2.0.1 • Published 8 years ago
@malloc47/ang-jsoneditor v2.0.1
Angular Json Editor
Angular Json Editor (wrapper for jsoneditor). View/Edit Json file with formatting.
Working with latest Angular 5.

Installation
To install this library with npm, run below command:
$ npm install --save ang-jsoneditor
Usage
Configuration
First, Import Angular JsonEditor module in root
import { NgJsonEditorModule } from 'angular-jsoneditor'
@NgModule({
declarations: [
AppComponent
],
imports: [
....,
NgJsonEditorModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Then setup your component models as below :
import { Component, ViewChild } from '@angular/core';
import { JsonEditorComponent, JsonEditorOptions } from 'ang-jsoneditor';
@Component({
selector: 'app-root',
template: '<json-editor [options]="editorOptions" [data]="data"></json-editor>',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public editorOptions: JsonEditorOptions;
public data: any;
@ViewChild(JsonEditorComponent) editor: JsonEditorComponent;
constructor() {
this.editorOptions = new JsonEditorOptions()
this.editorOptions.modes = ['code', 'text', 'tree', 'view']; // set all allowed modes
//this.options.mode = 'code'; //set only one mode
this.data = {"products":[{"name":"car","product":[{"name":"honda","model":[{"id":"civic","name":"civic"},{"id":"accord","name":"accord"},{"id":"crv","name":"crv"},{"id":"pilot","name":"pilot"},{"id":"odyssey","name":"odyssey"}]}]}]}
}
}Note : For better styling, add below line to your main style.css file
@import "~jsoneditor/dist/jsoneditor.min.css";Demo
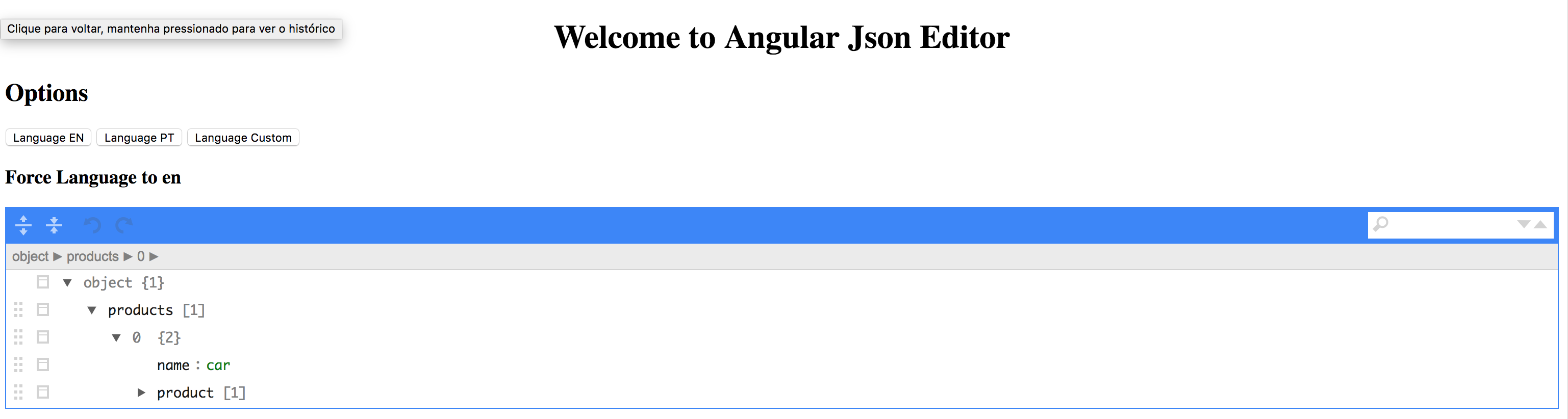
Demo component files are included in Git Project.
Demo Project: [https://github.com/mariohmol/ang-jsoneditor/tree/master/src/app/demo)
License
MIT(./LICENSE)