@pantrist/capacitor-date-picker v7.0.0
Installation
Using npm:
npm install @pantrist/capacitor-date-pickerUsing yarn:
yarn add @pantrist/capacitor-date-pickerSync native files:
npx cap syncios
- present
- config
- style
- format
- locale
- date
- mode
- theme
- timezone
- min
- max
- doneText
- cancelText
- is24h
- titleFontColor
- titleBgColor
- bgColor
- fontColor
- buttonBgColor
- buttonFontColor
- mergedDateAndTime
android
- present
- config
- format
- locale
- date
- mode
- theme
- timezone
- min
- max
- doneText
- cancelText
- is24h
web
- present
- config
- format
- locale
- mode
- theme
- background
- min
- max
- doneText
- cancelText
- timezone
- title
API
present(DatePickerOptions): Promise<{ value:string }>
Config for iOS (DatePickerOptions)
These options can be used through the present method and/or within capacitor.config.json
| name | type | default |
|---|---|---|
| format | string | "yyyy-MM-dd'T'HH:mm:ss.sssZ" |
| style | string | if iOS 14 "inline" else only "wheels" |
| locale | string | current device |
| date | string | current date |
| mode | DatePickerMode | "dateAndTime" |
| theme | DatePickerTheme | current device |
| timezone | string | current device |
| min | string | null |
| max | string | null |
| doneText | string | "OK" |
| cancelText | string | "Cancel" |
| is24h | boolean | false |
| titleFontColor | string | null |
| titleBgColor | string | null |
| bgColor | string | null |
| fontColor | string | null |
| buttonBgColor | string | null |
| buttonFontColor | string | null |
Config for Android (DatePickerOptions)
These options can be used through the present method and/or within capacitor.config.json
| name | type | default |
|---|---|---|
| format | string | "yyyy-MM-dd'T'HH:mm:ss.SSS'Z'" |
| locale | string | current device |
| date | string | current date |
| mode | DatePickerMode | "dateAndTime" |
| theme | DatePickerTheme | "light" |
| timezone | string | current device |
| min | string | null |
| max | string | null |
| doneText | string | "OK" |
| cancelText | string | "Cancel" |
| is24h | boolean | false |
For more information check the
definitionsfile
Date Format
For format, we defined the old config deprecated because we have a inconsistence between Android and iOS platforms
now you need define your forma config in android.format and ios.format
iOS
For format in iOS, you need to follow this documentation
Android
For format in Android, you need to follow this documentation
Android Theme
You can define your personalized themes in android via resources styles check example app
How you see in example, just define your picker theme in global assets your app and send via android.theme prop in your capacitor.config file or your options.android.theme in present call.
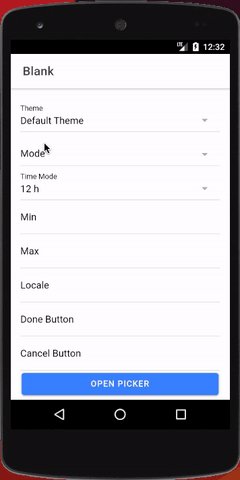
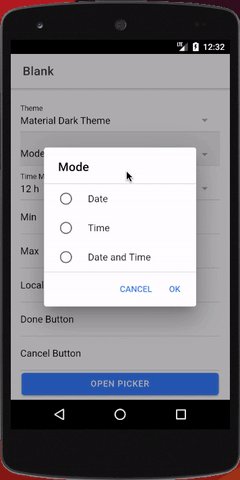
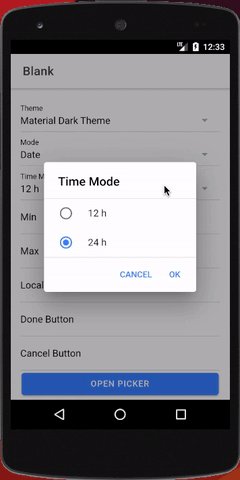
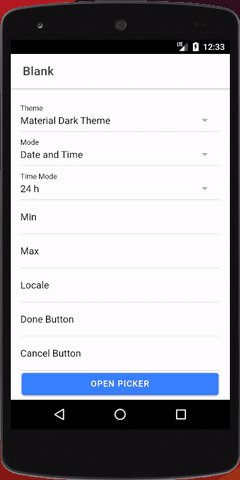
Demo


Usage
import { DatePicker } from '@pantrist/capacitor-date-picker';
import type { DatePickerTheme } from '@pantrist/capacitor-date-picker/src';
const selectedTheme: DatePickerTheme = 'light';
DatePicker.present({
mode: 'date',
locale: 'pt_BR',
date: '13/07/2019',
theme: selectedTheme,
ios: {
format: 'dd/MM/yyyy',
},
android: {
format: 'dd/MM/yyyy',
},
}).then(date => alert(date.value));Capacitor Config
{
//...
"plugins": {
"DatePickerPlugin": {
"mode": "date",
"locale": "pt_BR",
"current": "13/07/2019",
"format": "dd/MM/yyyy",
"android": {
"theme": "MyCustomeTheme"
},
"ios": {
"style": "wheels"
}
}
}
}iOS setup
ionic start my-cap-app --capacitorcd my-cap-appnpm install --save @pantrist/capacitor-date-pickermkdir www && touch www/index.htmlsudo gem install cocoapods(only once)npx cap add iosnpx cap sync ios(every time you runnpm install)npx cap open ios
Tip: every time you change a native code you may need to clean up the cache (Product > Clean build folder) and then run the app again.
Android setup
ionic start my-cap-app --capacitorcd my-cap-appnpm install --save @pantrist/capacitor-date-pickermkdir www && touch www/index.htmlnpx cap add androidnpx cap sync android(every time you runnpm install)npx cap open android[extra step]OPTIONAL in android case we need to tell Capacitor to initialise the plugin:
on your
MainActivity.javafile addcom.getcapacitor.community.datepicker.DatePicker;and then inside the init callbackadd(DatePicker.class);
Now you should be set to go. Try to run your client using ionic cap run android --livereload --address=0.0.0.0.
Tip: every time you change a native code you may need to clean up the cache (Build > Clean Project | Build > Rebuild Project) and then run the app again.
Updating
For existing projects you can upgrade all capacitor related packages (including this plugin) with this single command
npx npm-upgrade '*capacitor*' && npm install
Example
https://github.com/capacitor-community/date-picker/tree/master/example
License
MIT
Contributors ✨
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!