1.1.2 • Published 1 year ago
@mustapha-ghlissi/react-native-select-picker v1.1.2
React Native Select Picker
@mustapha-ghlissi/react-native-select-picker: a Reanimated Picker Select for React Native.
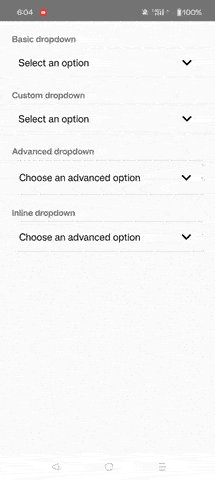
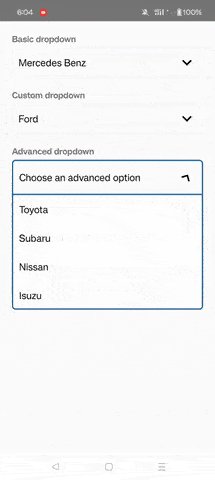
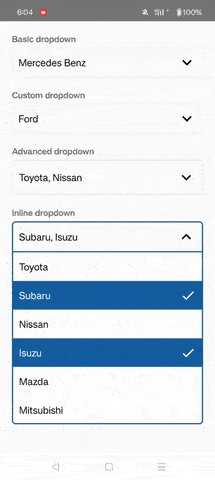
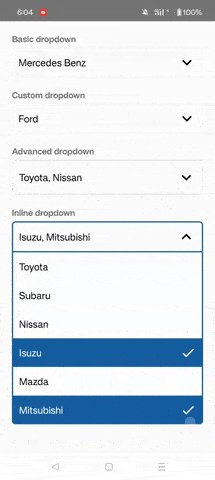
Screenshots




Demo

Example
You can check out this Example.
Installation
Installing the package
Use npm or yarn to install the package.
npm i @mustapha-ghlissi/react-native-select-pickeryarn add @mustapha-ghlissi/react-native-select-pickerInstalling dependencies
npm i react-native-reanimated react-native-vector-iconsyarn add react-native-reanimated react-native-vector-iconsNote: to finish the installation, you have to finish configuring the installed dependencies react-native-reanimated and react-native-vector-icons.
Usage
import Dropdown from '@mustapha-ghlissi/react-native-select-picker';
import type {DropdownItem} from '@mustapha-ghlissi/react-native-select-picker';
const items: DropdownItem[] = [
{
label: 'Item 1',
value: 1
},
{
label: 'Item 2',
value: 2
}
];
<Dropdown items={items}/>Props
| Parameter | Type | Description |
|---|---|---|
| items | array<DropdownItem>: required | List of items |
| displayItems | number: optional | Number of items to show in the dropdown |
| placeholder | string: optional | Inputtext placeholder |
| styles | DropdownStyle : optional | Dropdown styles |
| icon | string, ReactNode: optional | Dropdown toggler icon |
| outlineColor | string: optional | Dropdown outlineColor (default = '#000') |
| borderColor | string: optional | Dropdown borderColor (default = '#EBEAEC') |
| borderWidth | number: optional | Border width used for the dropdown (default = 1) |
| inline | boolean: optional | Display th dropdown in inlined mode. ((default = false)) |
| multiple | boolean: optional | Render multi choice dropdown. ((default = false)) |
| checkIcon | string, ReactNode: optional | Display the icon when the option is checked. React native vector icons is used and MaterialCommunityIcons is used by default. |
| animationDuration | number: optional | The spending duration to toggle the dropdown. ((default = 200)) |
| onSelectChange | callback: required | Callback that returns the selected item/items (depending on multiple prop). |
Types
DropdownStyle
Parameter Type Description inputContainer ViewStyle: optionalInputText Container style inputText TextStyle: optionalInputText field style dropdownToggler ViewStyle: optionalDropdown Toggle style which wraps the InputText iconContainer ViewStyle: optionalIcon container style dropdownList ViewStyle: optionalDropdown list style dropdownItem ViewStyle: optionalDropdown list item style dropdownItemText ViewStyle: optionalDropdown item text style activeItem ViewStyle: optionalActive item style activeItemText TextStyle: optionalActive item text style
DropdownItem
| Parameter | Type | Description |
|---|---|---|
| label | string: required | Option label |
| value | any: required | Option value |
Advanced Usage
import Dropdown from '@mustapha-ghlissi/react-native-select-picker';
import type {DropdownItem} from '@mustapha-ghlissi/react-native-select-picker';
import Icon from 'react-native-vector-icons/Ionicons';
const items: DropdownItem[] = [
{
label: 'Item 1',
value: 1
},
{
label: 'Item 2',
value: 2
}
];
<Dropdown
items={items}
inline
multiple
icon={<Icon name="chevron-down" size={26} />}
styles={{
inputContainer: {
borderColor: '#DEDEDE',
},
inputText: {
fontSize: 19,
fontFamily: 'Montserrat-Medium',
},
activeItem: {
backgroundColor: 'purple',
},
activeItemText: {
color: '#FFF'
}
}}
/>Donate
Donate with Wise by clicking this link or by scanning the QRCode

Authors
Other libraries
- react-native-otp: One time password input for React Native.
- react-native-accordion: Reanimated collapsible sections for React Native.








