2.0.9 • Published 2 years ago
@mekumiao/ssml-editor v2.0.9
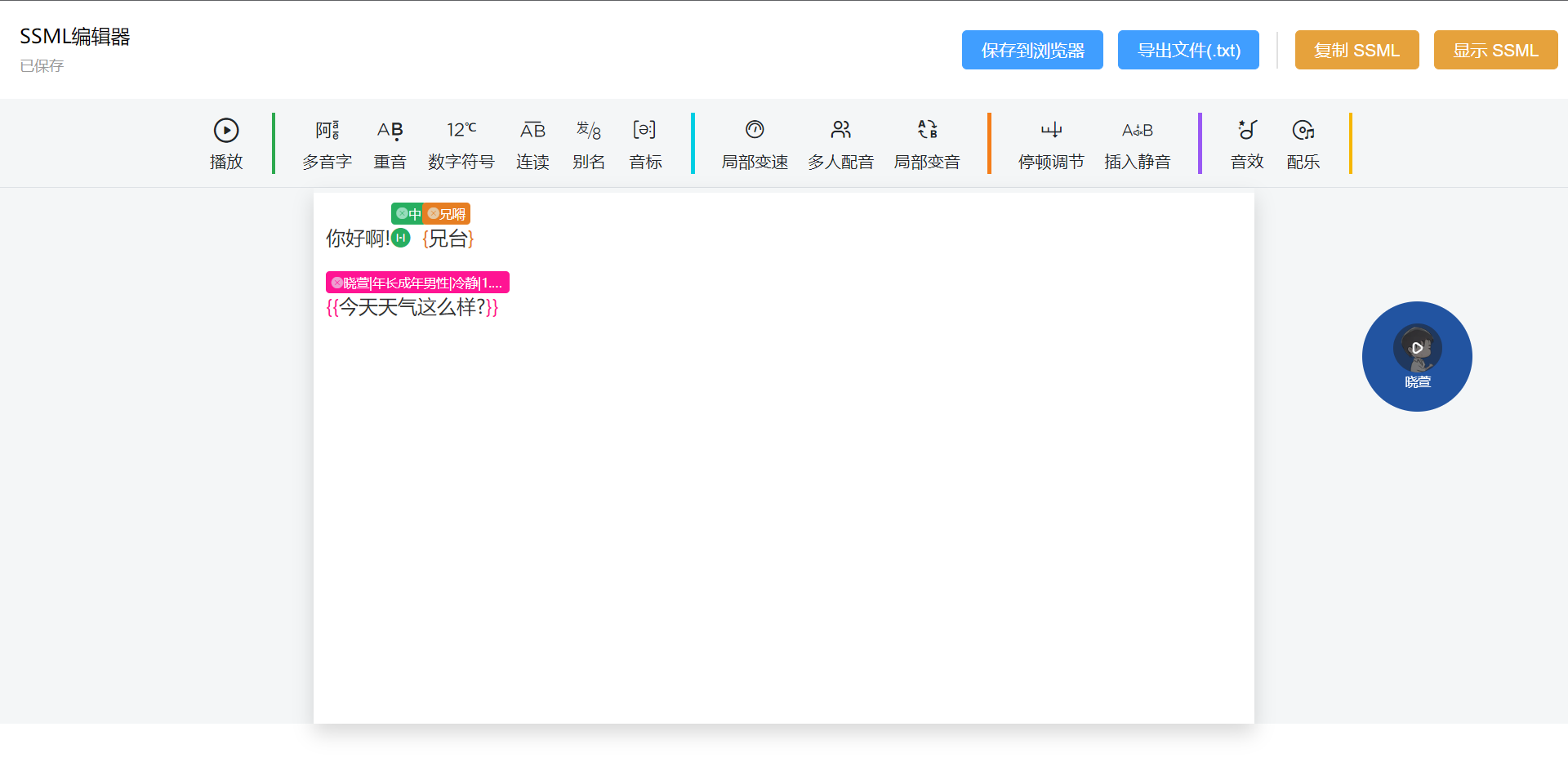
ssml-editor
模仿魔音工坊UI的SSML编辑器
根据微软语音文档生成SSML, 可配合大佬项目tts-vue一起使用
预览

开始
详细使用方法请参考ssml-editor-demo项目
一、环境
- Node 18
二、开始
1.安装插件
yarn add @mekumiao/ssml-editor2.使用
src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
import '@mekumiao/ssml-editor/dist/style.css'
import SSMLEditor from '@mekumiao/ssml-editor'
const app = createApp(App)
app.use(SSMLEditor)
app.mount('#app')src/App.vue
<script setup lang="ts">
import { EditorView } from '@mekumiao/ssml-editor'
</script>
<template>
<EditorView></EditorView>
</template>
<style scoped></style>开发指南
参考
2.0.9
2 years ago
2.0.8
2 years ago
2.0.7
2 years ago
2.0.6
2 years ago
2.0.5
2 years ago
2.0.4
2 years ago
2.0.3
2 years ago
2.0.2
2 years ago
2.0.1
2 years ago
1.1.4
2 years ago
1.1.3
2 years ago
1.1.2
2 years ago
1.1.1
2 years ago
1.1.0
2 years ago
1.0.19
2 years ago
1.0.18
2 years ago
1.0.17
2 years ago
1.0.16
2 years ago
1.0.15
2 years ago
1.0.14
2 years ago
1.0.13
2 years ago
1.0.12
2 years ago
1.0.11
2 years ago
1.0.10
2 years ago
1.0.9
2 years ago
1.0.8
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago