
npm run build | yarn buildImplement code and write unit tests to verify your package's business logics
Verify or fix lint
# check lint's rules
npm run lint | yarn lint
# check lint's rules and try to fix
npm run lint:fix | yarn lint:fix
# format your code
npm run prettier:format | yarn prettier:formatVerify unit test
npm test | yarn testConfigure necessary credentials once you are ready for release
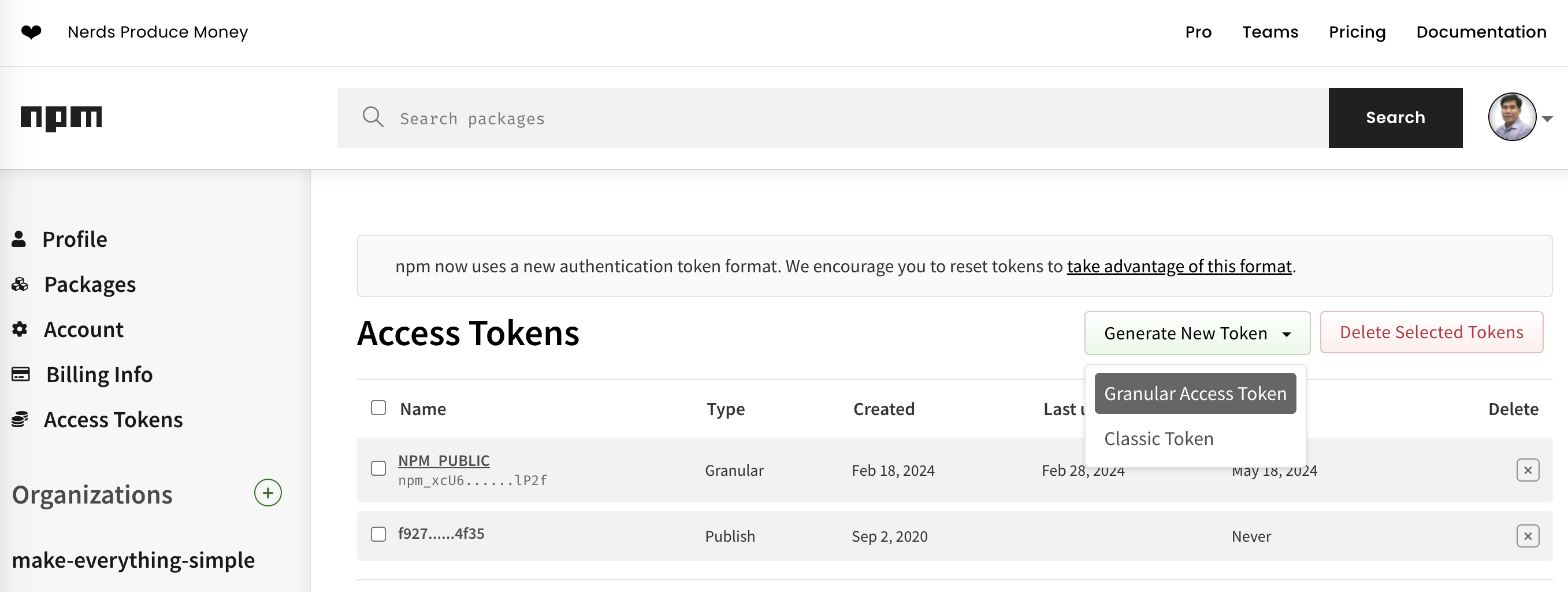
- Generate a Granular Access Token on npmjs.com

- github package: TBU
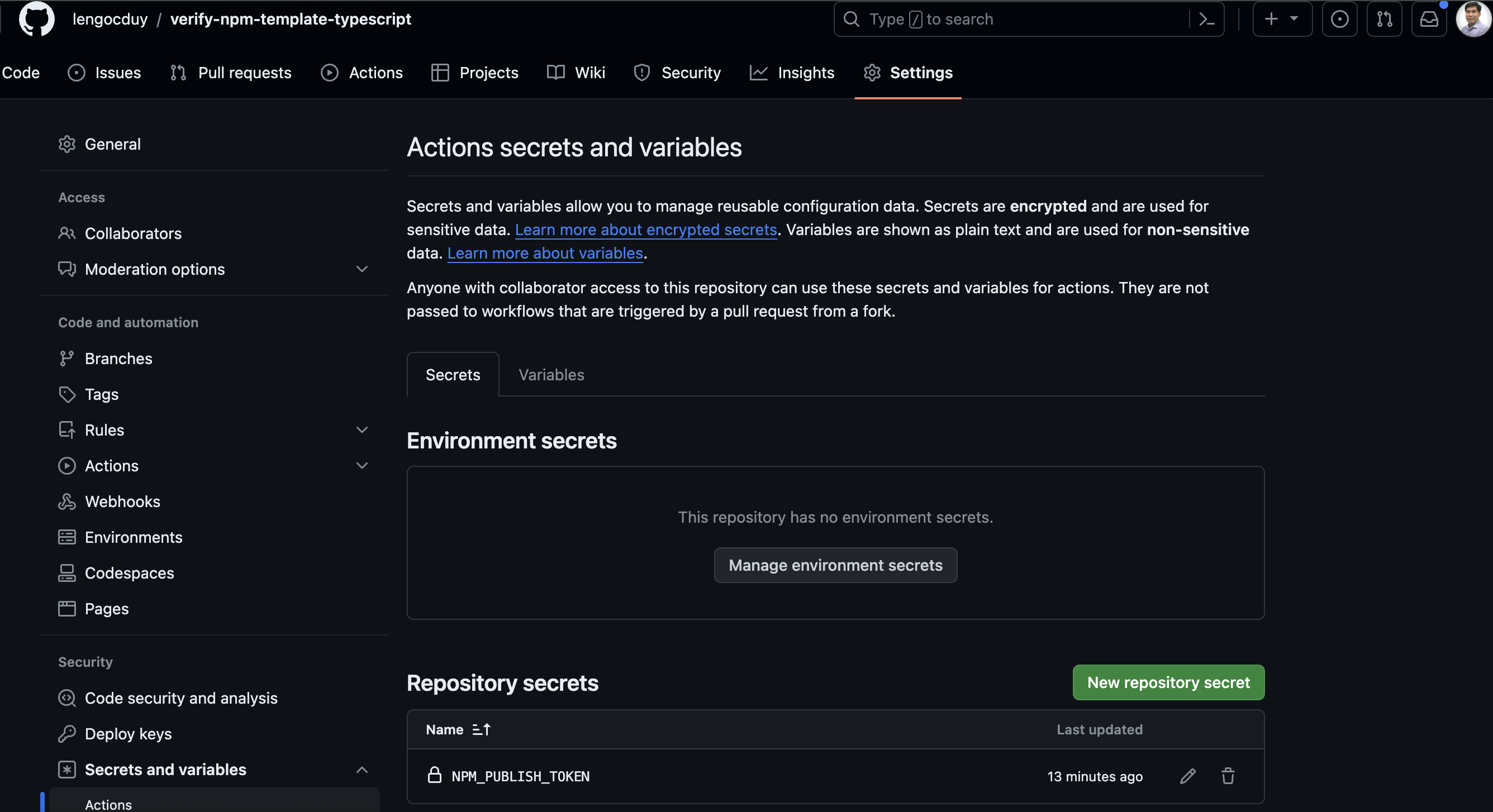
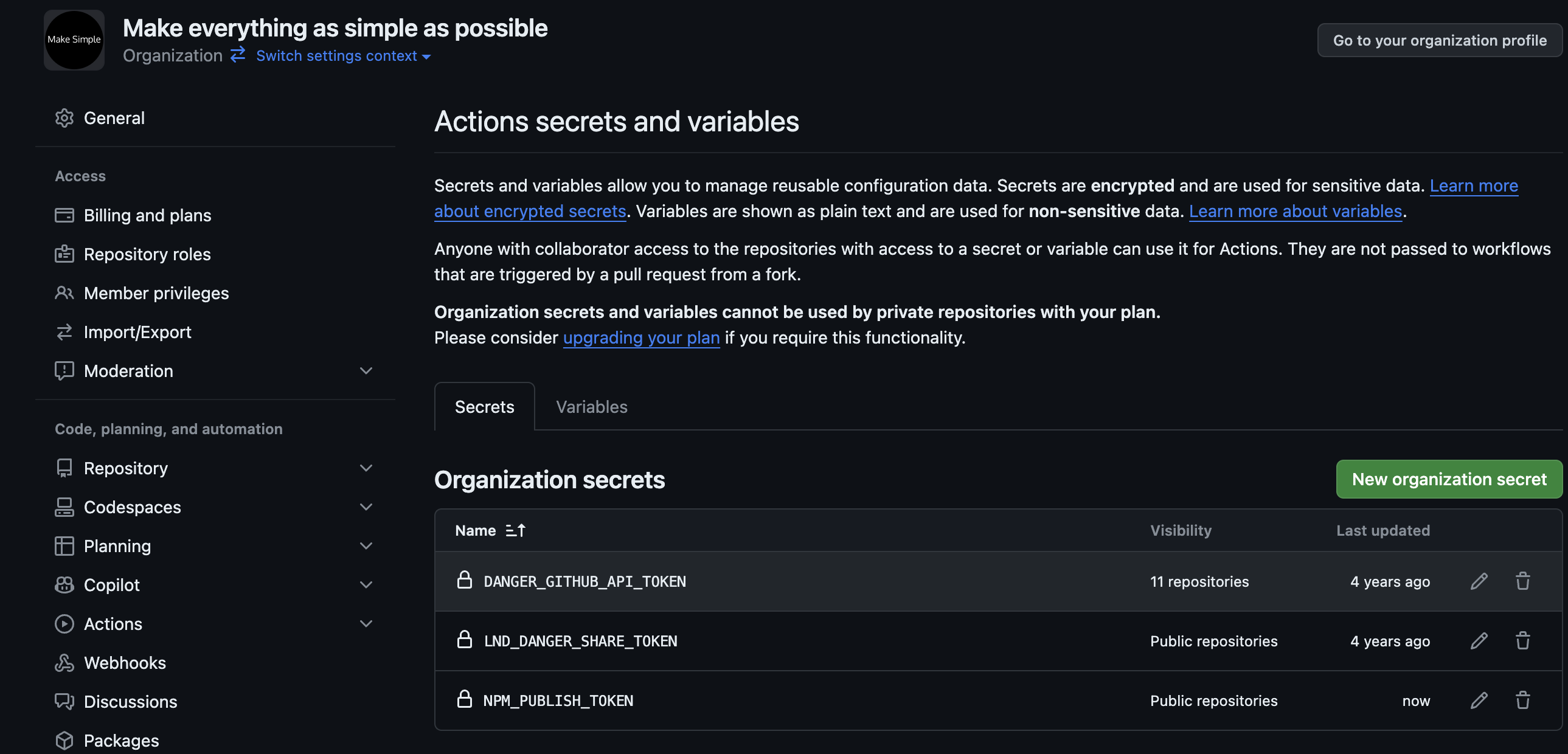
- Configure in your repository's secret variables
- Individual level

