0.3.4 • Published 2 years ago
@mrdog210/react-native-week-strip v0.3.4
react-native-week-strip
A simple paginated week strip for React Native.
- Supports iOS, Android and Web
- Customizable day component (via render function)
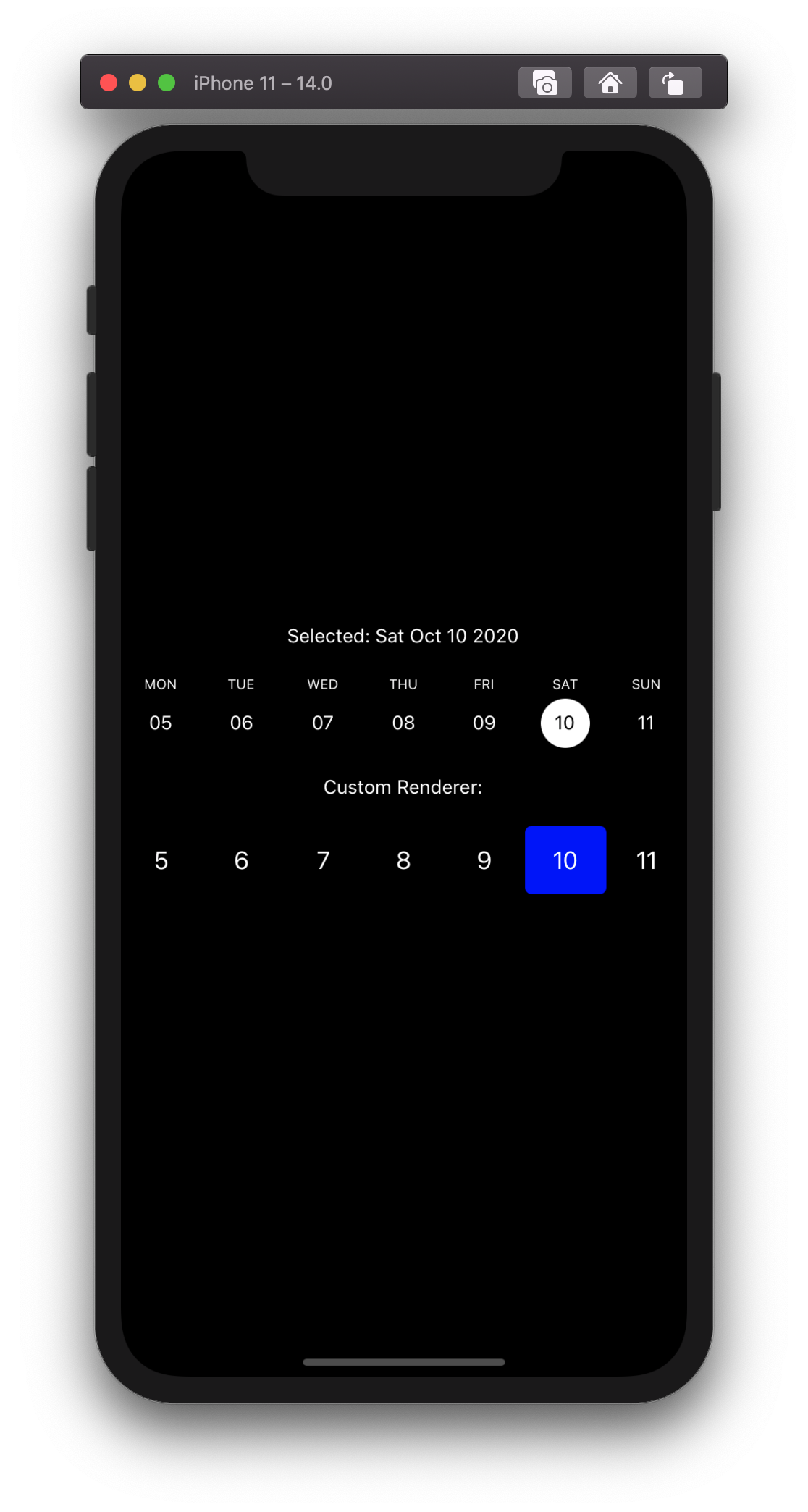
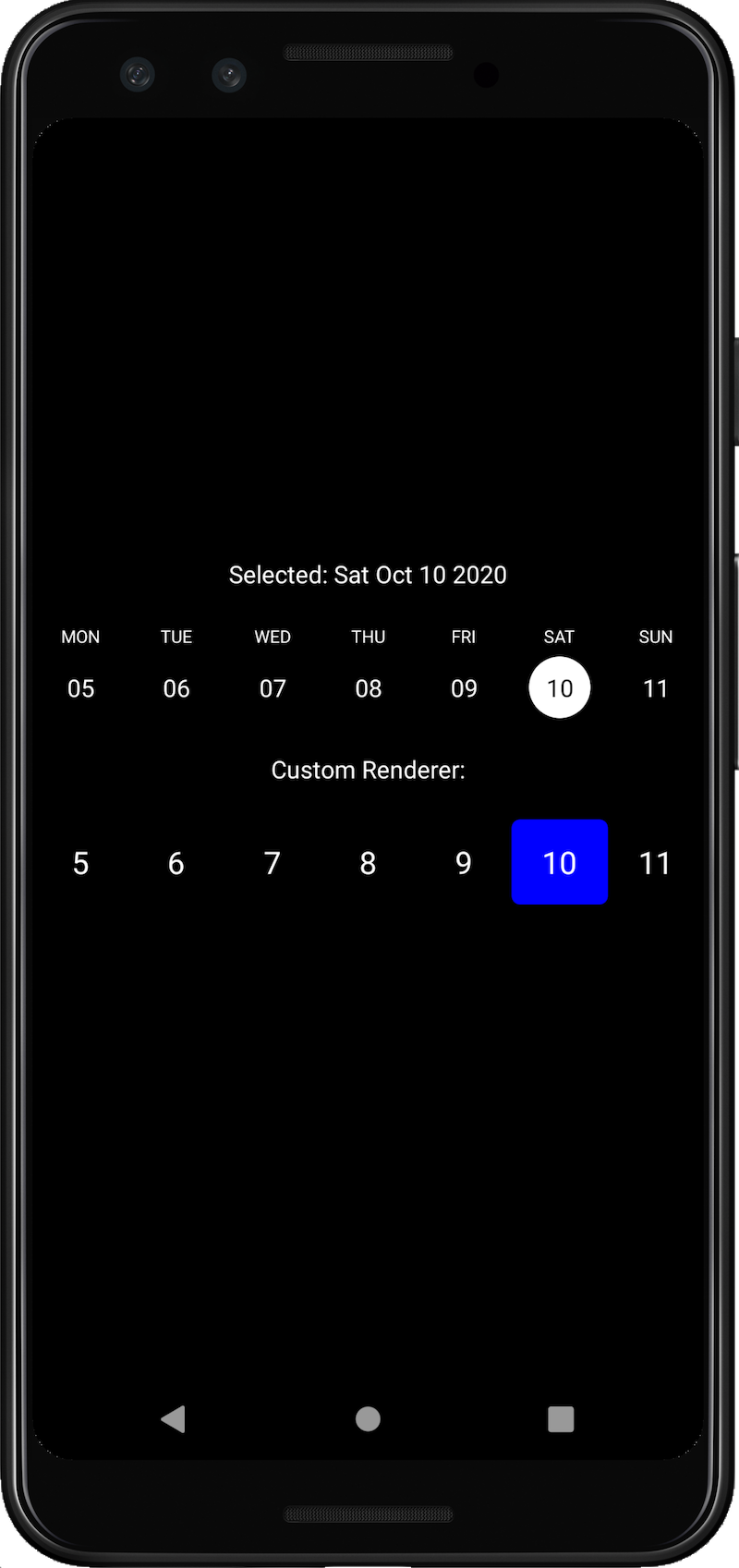
