@oracle/react-native-pushiomanager v7.0.0
React Native Module for Responsys SDK
This module makes it easy to integrate your React Native based mobile app with the Responsys SDK.
Table of Contents
Requirements
- React Native >= 0.73.6
- React Native CLI >= 2.0.1
For Android
- Android SDK Tools >= 28.0.3
For iOS
- iOS 12 or later
Setup
Before installing the plugin, you must setup your app to receive push notifications.
For Android
- Get FCM Credentials
- Log in to the Responsys Mobile App Developer Console and enter your FCM credentials (Project ID and Server API Key) for your Android app.
- Get the
pushio_config.jsonfile generated from your credentials and place it in your project'sandroid/app/src/main/assetsfolder. You might have to create the directory if it is not already present.
For iOS
- Generate Auth Key
- Log in to the Responsys Mobile App Developer Console and enter your Auth Key and other details for your iOS app.
- Download the
pushio_config.jsonfile generated from your credentials. - Important: Copy
CX_Mobile_SDK.xcframeworkand place it inYOUR_APP_DIR/ios/framework/folder before adding plugin to project.NOTE: Copy OracleCXLocationSDK.xcframework to support Location feature in iOS and add related Privacy Location descriptions in Info.plist, refer this for more info Location Descriptions
Installation
The plugin can be installed with the React Native CLI,
cd <your_react_native_app>
yarn add @oracle/react-native-pushiomanagerFor Android
- Create a new directory -
PushIOManagerinside your app'sandroiddirectory. - Download the SDK native binary from here and place the .aar file in this
android/PushIOManager/directory. Inside the
android/PushIOManagerdirectory, create a filebuild.gradlewith the following code:```gradle configurations.maybeCreate("default") artifacts.add("default", file('oracle-cx-mobile-base-7.0.1.aar')) //Optional //artifacts.add("default", file('oracle-cx-mobile-location-7.0.0.aar')) ```Add the following to your project-wide
settings.gradlefile:```gradle include ':PushIOManager' project(':PushIOManager').projectDir = new File(rootProject.projectDir, './PushIOManager') ```
For iOS
After installing plugin you need to install cocoapods,
- Go to
iosdirectory of you app,cd YOUR_APP_DIR/ios/ - Run
pod install
Note: This step will fail if CX_Mobile_SDK.xcframework is not available in YOUR_APP_DIR/ios/framework/ folder before adding plugin to project with npm or yarn. Copy the CX_Mobile_SDK.xcframework to YOUR_APP_DIR/ios/framework/ and perform Installation step again.Optionally add OracleCXLocationSDK.xcframework to capture location attributes in responsys.
Integration
For Android
Open the
build.gradlefile located inandroid/app/and add the following dependency,``` implementation 'androidx.core:core:1.6.0' implementation 'com.google.firebase:firebase-messaging:18.0.0' ```Open the
