1.0.0 • Published 4 years ago
@manpreet30/vue-bar-graph v1.0.0
Forked from https://github.com/djaxho/pure-vue-chart
<vue-bar-graph
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>Install
npm i vue-bar-graphImport it:
import VueBarGraph from 'vue-bar-graph';Register it in your component:
components: {
VueBarGraph,
},Use it
<vue-bar-graph
:points="[3,5,2,5,4]"
:width="400"
:height="200"
/>Options

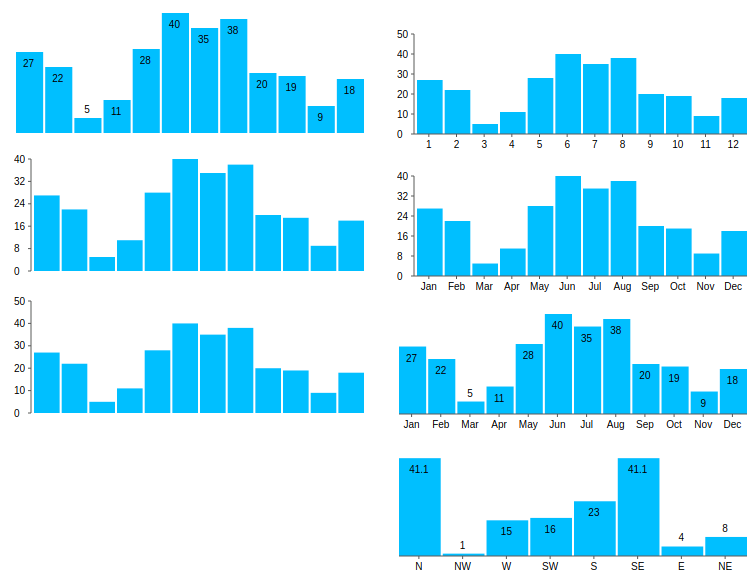
Most of the available props below are self-explanatory:
:points=[1,4,5,3,4]
:show-y-axis="false"
:show-x-axis="true"
:width="400"
:height="200"
:show-values="true"
:use-custom-labels="true"
:labels="['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dec']"Additional Features:
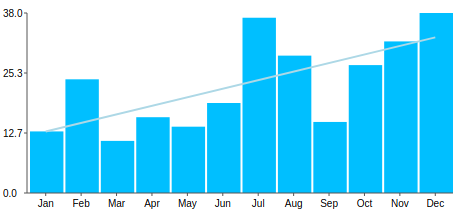
Trendline
You can add a simple linear trend line by using the following props:
:show-trend-line="true"
:trend-line-width="2"
trend-line-color="lightblue"
X-axis labels:
X-axis labels, by default will be from 1 - length-of-data.
But you can automatically use custom labels by using the prop :use-custom-labels="true".
Or you can provide the data as an array of objects, each with a value and label like so:
:points=[{label: 'N', value: 41.1}, {label: 'NW', value: 1}, {label: 'W', value: 15}]This project is licensed under the MIT License but please create pull requests to improve this package together rather that copying itto another project.