1.0.5 • Published 1 year ago
@nickcuper/node-red-contrib-html-pro v1.0.5
Node RED html parser
Installation
npm i @nickcuper/node-red-contrib-html-proyarn add @nickcuper/node-red-contrib-html-proFAQ
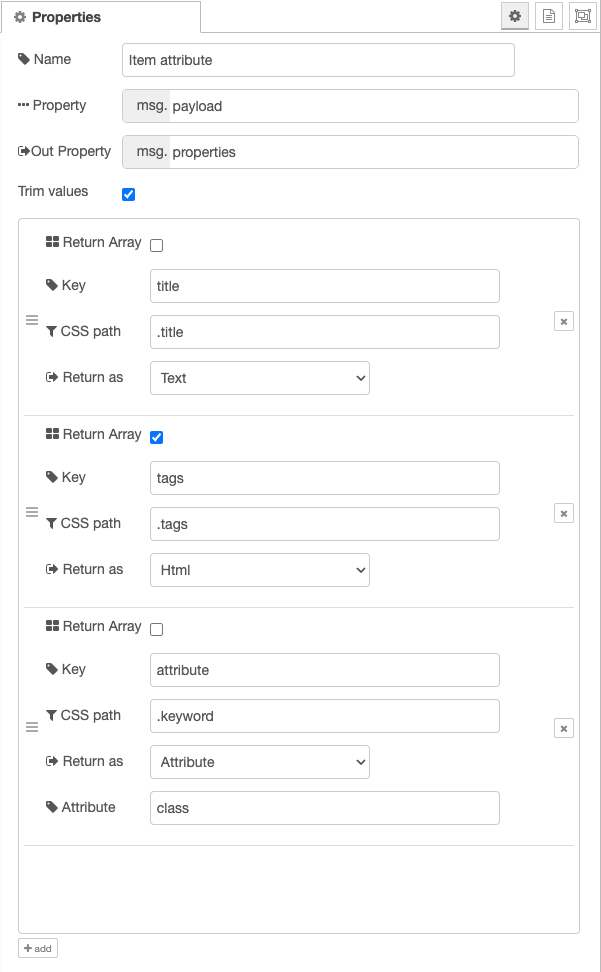
Common config:
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
| Property | string | No | payload | Input data eg: <p>paragraph</p> |
| Out Property | string | No | payload | Output data after parsing html |
Parser config:
| Prop | Type | Required | Description |
|---|---|---|---|
| Return Array | boolean | Yes | If not selected will return first element |
| Key | string | Yes | Parsed value will be assign on it |
| CSS path | string | Yes | Define css path https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_selectors |
| Return as | Text, Html,Value, Attribute | Yes | Return data type |
| Attribute | string | No | Returns attribute value if defined https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes |
Examples:
- Extract text from div
| Prop | Value |
|---|---|
| Return Array | false |
| Key | result |
| CSS path | .item |
| Return as | Text |
| Attribute | none |
input:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>output:
{ "result": "Item 1" }- Extract text as array
| Prop | Value |
|---|---|
| Return Array | true |
| Key | result |
| CSS path | .item |
| Return as | Text |
| Attribute | none |
input:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>output:
{ "result": ["Item 1", "Item 2", "Item 3"] }- Extract data as html
| Prop | Value |
|---|---|
| Return Array | false |
| Key | result |
| CSS path | .item |
| Return as | Html |
| Attribute | none |
input:
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>output:
{ "result": "<div class="item">item 1</div>" }- Extract value (will work with input|select|textarea)
| Props Name | Value |
|---|---|
| Return Array | true |
| Key | result |
| CSS path | .item |
| Return as | Value |
| Attribute | none |
input:
<div class="container">
<input class="item" value="input value"/>
<textarea class="item">textarea value</textarea>
<select class="item" name="pets">
<option value="Dog" selected>Dog</option>
<option value="Cat">Cat</option>
</select>
<select class="item" name="animals" multiple>
<option value="Dog">Dog</option>
<option value="Cat" selected>Cat</option>
<option value="Racoon" selected>Racoon</option>
</select>
</div>output:
{ "result": ["input value", "textarea value", "Dog", ["Cat", "Racoon"]] }- Extract element`s attribute value
| Props Name | Value |
|---|---|
| Return Array | true |
| Key | result |
| CSS path | .item |
| Return as | Attribute |
| Attribute | src |
input:
<div class="container">
<img class="item" src="001.png" alt=""/>
<img class="item" src="002.png" alt=""/>
<img class="item" src="003.png" alt=""/>
</div>output:
{ "result": ["001.png", "002.png", "003.png"] }- Extract element's attributes value (if
Attributeis not define it will return all props of.itemelement)
| Props Name | Value |
|---|---|
| Return Array | true |
| Key | result |
| CSS path | .item |
| Return as | Attribute |
| Attribute | none |
input:
<div class="container">
<img class="item" src="001.png" alt=""/>
<img class="item" src="002.png" alt=""/>
<img class="item" src="003.png" alt=""/>
</div>output:
{
"result": [
{
"class": "item",
"src": "001.png",
"alt": ""
},
{
"class": "item",
"src": "002.png",
"alt": ""
},
{
"class": "item",
"src": "003.png",
"alt": ""
}
]
}