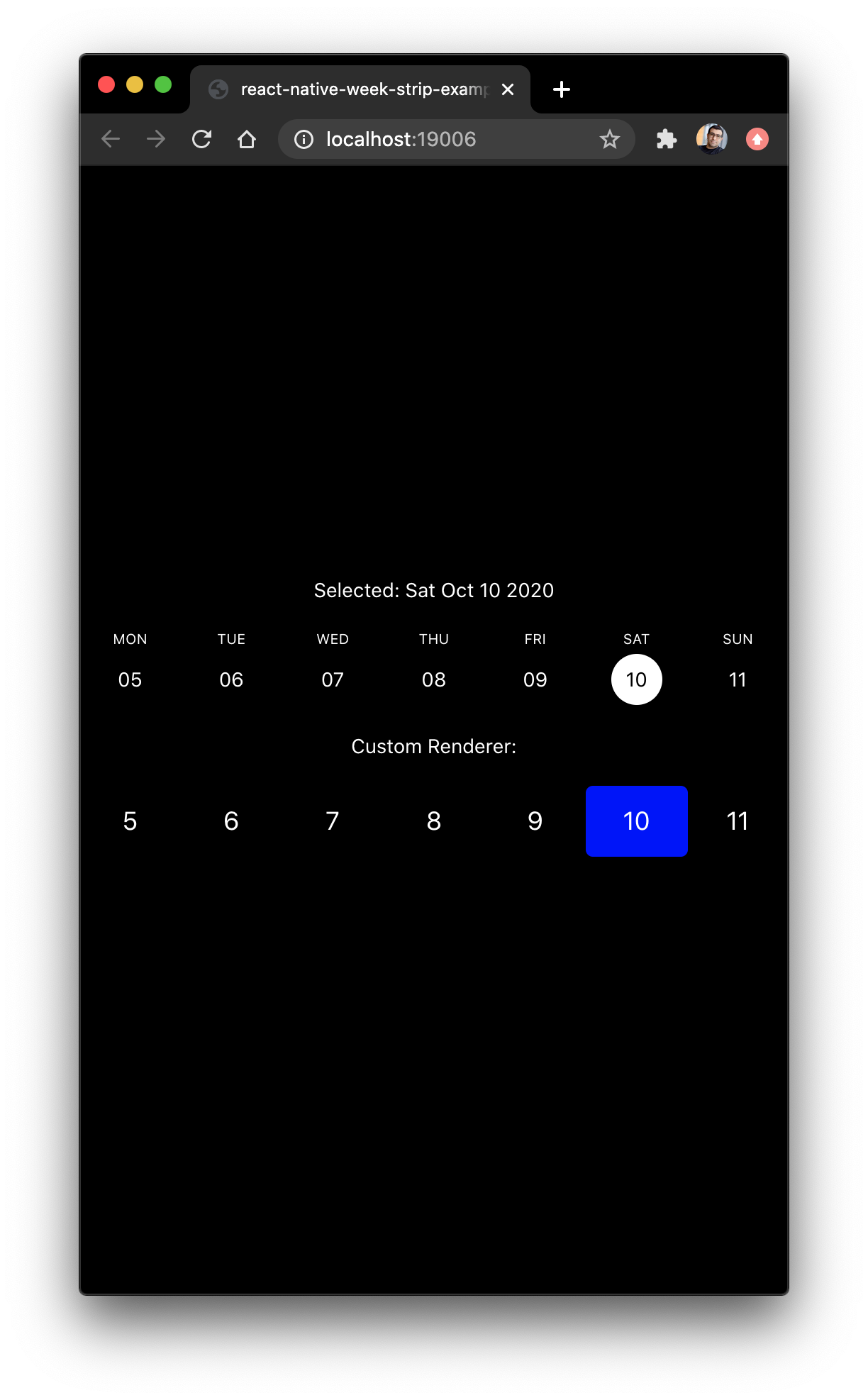
| iOS | Android | Web |
|---|---|---|
 |  |  |
Installation
npm install react-native-week-stripor if you're using Yarn
yarn add react-native-week-stripUsage
import WeekStrip from 'react-native-week-strip';
// ...
export default function App() {
const [date, setDate] = React.useState(new Date('October 10, 2020 03:24:00'));
return (
<View>
<Text>Selected: {date.toDateString()}</Text>
<WeekStrip
startDate={new Date('September 15, 2020 03:24:00')}
endDate={new Date('October 15, 2020 03:24:00')}
date={date}
onDateChange={setDate}
allowSelectingFuture
/>
</View>
);
}Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT