@opentf/cli-styles v0.15.0
CLI Styles
Style your CLI text using ANSI escape sequences.
Try it online at https://node-repl.pages.dev
🚀 @opentf/std - An Extensive JavaScript Standard Library. Please review and give feedback.
Features
24-Bit colors only (True Color)
Nested styles
Auto detects CLI color support
Supports RGB & Hex color modes
Respects NO_COLOR & FORCE_COLOR
Supported Terminals (Popular)
✔️ GNOME Terminal
✔️ Konsole
✔️ xfce4-terminal
✔️ MATE Terminal
✔️ iTerm2
✔️ VS Code
✔️ Tabby
✔️ Hyper
✔️ Alacritty
✔️ Contour
✔️ kitty
✔️ WezTerm
✔️ Windows Terminal
❌ Terminal.app
*Missing your favorite terminal emulators here? Please give a PR or file an issue in Github.
Installation
npm install @opentf/cli-stylesyarn add @opentf/cli-stylespnpm add @opentf/cli-stylesbun add @opentf/cli-stylesSyntax
style(str: string, options?: { color: boolean }): string;Usage
import { style } from '@opentf/cli-styles';
const out = style('$key[.key...]{Text}');
console.log(out);Examples
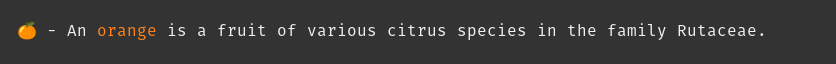
Using foreground color
style(
'🍊 - An $o{orange} is a fruit of various citrus species in the family Rutaceae.'
);
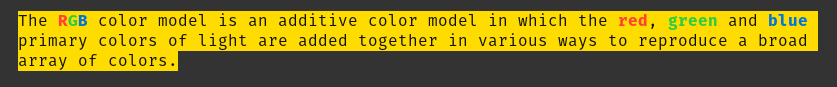
Using multiple colors
style(
'$bgy.bl{The $r.bol{R}$g.bol{G}$b.bol{B} color model is an additive color model in which the $r.bol{red}, $g.bol{green} and $b.bol{blue} primary colors of light are added together in various ways to reproduce a broad array of colors.}'
);
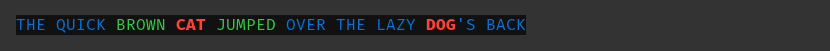
Nested colors
style(
"$bgbl.b{THE QUICK $g{BROWN $r.bol{CAT} JUMPED} OVER THE LAZY $r.bol{DOG}'S BACK}"
);
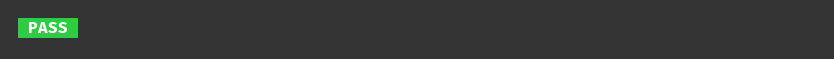
Composing different styles
style('$bol.w.bgg{ PASS }');
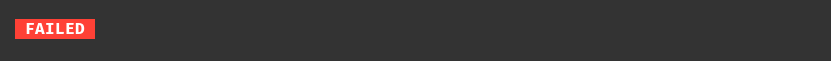
Inverse colors
style('$inv.r.bgw.bol{ FAILED }');
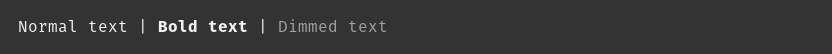
Normal vs Bold vs Dim text
style('Normal text | $bol{Bold text} | $dim{Dimmed text}');
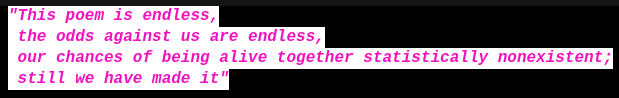
Italic fonts
style(
'$ita.fuchsia.bol.bgw{"This poem is endless,\n the odds against us are endless,\n our chances of being alive together statistically nonexistent;\n still we have made it"}'
);
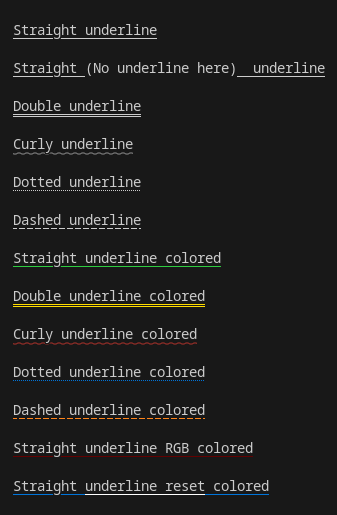
Underlined texts
style('$und{Straight underline}');
style('$und{Straight $nou{(No underline here)} underline}');
style('$dbu{Double underline}');
style('$cru{Curly underline}');
style('$dou{Dotted underline}');
style('$dau{Dashed underline}');
style('$und.ug{Straight underline colored}');
style('$dbu.uy{Double underline colored}');
style('$cru.ur{Curly underline colored}');
style('$dou.ub{Dotted underline colored}');
style('$dau.uo{Dashed underline colored}');
style('$und.urgb(100,200,255){Straight underline RGB colored}');
style('$und.ub{Straight $ruc{underline reset} colored}');
*Output from VS Code.
Strikethrough text
style('Price: $str.r{\\$75.00} $g{\\$50.00}');
Code Highlighting:
import { style } from '@opentf/cli-styles';
import hljs from 'highlight.js';
import { decode } from 'html-entities';
function highlight(code) {
let html = hljs.highlight(code, {
language: 'js',
}).value;
html = html.replaceAll('<span class="hljs-keyword">', '$fuchsia{');
html = html.replaceAll('<span class="hljs-variable language_">', '$b{');
html = html.replaceAll('<span class="hljs-title function_">', '$lime{');
html = html.replaceAll('<span class="hljs-string">', '$y{');
html = html.replaceAll('<span class="hljs-params"></span>', '');
html = html.replaceAll('<span class="hljs-comment">', '$gr.dim{');
html = html.replaceAll('</span>', '}');
html = decode(html);
return style(html);
}
const code = `
// Comment
function greet() {
console.log('Hello World!');
}
`;
console.log(highlight(code));
Using Template Literals:
const cpu = 90;
const ram = 40;
const disk = 70;
const getColor = (n) => (n <= 50 ? 'g' : n > 50 && n <= 70 ? 'y' : 'r');
style(`
CPU: $${getColor(cpu)}{${cpu}%}
RAM: $${getColor(ram)}{${ram}%}
DISK: $${getColor(disk)}{${disk}%}
`);
Escape characters:
Use double back slashes to escape a character in the string.
style(
`<$hex(#39CCCC){input} name=$y{"price"} value=$y{"\\$\\{ Cost + Tax \\}.00"} />`
);
Blinking Text:
style('$g.bol{SALE! -} $blk.r.bol{50% OFFER}');
Color Keys
| Key | Description |
|---|---|
| r | Red - rgb(255,65,54) |
| g | Green - rgb(46,204,64) |
| b | Blue - rgb(0,116,217) |
| o | Orange - rgb(255,133,27) |
| y | Yellow - rgb(255,220,0) |
| w | White - rgb(255,255,255) |
| m | Magenta - rgb(255,105,193) |
| c | Cyan - rgb(154, 236, 254) |
| n | Navy - rgb(0,31,63) |
| a | Aqua - rgb(127,219,255) |
| t | Teal - rgb(57,204,204) |
| p | Purple - rgb(177,13,201) |
| f | Fuchsia - rgb(240,18,190) |
| s | Silver - rgb(221,221,221) |
| ma | Maroon - rgb(133,20,75) |
| ol | Olive - rgb(61,153,112) |
| li | Lime - rgb(1,255,112) |
| bl | Black - rgb(17,17,17) |
| gr | Grey - rgb(170,170,170) |
| pi | Pink - rgb(255, 191, 203) |
| rgb(red, green, blue) | The RGB foreground colors, Eg: rgb(255,0,0) for red color. |
| urgb(red, green, blue) | The RGB underlined colors, Eg: urgb(255, 255, 0) for yellow underlined color. |
| hex(#------) | The 6-digit Hex colors, Eg: hex(#00ff00) for green color. |
| bg* | The background colors can be applied with prefix bg to any color keys. Eg: bgw for white bgbgrgb(0,0,0) for black bgbghex(#0000FF) for blue bg |
| u* | The underline colors. |
Modifier Keys
| Key | Description |
|---|---|
| res | Reset all attributes to normal. |
| nor | Normal intensity Neither bold nor dim. |
| bol | Bold or increased intensity text. |
| dim | Dimmed or decreased intensity text. |
| ita | Italic text. |
| inv | Swap foreground and background colors. |
| noi | Not inversed. |
| str | Strikethrough text. |
| nos | Not Strikethrough text. |
| hid | Hidden text. |
| vis | Visible text. |
| und | Straight underline text. |
| nou | No Underlined text. |
| dbu | Doubly Underlined text. |
| cru | Curly Underlined text. |
| dou | Dotted Underlined text. |
| dau | Dashed Underlined text. |
| ruc | Reset Underlined text color. |
| ovl | Overlined text. |
| noo | Not Overlined text. |
| blk | Blinking text. |
| nob | No Blinking text. |
Color Overrides
You can disable colors/styles by the following methods:
Pass
coloroptionfalseto thestylefunction.Pass
--no-coloror--color=falseto the process arguments.Set
FORCE_COLOR=0in enviroment variables.
You can force enable colors/styles by setting FORCE_COLOR=3 in enviroment variables.
Modifier Keys Supported Terminals
| Supported Terminals | res | nor | bol | dim | ita | inv | str | hid | ovl | blk | und | dbu |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Gnome Terminal | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Konsole | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ |
| xfce4-terminal | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| MATE Terminal | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| iTerm2 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ❌ | ✅ | ❌ |
| VS Code | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| Tabby | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ | ✅ |
| Hyper | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ | ❌ |
| Alacritty | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ | ❌ |
| Contour | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| kitty | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ | ❌ | ❌ | ❌ | ✅ | ✅ |
| WezTerm | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Windows Terminal | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
References
https://en.wikipedia.org/wiki/ANSI_escape_code
https://github.com/termstandard/colors
https://nodejs.org/api/cli.html#force_color1-2-3
https://developer.chrome.com/docs/devtools/console/format-style/
Related
@opentf/std - An Extensive JavaScript Standard Library.
@opentf/cli-pbar - The CLI progress bar.
License
Copyright (c) 2022, Thanga Ganapathy (MIT License).