10.0.0 • Published 5 years ago
@ngx-tiny/quill-editor v10.0.0
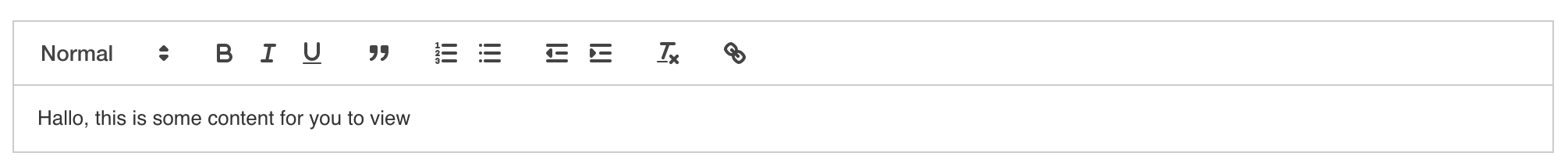
@ngx-tiny/quill-editor


Angular Quill Editor.
- Angular 10 implementation
- Works with SSR
- Lazy Loads
quillscript and styling when init the first time on a view - Works with Angular Forms and Standalone
Installation
$ npm i @ngx-tiny/quill-editorExample

Documentation
Full Docs:
You can find the full documentation at https://aavanzyl.github.io/ngx-tiny which includes
- Installation instructions
- Usage and Demos
- API Reference
Quick Start:
Install with npm:
npm install @ngx-tiny/quill-editor --saveAdd NgxQuillEditorModule to your @NgModule like example below
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { NgxQuillEditorModule } from '@ngx-tiny/quill-editor'; import { AppComponent } from './app.component'; @NgModule({ imports: [BrowserModule, NgxQuillEditorModule], declarations: [AppComponent], bootstrap: [AppComponent] }) export class AppModule { }Add the component to your view for basic
<ngx-quill-editor [content]="content" (changed)="onContentChange($event)"></ngx-quill-editor>or for Angular forms
<form [formGroup]="myForm" (ngSubmit)="onSubmit()"> <ngx-quill-editor formControlName="content"></ngx-quill-editor> <button class="btn" type="submit">Submit</button> </form>The examples above are basic. See more examples in the docs.
Support
Support me by becoming a patron and buying me a beer :)
License
See the LICENSE file.