AndroidManifest.xmlfile located inandroid/app/src/mainand add the following, * Permissions above the<application>tag,```xml <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="${applicationId}.permission.PUSHIO_MESSAGE" /> <uses-permission android:name="${applicationId}.permission.RSYS_SHOW_IAM" /> <permission android:name=".permission.PUSHIO_MESSAGE" android:protectionLevel="signature" /> <permission android:name="${applicationId}.permission.RSYS_SHOW_IAM" android:protectionLevel="signature" /> ``` * Intent-filter for launching app when the user taps on a push notification. Add it inside the `<activity>` tag of `MainActivity`, ```xml <intent-filter> <action android:name="${applicationId}.NOTIFICATIONPRESSED" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> ``` * Add the following code inside `<application>` tag, ```xml <receiver android:enabled="true" android:exported="false" android:name="com.pushio.manager.PushIOUriReceiver"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <data android:scheme="@string/uri_identifier" /> </intent-filter> </receiver> <activity android:name="com.pushio.manager.iam.ui.PushIOMessageViewActivity" android:permission="${applicationId}.permission.SHOW_IAM" android:theme="@android:style/Theme.Translucent.NoTitleBar"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.BROWSABLE" /> <category android:name="android.intent.category.DEFAULT" /> <data android:scheme="@string/uri_identifier" /> </intent-filter> </activity> ``` * (Optional) Intent-filter for [Android App Links](https://developer.android.com/training/app-links) setup. Add it inside the `<activity>` tag of `MainActivity`, ```xml <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:host="@string/app_links_url_host" android:pathPrefix="/pub/acc" android:scheme="https" /> </intent-filter> ```
Open the
strings.xmlfile located atandroid/app/src/main/res/valuesand add the following properties,* Custom URI scheme for displaying In-App Messages and Rich Push content, ```xml <string name="uri_identifier">pio-YOUR_API_KEY</string> ``` You can find the API key in the `pushio_config.json` that was placed in `android/app/src/main/assets` earlier during setup. * (Optional) If you added the `<intent-filter>` for Android App Links in the steps above, then you will need to declare the domain name, ```xml <string name="app_links_url_host">YOUR_ANDROID_APP_LINKS_DOMAIN</string> ```
For iOS
- Open the Xcode project workspace in your
iosdirectory of cordova app. - Drag and Drop your
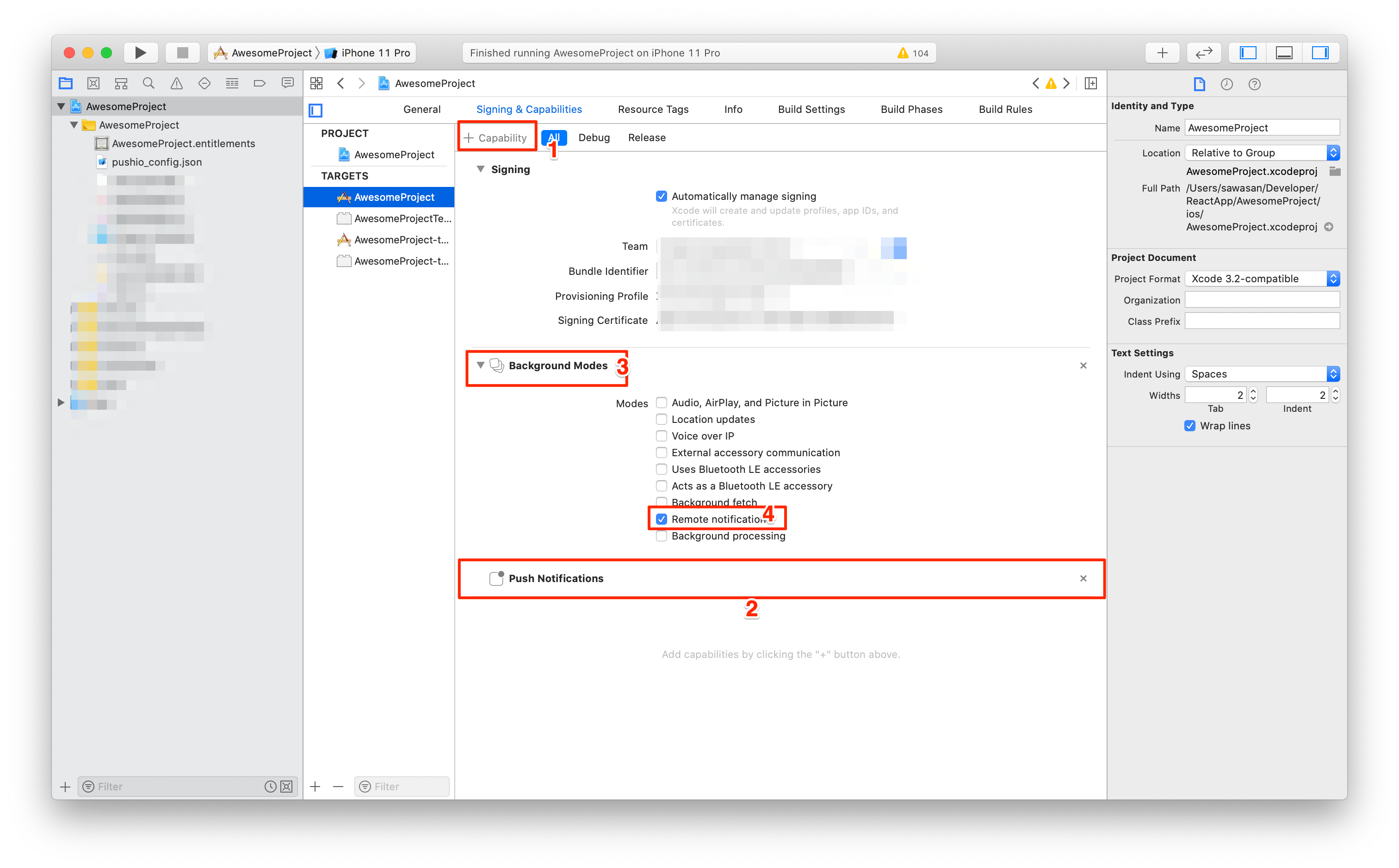
pushio_config.jsonin Xcode project. Select the root project and Under Capabilites add the "Push Notifications" and "Background Modes".

Add below Import statements in
AppDelegate.h.
#import <PushIOManager/PushIOManager.h>
#import <UserNotifications/UserNotifications.h>- AppDelegate needs to Conform UNUserNotificationCenterDelegate protocol in
