0.3.0 • Published 4 years ago
@mcler/cie-color-functions v0.3.0
🌈 CIE Color Functions
Human perceived color functions based on CIE LAB/CIE LCH color spaces
Why?
Default color manipulation functions do not take into account color perception.
Available functions:
lightendarkendesaturatesaturaterotateorspinmixcreatePaletteandcreatePaletteStop
Parsing and manipulations utilized via Colord. All functions return Colord instance.
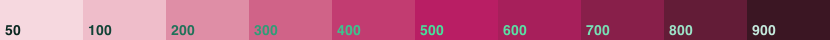
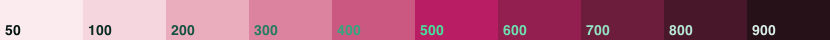
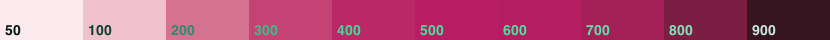
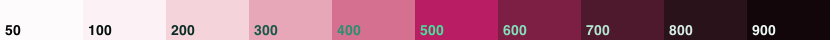
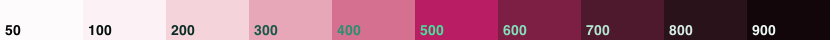
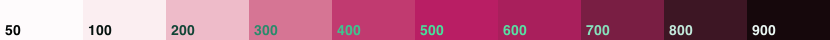
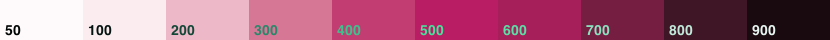
Color Palettes
Default

Linear

Ease

Ease In

Ease Out

Ease In Out

Ease In Out Sine

Usage
Installation
npm i @mcler/cie-color-functionsor
yarn add @mcler/cie-color-functionsAs standalone functions
import {
lighten, darken,
desaturate, saturate,
rotate, mix,
createPalette, createPaletteStop,
} from '@mcler/cie-color-functions';
const baseColor = '#2b99ea';
const darkenColor = darken(baseColor, 15); // #0073c0
const lightenColor = lighten(baseColor, 15); // #64c1ff
const desaturatedColor = desaturate(baseColor, 15); // #5e97d0
const moreSaturatedColor = saturate(baseColor, 15); // #009cff
const rotatedColor = rotate(baseColor, -90); // #00a77f
const mixedColor = mix(baseColor, '#f00', 0.5); // #c66f7a
const baseColor100 = createPaletteStop(baseColor, 100); // #cce0f9
const baseColorPalette = createPalette(baseColor); // Record<string, Colord>As Less plugin
cie.js:
const { CieColorFunctionsPlugin } = require('@mcler/cie-color-functions/plugins/less');
module.exports = CieColorFunctionsPlugin;style.less:
@plugin "cie"; // means that plugin from `cie.js` is used
@base-color: #2b99ea;
.text {
color: @base-color;
}
.text-light {
color: cie_lighten(@base-color, 15%);
}
.text-dark {
color: cie_darken(@base-color, 15%);
}
.text-desaturate {
color: cie_desaturate(@base-color, 15%);
}
.text-saturate {
color: cie_saturate(@base-color, 15%);
}
.text-rotate {
color: cie_spin(@base-color, 120deg);
}
.text-mix {
color: cie_mix(@base-color, #f00, 33%);
}
.text-50 {
color: cie_palette_stop(@base-color, 50);
}
.text-300 {
color: cie_palette_stop(@base-color, 300);
}Output:
.text {
color: #2b99ea;
}
.text-light {
color: #64c1ff;
}
.text-dark {
color: #0073c0;
}
.text-desaturate {
color: #5e97d0;
}
.text-saturate {
color: #009cff;
}
.text-rotate {
color: #e26a76;
}
.text-mix {
color: #a97f9f;
}
.text-50 {
color: #dfebfc;
}
.text-300 {
color: #76b2f0;
}TODO
- PostCSS plugin
0.3.0
4 years ago
0.2.8-alpha3
4 years ago
0.2.8-alpha4
4 years ago
0.2.8-alpha1
4 years ago
0.2.8-alpha2
4 years ago
0.2.1
4 years ago
0.2.0
4 years ago
0.2.7
4 years ago
0.2.6
4 years ago
0.2.8
4 years ago
0.2.3
4 years ago
0.2.2
4 years ago
0.2.4
4 years ago
0.1.4
4 years ago
0.1.3
4 years ago
0.1.2
4 years ago
0.1.1
4 years ago
0.1.0
4 years ago
