1.0.0 • Published 4 years ago
@phoenix-plugin-registry/pflynn.inline-gradient-editor v1.0.0
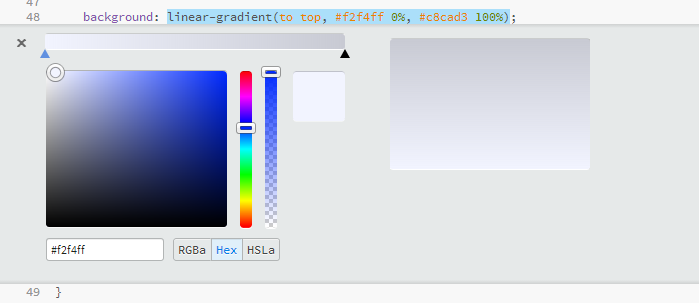
Inline Gradient Editor for Brackets
Put your cursor on a CSS gradient and press Ctrl-E (Quick Edit) to bring up the editor. Also works in LESS & SASS files.

Limitations
- Currently only supports
linear-gradient()and its vendor-prefix variants - does not yet supportradial-gradient()& repeating gradients. - Gradient color stops cannot be added or removed yet - but you can move them and adjust colors.
How to Install
Inline Gradient Editor is an extension for Brackets, a new open-source code editor for the web.
To install extensions:
- Choose File > Extension Manager and select the Available tab
- Search for this extension
- Click Install!
License
Simplified BSD License -- see main.js for details. Note that this license requires a notice or attribution accessible to end users.
The files ColorEditor.js and ColorEditorTemplate.js are code from Brackets, under its MIT license.
The file tinycolor-min.js is also under the MIT license.
Compatibility
Brackets Sprint 36 or newer (Adobe Edge Code Preview 7 or newer).
1.0.0
4 years ago