AppDelegate.h,
@interface AppDelegate : UIResponder <UIApplicationDelegate,UNUserNotificationCenterDelegate>- Implement the below delegate methods in
AppDelegate.m.
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:
(NSData *)deviceToken
{
[[PushIOManager sharedInstance] didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[[PushIOManager sharedInstance] didFailToRegisterForRemoteNotificationsWithError:error];
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
[[PushIOManager sharedInstance] didReceiveRemoteNotification:userInfo];
}
- (void)application:(UIApplication *)application didReceiveRemoteNotification:
(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler
{
[[PushIOManager sharedInstance] didReceiveRemoteNotification:userInfo
fetchCompletionResult:UIBackgroundFetchResultNewData fetchCompletionHandler:completionHandler];
}
//iOS 10 or later
-(void) userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:
(UNNotificationResponse *)response withCompletionHandler:(void(^)(void))completionHandler
{
[[PushIOManager sharedInstance] userNotificationCenter:center didReceiveNotificationResponse:response
withCompletionHandler:completionHandler];
}
-(void) userNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:
(UNNotification *)notification withCompletionHandler:(void (^)(UNNotificationPresentationOptions options))completionHandler
{
[[PushIOManager sharedInstance] userNotificationCenter:center willPresentNotification:notification
withCompletionHandler:completionHandler];
}
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[[PushIOManager sharedInstance] openURL:url options:options];
return YES;
}For In-App Messages and Rich Push Content follow the below steps :
For Media Attachments you can follow the following guide. Copy and paste the code provided in guide in respective files.
For Carousel Push you can follow the following guide. Copy and paste the code provided in guide in respective files.
Usage
The module can be accessed in JS code as follows,
import PushIOManager from '@oracle/react-native-pushiomanager';Configure And Register
Configure the SDK,
```javascript PushIOManager.configure("your-pushio_config.json", (error, response) => { }); ```Once the SDK is configured, register the app with Responsys, - Combine above steps and use Platform check to detect the platform.
```javascript import { Platform } from 'react-native'; if (Platform.OS === 'android') { PushIOManager.registerAppForPush(true, true, (error, response) => { }); } else { PushIOManager.registerForAllRemoteNotificationTypes((error, response) => { PushIOManager.registerApp(true, (error, response) => { }); }); } ```Additional APIs (optional)
iOS Only:
- You can delay registration while app is launching or coming to foreground by implementing below API.