- Organization level to share across repositories on-demand

- Individual level
Collaboration
- We use the git rebase strategy to keep tracking meaningful commit message. Help to enable rebase when pull
$ git config --local pull.rebase true - Follow TypeScript Style Guide Google
- Follow Best-Practices in coding:
- Clean code make team happy
- Return early make code safer and use resource Efficiency
- Truthy & Falsy make code shorter
- SOLID Principles make clean code
- DRY & KISS avoid redundancy and make your code as simple as possible
- Make buildable commit and pull latest code from
mainbranch frequently - Follow the Semantic Versioning once we are ready for release
- Use readable commit message karma to let us use it in the release notes
/‾‾‾‾‾‾‾‾
🔔 < Ring! Please use semantic commit messages
\________
<type>(<scope>): ([issue number]) <subject>
│ │ | │
| | | └─> subject in present tense. Not capitalized. No period at the end.
| | |
│ │ └─> Issue number (optional): Jira Ticket or Issue number
│ │
│ └─> Scope (optional): eg. Articles, Profile, Core
│
└─> Type: chore, docs, feat, fix, refactor, style, ci, perf, build, or test.1.0.2
2 years ago
1.0.1
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.0
2 years ago
0.0.6-test
2 years ago
0.0.5-test
2 years ago
0.0.4-test
2 years ago