@pi0/nuxt-web-vitals v0.1.10
Nuxt Web Vitals
Web Vitals: Essential module for a healthy Nuxt.js
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web.
This module will gather those metrics on each page view, and send them to a provider using either Navigator.sendBeacon() or fetch()
Installation
# yarn
yarn add --dev @nuxtjs/web-vitals
# npm
npm install --save-dev @nuxtjs/web-vitalsAdd @nuxtjs/web-vitals to the buildModules section of your nuxt.config.js
export default {
buildModules: [
'@nuxtjs/web-vitals'
]
}:warning: If you are using Nuxt < v2.9 you have to install the module as a dependency (No --save-dev or --dev flags) and use modules section in nuxt.config.js instead of buildModules.
Options
{
webVitals: {
// provider: '', // auto detectd
debug: false,
disabled: false
}
}Providers
Google Analytics
Report WebVitals to GA
Create a GA property and get trackingID
Either provide GOOGLE_ANALYTICS_ID environement variable or set inside nuxt.config:
export default {
googleAnalytics: {
id: 'UA-XXXXXXXX-X'
}
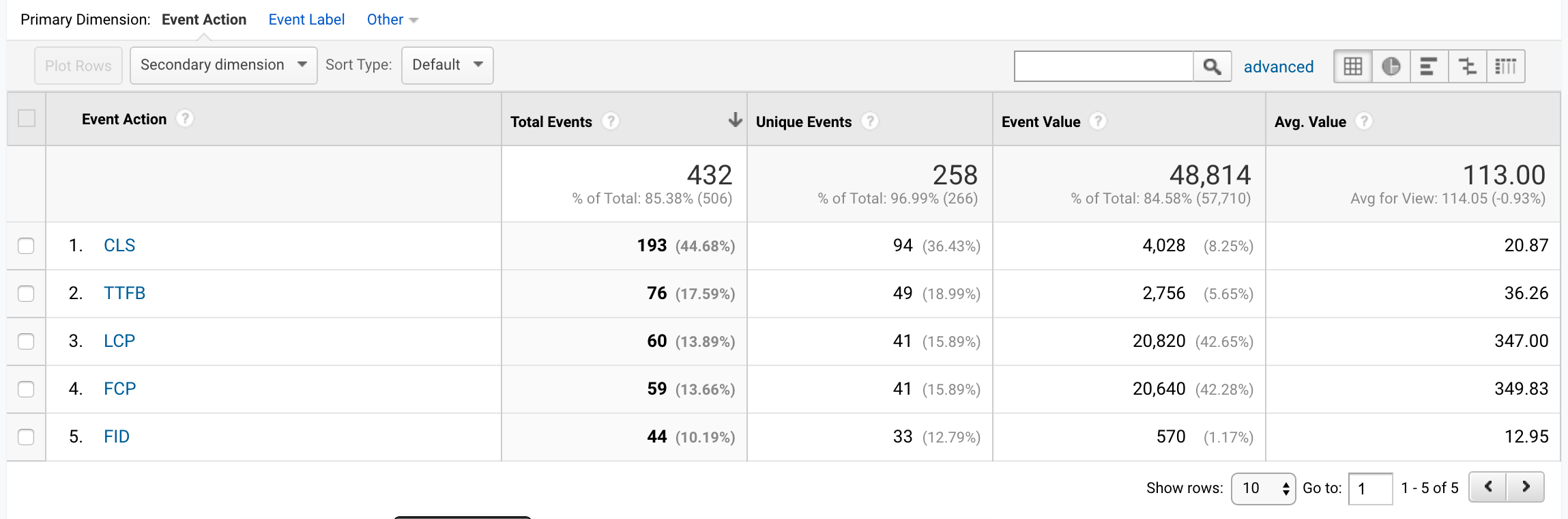
}Behavior > Events > Overview > Event Category > Event Action

Vercel Analytics
Report WebVitals to Vercel
Works without configuration
Basic logger
Report WebVitals to Console
Output metrics to the console insead of sending them to a remote provider
{
webVitals: {
provider: 'log',
debug: true, // debug enable metrics reporting on dev environments
disabled: false
}
}:warning: this provider does not send WebVitals trough network, issues with navigator extensions can not be deteced with this method.
License
3 years ago