// Implement before `registerForAllRemoteNotificationTypes` calls. PushIOManager.setDelayRegistration(true);
- You can delay registration while app is launching or coming to foreground by implementing below API.
User Identification
Associate an app installation with a user (usually after login),
```javascript PushIOManager.registerUserId("userID"); ```When the user logs out,
```javascript PushIOManager.unregisterUserId(); ```
Engagements And Conversion
User actions can be attributed to a push notification using,
PushIOManager.trackEngagement(3, properties, (error, response) => {
});In-App Messages
In-App Message (IAM) are displayed in a popup window via system-defined triggers like $ExplicitAppOpen or custom triggers. IAM that use system-defined triggers are displayed automatically.
IAM can also be displayed on-demand using custom triggers.
- Your marketing team defines a custom trigger in Responsys system and shares the trigger-event name with you.
- Marketer launches the campaign and the IAM is delivered to the device via push or pull mechanism (depending on your Responsys Account settings)
When you wish to display the IAM popup, use,
```javascript PushIOManager.trackEvent("custom_event_name", properties); ```
For iOS
These below steps are required for iOS In-App Messages.
To Enable Custom URI scheme for displaying In-App Messages and Rich Push content follow the Step 1. You can find the API key in the
pushio_config.jsonthat was placed in your Xcode project earlier during setup.Follow Step 2 to add the required capabilites in your Xcode project for In-App messages.
Message Center
- Get the Message Center messages list using,
Each Message Center message now supports an additional property called custom key-value pairs, it is a variable sized object with key value pairs and can be accessed like any other property of that message.
```javascript
PushIOManager.fetchMessagesForMessageCenter(messageCenterName, (error, response) => {
if(error == null) {
for(message of response.messages){
console.log(message.messageID)
console.log(message.message)
console.log(message.customKeyValuePairs)
}
}
});
```If any message has a rich-content (HTML) then call,
```javascript PushIOManager.fetchRichContentForMessage(messageID, (error, response) => { // 'response' is the HTML content }); ``` Remember to store these messages, since the SDK cache is purgeable.Add the following messageCenter listeners to get notified when messages are available.
If your app uses React Class components, use lifecycle methods `componentDidMount` and `componentWillUnmount` to store and clean up the listener.
componentDidMount() {
this.messageCenterListener = PushIOManager.addMessageCenterUpdateListener((response) =>
console.log(response);
);
}
componentWillUnmount() {
if (this.messageCenterListener) {
this.messageCenterListener.remove();
}
}If your app uses Functional components, update the useEffect hook to store the listener
useEffect(() => {
const messageCenterListener = PushIOManager.addMessageCenterUpdateListener((response) =>
console.log(response);
);
return () => {
messageCenterListener.remove()
}; };Geofences And Beacons
If your app is setup to monitor geofence and beacons, you can use the following APIs to record in Responsys when a user enters/exits a geofence/beacon zone.
PushIOManager.onGeoRegionEntered(geoRegion, (error, response) => {});
PushIOManager.onGeoRegionExited(geoRegion, (error, response) => {});
PushIOManager.onBeaconRegionEntered(beaconRegion, (error, response) => {});
PushIOManager.onBeaconRegionExited(beaconRegion, (error, response) => {});Notification Preferences
Preferences are used to record user-choices for push notifications. The preferences should be pre-defined in Responsys before being used in your app.
Declare the preference beforehand in the app,
```javascript PushIOManager.declarePreference(key, label, preferenceType, (error, response) => { }); ```Once a preference is declared successfully, you may save the preference using,
```javascript PushIOManager.setPreference(key, value, (error, success) => { }); ```
Do not use this as a persistent (key/value) store since this data is purgeable.
Changing Notification Icon and Color (Android Only)
Responsys SDK uses the app icon as the icon for notifications. You can change this by using the following two APIs,
PushIOManager.setNotificationLargeIcon("ic_notification_large");
PushIOManager.setNotificationSmallIcon("ic_notification_small");- Icon name should be provided without the file extension.
