1.1.1 • Published 4 years ago
@pallad/secret v1.1.1

Wraps any value and prevents it to:
- be converted to string
- serialized (for example by
JSON.stringify) - inspected (through
util.inspect) - logged (through
console.log) or debugged.
Use cases
- Passing around un/encrypted passwords
- Storing confidential credentials (api keys, database passwords)
- Wrapping config values
Features
- 👷 Built with Typescript - full type friendly
- ✅ Supports auto wrapping functions results with Secret
- 😍 Easy integration with literally any library/framework
Community
Join our discord server
Installation
npm install @pallad/secretUsage
Just wrap it with secret or new Secret. It order to retrieve value you need to explicitly call getValue method
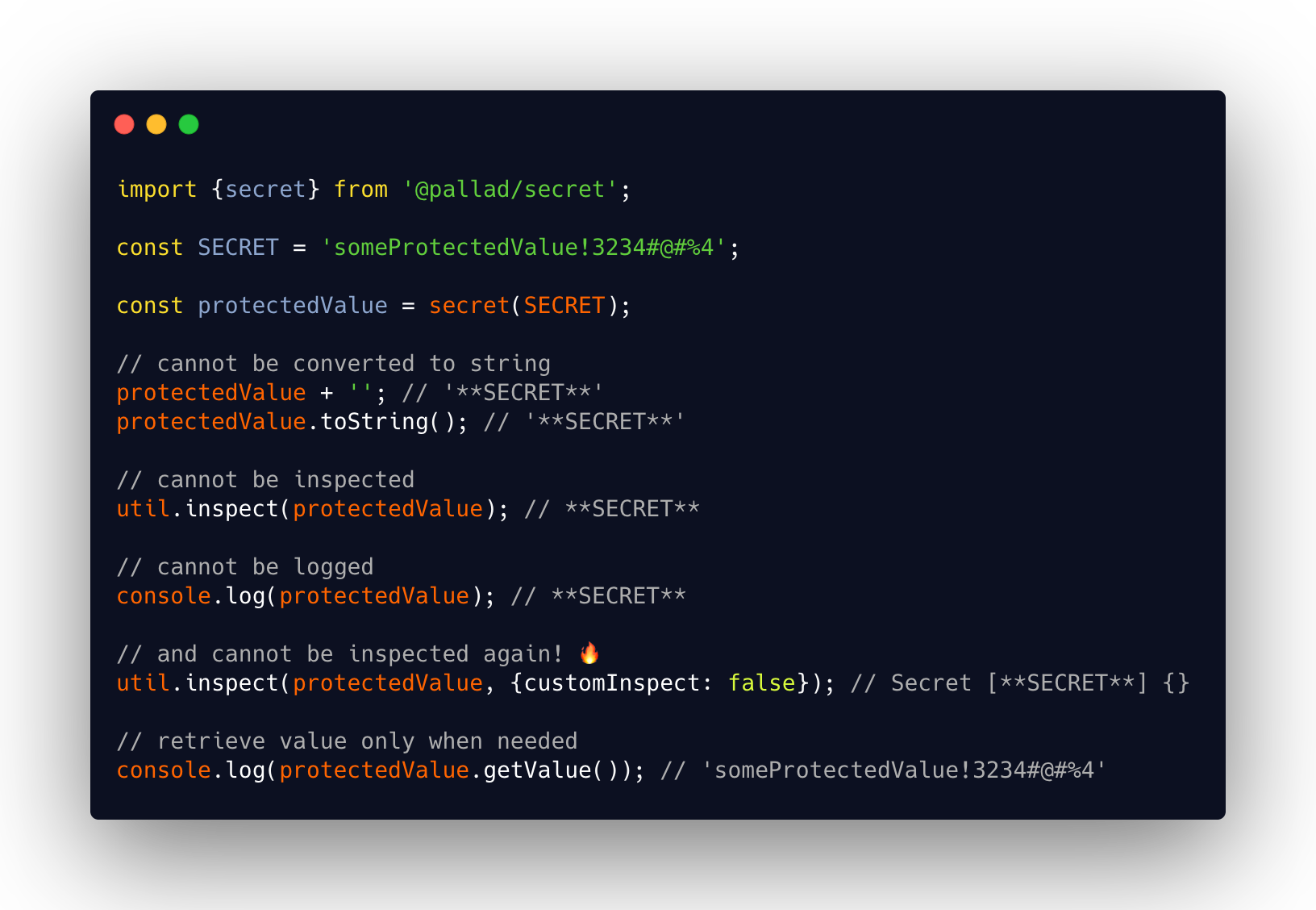
import {Secret, secret} from '@pallad/secret';
const SECRET = 'someProtectedValue!3234#@#%4';
const protectedValue = new Secret(SECRET);
// or
const protectedValue2 = secret(SECRET);
protectedValue + ''; // '**SECRET**'
protectedValue.toString(); // '**SECRET**'
util.inspect(protectedValue); // **SECRET**
console.log(protectedValue); // **SECRET**
util.inspect(protectedValue, {customInspect: false}); // Secret [**SECRET**] {}
console.log(protectedValue.getValue()); // 'someProtectedValue!3234#@#%4'Custom description
Instead of '**SECRET**' you can print something else.
import {Secret} from '@pallad/secret';
const protectedValue = new Secret(SECRET, 'CustomDescription');
String(protectedValue); // 'CustomDescription'
console.log(protectedValue); // CustomDescription
util.inspect(protectedValue, {customInspect: false}); // CustomDescriptionWrapping function result
protect wraps a function with another function that wraps returned value with secret for you.
import {protect, Secret} from '@pallad/secret';
const result1 = protect(x => 'protectedValue')();
Secret.is(result1); // true
result1.getValue(); // 'protectedValue')Promises are also handled (full type support)
const result2 = protect(x => Promise.resolve('protectedValue'))();
result2.then(x => {
Secret.is(x); // true
x.getValue(); // 'protectedValue'
})Checking if value is Secret
import {Secret, secret} from '@pallad/secret';
Secret.is(new Secret('test')) // true
Secret.is(secret('test')) // true
Secret.is(protect(() => 'test')()) // true
Secret.is('secret') // false