@multivers/validators v0.0.2
About The Project
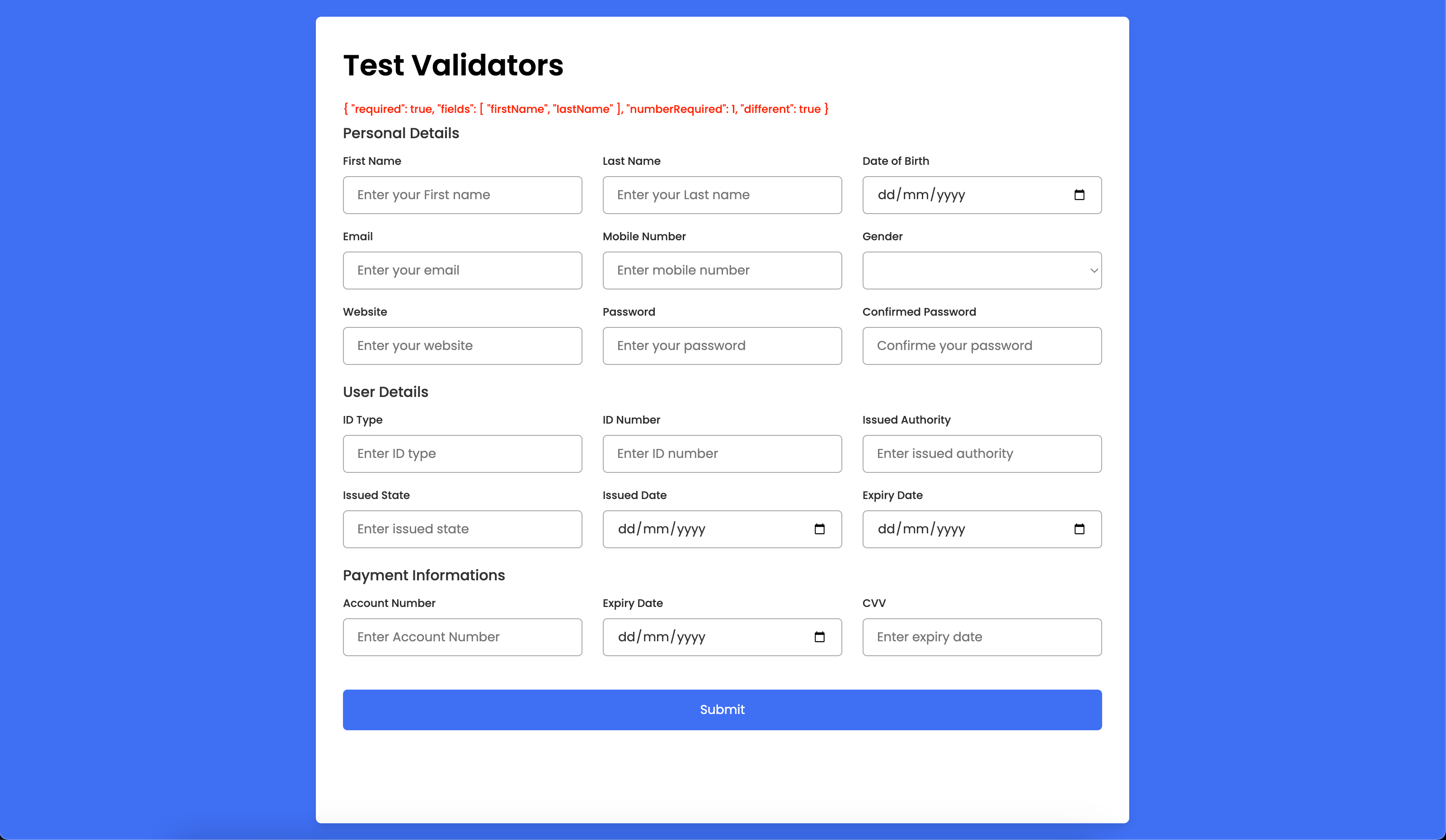
There are many great validators available on GitHub, however, I didn't find one that really suit my needs so I created this enhanced one. I want to create a validator that anyone can use to validate their Angular Reactive Forms.
Here's why:
- Your time should be focused on creating something amazing. A project that solves a problem and helps others
- You shouldn't be doing the same tasks over and over like creating a validator from scratch
- You should element DRY principles to the rest of your life :smile:
- You should be able to validate your forms with ease
Installation
Below is how to install the library and use it in your project.
Install the library
npm install @multivers/validators yarn add @multivers/validators pnpm add @multivers/validatorsimport { MultiversControlValidator } from 'multivers-validators';
import { MultiversGroupValidator } from 'multivers-validators'; this.formGroup = new FormGroup({
//Personal Details
firstName: new FormControl('', []),
lastName: new FormControl('', Validators.compose([ MultiversControlValidators.lowerCase, MultiversControlValidators.upperCase])),
birthDate: new FormControl('', Validators.compose([
Validators.required,
MultiversControlValidators.date({min: new Date(1990, 0, 1), max: new Date(2000, 0, 1)}),
]),
)}, {
validators: [
MultiversGroupValidators.notContains('password', ['firstName', 'lastName']),
MultiversGroupValidators.requiredSome(['firstName', 'lastName'], 1),
MultiversGroupValidators.dateRange('issueDate', 'expiryDate'),
MultiversGroupValidators.isDifferent('firstName', 'lastName'),
MultiversGroupValidators.isEquals('password', 'confirmPassword'),
]
});Usage
Please refer to the Documentation
Available Validator Rules
All validators are written as camelCase functions. The following table lists all available validators and their
arguments.
Control Validators
See the Control Validators Documentation
| Control Validator | Description |
|---|---|
credit-card | The credit-card validator checks if the input is a valid credit card number. It uses the Luhn algorithm to validate the number. |
date: (min:Date\|null=null, max:Date\|null=null) | The date validator checks if the input is a valid date. It supports both ISO 8601 and non-ISO 8601 formats. |
decimal | The decimal validator checks if the input is a valid decimal number. It allows both integer and fractional numbers. |
equal: (compareControl: AbstractControl) | The equal Validates that the value is equal to the value of the compareControl. |
file-type: (allowedTypes: string[]) | The file validator checks if the input is a valid file object. It can be used to validate file inputs in forms. |
hexadecimalColor:(withHash = true) | The hexadecimalColor validator checks if the input is a valid hexadecimal color. |
integer | The integer validator checks if the input is a valid integer. It does not allow fractional numbers. |
ip-address | The ip-address validator checks if the input is a valid IP address. It supports both IPv4 and IPv6 formats. |
lowercase | The lowercase validator checks if the input is a string that contains only lowercase letters. |
number | The number validator checks if the input is a valid number. It allows both integer and decimal numbers. |
phone | The phone validator checks if the input is a valid phone number. It supports both international and local formats. |
range: (min: number, max: number) | The range validator checks if the input is a number that falls within a specified range. |
unique: existingValues | The unique validator checks if the input is unique within a specified array or set of values. It is useful for checking if a username or email is already taken. |
uppercase | The uppercase validator checks if the input is a string that contains only uppercase letters. |
url | The url validator checks if the input is a valid URL. It supports both http and https protocols. |
Group Validators
See the Group Validators Documentation
| Group Validator | Description |
|---|---|
date-range: (startFieldName: string,endFieldName: string ) | Validator for FormGroup that checks if the start date is before or equal to the end date. Params startFieldName , endFieldName |
is-different: (firstField: string, secondField: string) | Validator for FormGroup that checks if the fiels are different. Params firstField secondField |
is-equal: (firstField: string, secondField: string) | Validator for FormGroup that checks if the fiels are equal. Params firstField secondField |
not-contains: toValidateField: string,fields: string[] | Validator for FormGroup that requires a string representing one of the FormControl's name to verified that it doesn't contains same value of others fields ( passed as second parameters , array of string) |
required-some: (fieldNameList : string[], numberRequired:number=1) | Validator for FormGroup that checks if the list of the field have the number of required, Params fieldNameList, numberRequired |
Roadmap
- Add Changelog
- Add back to top links
- Add a lib for forms controls
- Add a lib for forms group validators
- Add Github pages for documentation
- Multi-language Support
- French
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE.txt for more information.
Contact
Pierre Nédélec - contact@multivers.dev
Project Link: https://github.com/multivers-dev/validators