- Icon images should be present in your app's
drawableormipmapdirectory, i.e.android/app/src/main/res/drawableorandroid/app/src/main/res/mipmap.
It is also possible to change the notification small icon color by using the following API,
PushIOManager.setNotificationSmallIconColor("#d1350f");Handling Push Notifications (Android Only)
With release 6.52.1, you can now subscribe to FCM device tokens and push notifications callbacks from the Responsys plugin.
PushIOManager.onPushTokenReceived( response => {
console.log("Device Token: " + response.deviceToken);
});
PushIOManager.onPushNotificationReceived( remoteMessage => {
console.log("Push Message: " + JSON.stringify(remoteMessage));
PushIOManager.isResponsysPush(remoteMessage, (error, response) => {
if (response) {
console.log("Received Push Message from Responsys");
PushIOManager.handleMessage(remoteMessage);
} else {
// Not a Responsys Push, handle it appropriately
}
});
});This will allow you to handle push notifications while the app is in foreground or background.
These callbacks are also useful if you have multiple push plugins and need to decide how to process the incoming push notifications.
NOTE: When the app is in killed state (i.e. not in memory) the Responsys plugin will automatically process and display the push notifications.
Handling Deeplinks
When the user taps on a push notification (having a deeplink), the plugin passes the deeplink to the app.
Your app must implement the following native code to handle deeplinks.
For iOS
Ensure that you have implemented openURL method in your AppDelegate.m, as follows,
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
[[PushIOManager sharedInstance] openURL:url options:options];
return YES;
}For Android
In
AndroidManifest.xml, change thelaunchModeofMainActivitytosingleTaskand add the following Intent-filter,```xml <activity android:name=".MainActivity" android:launchMode="singleTask"> <intent-filter> <action android:name="${applicationId}.intent.action.PROCESS_RSYS_DEEPLINK" /> <category android:name="android.intent.category.DEFAULT" /> <data android:scheme="YOUR_CUSTOM_URL_SCHEME" /> </intent-filter> </activity> ```Add the following code to your
MainActivity,```java import com.facebook.react.ReactInstanceManager; import com.facebook.react.bridge.ReactContext; import com.facebook.react.modules.core.DeviceEventManagerModule; import android.content.Intent; import android.net.Uri; @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); handleIntent(getIntent()); } @Override public void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent){ if(intent != null && intent.getData() != null) { final Uri deepLinkURL = intent.getData(); ReactInstanceManager reactInstanceManager = getReactNativeHost().getReactInstanceManager(); ReactContext reactContext = reactInstanceManager.getCurrentReactContext(); if(reactContext != null) { reactContext.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit("PIOHandleOpenURL", deepLinkURL.toString()); } else { reactInstanceManager.addReactInstanceEventListener(new ReactInstanceManager.ReactInstanceEventListener() { @Override public void onReactContextInitialized(ReactContext context) { context.getJSModule(DeviceEventManagerModule.RCTDeviceEventEmitter.class).emit("PIOHandleOpenURL", deepLinkURL.toString()); reactInstanceManager.removeReactInstanceEventListener(this); } }); } }}
```
In your Javascript code, add the following deeplink listeners,
If your app uses React Class components, use lifecycle methods componentDidMount and componentWillUnmount to store and clean up the listener.
componentDidMount() {
this.deepLinkListener = PushIOManager.setOpenURLListener(true, deeplink =>
console.log("Deeplink: " + deeplink);
);
}
componentWillUnmount() {
if (this.deepLinkListener) {
this.deepLinkListener.remove();
}
}If your app uses Functional components, update the useEffect hook to store listener
useEffect(() => {
const deepLinkListener = PushIOManager.setOpenURLListener(true, deeplink =>{
console.log("Deeplink: " + deeplink);
});
return () => {
deepLinkListener.remove()
};
});If your app uses Functional components, update the react-natigation hook to store listener
const [isReady, setIsReady] = useState(false);
const config = {
initialRouteName: "Home",
screens: {
Home: {
path: "home",
}
}
};
const linking = {
prefixes: ["example://"],
config: config.
