@meodemsao/fakebrowser v0.0.73
🐭 Fake browser, headless browser, all for bots 🤖
- Basic version: Based on puppeteer, uses JavaScript hooks to modify properties and provides a simple api to make your web bot undetectable.
- Advanced version: fakechrome recompiled Chromium to complete the simulation more thoroughly.
😎 Join Discord ALL-FOR-BOTS and let's discover fun things together!
Reverse engineering is not easy, and I would appreciate if you could give a ⭐!
Technical details
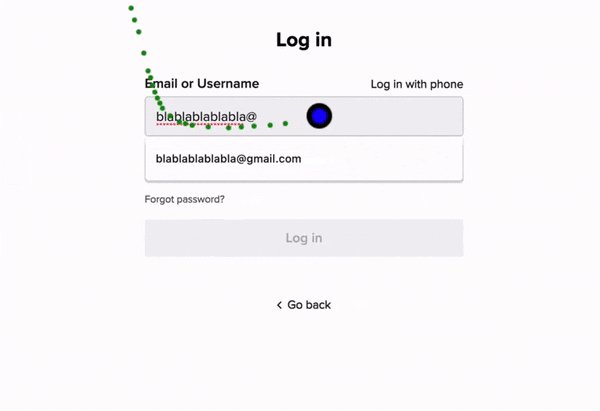
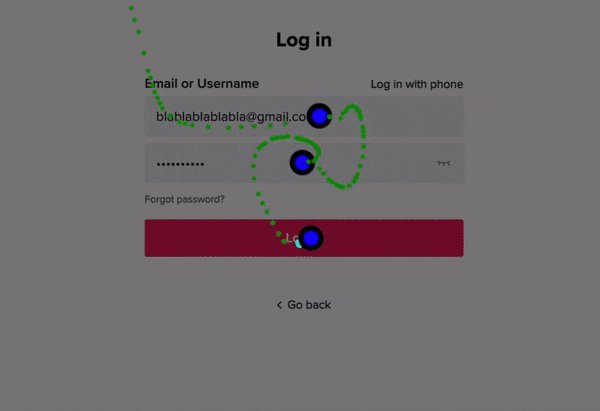
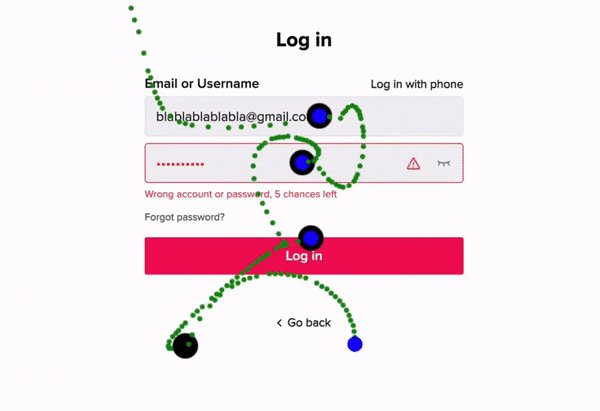
FakeBrowser automatic login demo:

- Using dumpDD.js to collect fingerprint from real users.
- Writing evasions😈 based on puppeteer-extra to simulate the above fingerprints and bypass anti-bot detection.
- Provide toolkit to simulate real user's mouse and keyboard operations.
- Deploy to Linux and use Chrome / Edge in headless to SAVE COST. Chromium is not recommended because it lacks features such as MP4 support.
Getting Started
Installation
To use FakeBrowser in your project, run:
yarn add puppeteer axios fakebrowserUsage
✅ Demo1: Quick Start
// cjs
const {FakeBrowser} = require('fakebrowser');
// esm
// import {FakeBrowser} from 'fakebrowser';
// import {createRequire} from 'module';
// const require = createRequire(import.meta.url);
const path = require('path')
const userDataDir = path.resolve(__dirname, './fakeBrowserUserData')
!(async () => {
// [Optional]: Select a fake device description
const windowsDD = require('./node_modules/fakebrowser/device-hub-demo/Windows.json');
const builder = new FakeBrowser.Builder()
// [Optional]: Set the fake device description
.deviceDescriptor(windowsDD)
// [Optional]: Show user action layers
.displayUserActionLayer(true)
// [Optional]: Set startup options (https://pptr.dev/#?product=Puppeteer&show=api-puppeteerlaunchoptions)
.vanillaLaunchOptions({
headless: false,
executablePath: '/Applications/Google Chrome 93.0.4577.82.app/Contents/MacOS/Google Chrome',
userDataDir,
})
// Must be set: path to save user data
// We will create a fake device description (fake browser fingerprint) and save the browser's user cache information to this folder.
// Note: Once the fake browser fingerprint is created, it will not change, just like a normal user using the browser.
// If you want to get a different browser fingerprint, see demo2.
.userDataDir(userDataDir);
const fakeBrowser = await builder.launch();
// vanillaBrowser is a puppeteer.Browser object
const page = await fakeBrowser.vanillaBrowser.newPage();
await page.goto('https://abrahamjuliot.github.io/creepjs/');
// ***** Do something automatic *****
// Don't forget to close your browser to release resources
await fakeBrowser.shutdown();
})();✅ Demo2: Create fake different browser fingerprints.
There are two ways:
- demo2-diff-fp1.js Create multiple instances of FakeBrowser and set userDataDir to different folders.
- demo2-diff-fp2.js Create FakeBrowser instances with different DeviceDescriptor (retrieved from device-hub-demo).
- Too few device descriptions in device-hub-demo? Please use dumpDD.js to crawl the real user's fingerprint by yourself 😜.
✅ Demo3: Simulate complex actions like a real user.
Some websites track user mouse movements and listen for keyup events of fn keys. FakeBrowser provides easy-to-use toolkit to help you simulate real users.
demo3-fake-user-action.js, I have written very detailed comments.

✅ Demo4: Proxy support.
demo4-proxy.js, Support socks5, http, https proxy.
✅ Demo7: Use other puppeteer-extra plugins
demo7-use-plugin.js, Other popular plugins can be used e.g: puppeteer-extra-plugin-recaptcha
🐱 Bot / Fingerprint detection sites
These pages use many fingerprinting techniques to detect if the browser is crawler software.
Results of running FakeBrowser on CentOS 7.9, Headless Chrome 93.0.4577.82, Socks5 proxy under AWS VPS:
| Test page | Notes | Result |
|---|---|---|
| fingerprintjs | The basic fingerprint detection is easy to bypass. Even with the pro version, FakeBrowser is able to cheat easily. |  🔍 🔍 |
| pixelscan | JS code is obfuscated and can only be restored through the AST tree. The vulnerability is the detection process submits results to server, and we can reverse their analysis process based on the results. It detects if the browser font matches the system in UserAgent. FakeBrowser emulates fonts in 4 ways to bypass the detection perfectly. | |
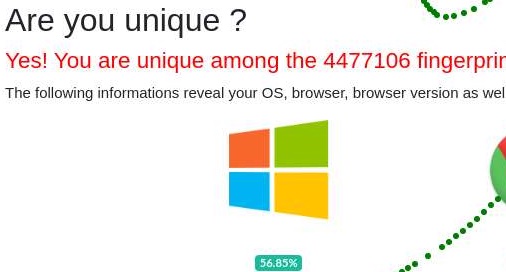
| amiunique | - |  🔍 🔍 |
| browser-fingerprinting | This author is also working on anti-anti-bot systems, and I learned lots of knowledge from his repository, thank you very much! |  🔍 🔍 |
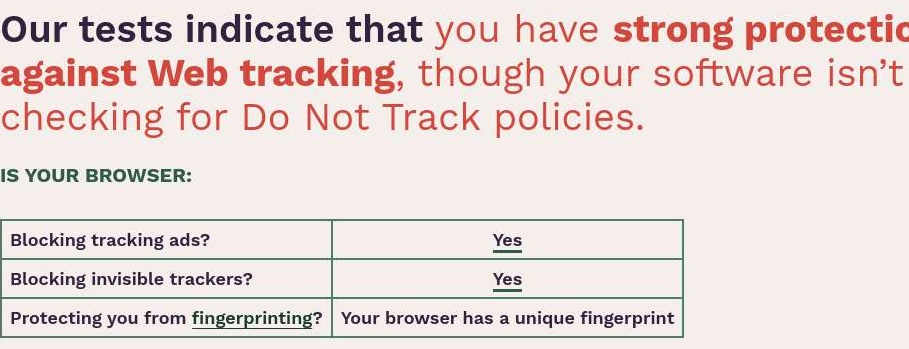
| coveryourtracks | This site detects if your canvas/webgl fingerprint is stable by refreshing the page to check if you are a real environment. In fact, simply adding noise to canvas is not enough, undrawn rectangular areas are easily detected if they have noise. FakeBrowser uses an edge detection method that only adds noise to drawn edges of text, circles, ellipses. |  🔍 🔍 |
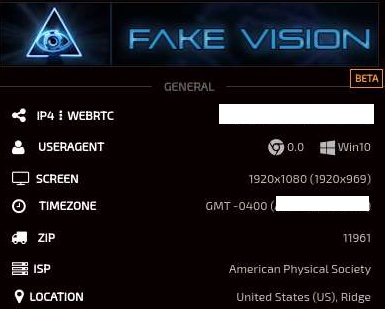
| f.vision | - |  🔍 🔍 |
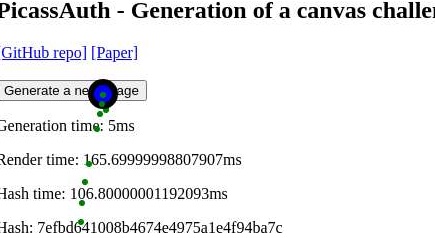
| recaptcha-test | Detects how many points your browser scores in reCaptcha. |  🔍 🔍 |
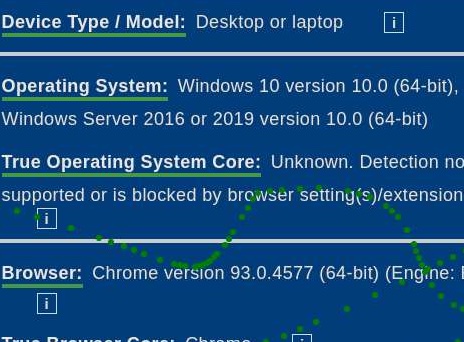
| deviceinfo | - |  |
| hackability | - | - |
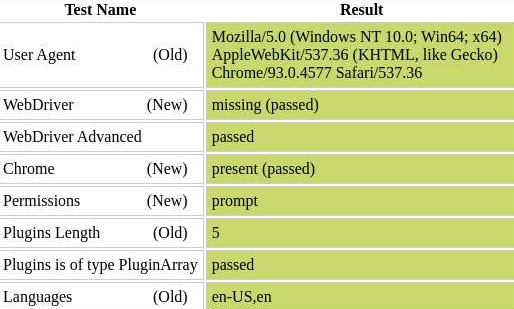
| sannysoft | No pressure to bypass. |  🔍 🔍 |
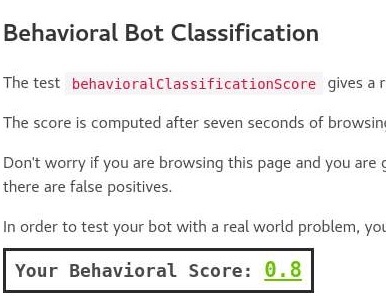
| incolumitas | This guy also collects lots of bot detection methods, and his blog contains advanced methods for proxy/VPN detection, recommended following. BTW: He uses puppeteer-extra-plugin-strealth's code bugs for bot detection, and there's nothing he can do if I fix those bugs. His test results are very unstable, with FakeBrowser often jumping between 0.8 and 1.0. Even a normal browser's score can drop to 0.5. |  🔍 🔍 |
| antoinevastel | Fingerprint detection page |  🔍 🔍 |
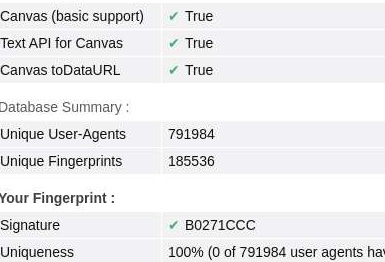
| browserleaks | Everyone should know what this site is |  🔍 🔍 |
| morellian | - |  🔍 🔍 |
| vytal.io | - |  🔍 🔍 |