10.0.0 • Published 5 years ago
@ngx-tiny/time-picker v10.0.0
@ngx-tiny/time-picker



Angular Time Picker.
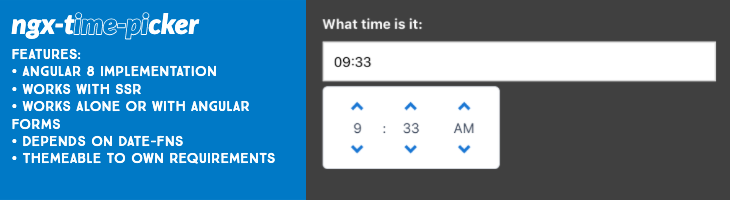
- Angular 10 implementation
- Works with SSR
- Works alone or with angular forms
- Depends on time-fns for localization
- Themeable to own requirements
Installation
$ npm i @ngx-tiny/time-pickerDocumentation
Full Docs:
You can find the full documentation at https://aavanzyl.github.io/ngx-tiny which includes
- Installation instructions
- Usage and Demos
- Styling Reference
- API Reference
Quick Start:
Install with npm:
npm install @ngx-tiny/time-picker --saveAdd NgxTimePickerModule to your @NgModule like example below
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { NgxTimePickerModule } from '@ngx-tiny/time-picker'; import { AppComponent } from './app.component'; @NgModule({ imports: [BrowserModule, NgxTimePickerModule], declarations: [AppComponent], bootstrap: [AppComponent] }) export class AppModule { }Add the component to your view for basic
<div class="form-group"> <label>Single Time</label> <input class="form-control" placeholder="Select Time" [ngxTimePicker]="timeInstanceSingle" [value]="singleDate" (valueChange)="onChangeSingle($event)"> <ngx-time-picker #timeInstanceSingle></ngx-time-picker> </div>or for Angular forms
<form [formGroup]="myFormSingle" (ngSubmit)="onSubmitSingle()"> <div class="form-group"> <label>Single Date</label> <input class="form-control" placeholder="Select Date" formControlName="singleDate" [ngxTimePicker]="timeInstanceOne" > <ngx-time-picker #timeInstanceOne></ngx-time-picker> <button class="btn" type="submit">Submit</button> </div> </form>The examples above are quite basic. The picker has much more features and configurations.
Support
Support me by becoming a patron and buying me a beer :)
License
See the LICENSE file.