}
let deeplinkurl
const onReceivePushIOURL = (deeplink) => {
if (Platform.OS === "ios") {
deeplinkurl = deeplink.url;
} else {
deeplinkurl = deeplink;
}
console.log("onReceivePushIOURL deeplink: " + deeplinkurl);
if (deeplinkurl && navigationRef.isReady) {
Linking.openURL(deeplinkurl);
}
};
useEffect(() => {
const deepLinkListener = PushIOManager.setOpenURLListener(true, onReceivePushIOURL);
return () => {
deepLinkListener.remove();
};
},[]);
return (
<NavigationContainer ref={navigationRef} onReady={onNavigationReady} linking={linking}
)Reporting Revenue/Purchase Events
Responsys plugin version 6.48.0 and above supports reporting Revenue/Purchase events. These events attribute purchases to the push campaign that led the app user into the mobile app. This API accepts an event object which allows In-App Purchase (Digital Goods) or Retail Purchase (Physical Goods) conversion-type to be reported.
var event = {};
event['orderId'] = '1234';
event['orderTotal'] = 50;
event['orderQuantity'] = 5;
event['conversionType'] = 3; // Possible values: 3 = In-App Purchase, 7 = Retail Purchase
event['customProperties'] = {}; // optional
PushIOManager.trackConversionEvent(event, (error, response) => {
});Upgrades
7.0.0
For IOS
API for registration has been changed to: registerApp(useLocation, callback)
This allows your app to control when to display the location permission prompt on iOS 12 and later devices.
For Android
API for registration has been changed to: registerAppForPush(enablePushNotification, useLocation, callback)
6.56.3
For Android
API for registration has been changed to: registerApp(enablePushNotification, useLocation, callback)
This allows your app to control when to display the push notification permission prompt on Android 13 and later devices.
Also, with this release, we have made changes to our Multiple SDK guide after reports of duplicate notifications displayed due to a bug in @react-native-firebase/messaging plugin.
Make sure you implement the updated guide as you upgrade to plugin v6.56.3.
6.52.1
For Android
If you have been following our Multiple SDK guide, there are some changes with this release.
We no longer need the @react-native-firebase/app and @react-native-firebase/messaging plugins for multiple push plugin scenarios or to receive push in the background.
So, you may choose to uninstall these plugins.
yarn remove @react-native-firebase/app
yarn remove @react-native-firebase/messaging6.50.1 to 6.51
With the release of v6.51.0, we have simplified the plugin integration process.
Due to this change, you will need to perform the following steps one-time only.
For Android
- Remove the existing
PushIOManager-6.50.1.aarfile fromapp/src/main/libsdirectory. - Follow the setup instructions given in the Installation section above.
For iOS
Find and remove the following line from the
YOUR_APP_DIR/ios/Podfile,``` pod 'PushIOManager', :path => '<PATH_TO_node_modules/@oracle/react-native-pushiomanager/PushIOManager/_Directory>'` ```Create a
frameworkdirectory insideYOUR_APP_DIR/ios/directory.- Copy the latest CX_Mobile_SDK.xcframework inside
YOUR_APP_DIR/ios/framework/NOTE: Copy
OracleCXLocationSDK.xcframeworkto support Location feature in iOS and add releated Privacy Location descriptiions in Info.plist, refer this for more info Location Descriptions - Install the latest plugin
yarn add @oracle/react-native-pushiomanager
Support
If you have access to My Oracle Support, please raise a request here, otherwise open an issue in this repository.
Contributing
This project welcomes contributions from the community. Before submitting a pull request, please review our contribution guide
Security
Please consult the security guide for our responsible security vulnerability disclosure process
License
Copyright (c) 2024 Oracle and/or its affiliates and released under the Universal Permissive License (UPL), Version 1.0.
Oracle and Java are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners.