0.15.0 • Published 2 years ago
@opentf/react-sandbox v0.15.0
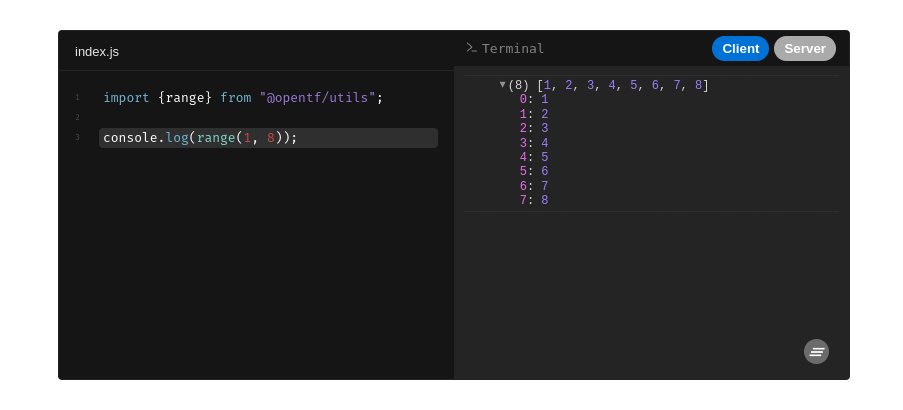
React Sandbox

The CodeSandbox sandpack wrapper with additional features.
View Demo
- CodeSandbox
- Stackblitz (If preview is not working, try
Open in New Tabbutton)
Features
- Multiple Layouts (
Tabs,Code+Console, etc) - Choose between console types:
BasicorAdvanced(console-feed)
Installation
npm install @opentf/react-sandboxyarn add @opentf/react-sandboxpnpm add @opentf/react-sandboxbun add @opentf/react-sandboxUsage
import { SandBox } from '@opentf/react-sandbox';
export default function App() {
const code = `export default function App() {
return <h1>Hello world</h1>
}`;
return <SandBox code={code} />;
}Props
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| code | string | Yes | '' | Template specific default file content Eg: nextjs -> pages/index.js |
| template | string | No | 'react' | The codesandbox template. |
| theme | SandpackThemeProp | No | 'auto' | The codesandbox theme. |
| layout | string | No | 'Default' | Currently, there are three presets available: 1. Default 2.Tabs 3. Code_Console |
| deps | string[] | No | [] | The npm dependencies. eg: 'lodash', 'immer@10.0.0'. |
| files | Record<string, string> | No | {} | The files prop accepts an object, where each key is the relative path of that file in the sandbox folder structure. |
| cdns | string[] | No | [] | Any third party external dependencies, eg: 'https://cdn.tailwindcss.com' |
| tabIndex | number | No | 0 | The tab index to select in the Tabs layout |
| consoleType | string | No | 'Basic' | There are two types, Basic and Advanced. It uses console-feed for 'Advanced' |
Related
@opentf/react-node-repl - The Node.js REPL in a React component.
@opentf/react-state - A global state manager for React.
@opentf/react-form - A simple form state manager for React.
@opentf/std - An Extensive JavaScript Standard Library.
License
Copyright (c) Thanga Ganapathy (MIT License).