0.1.6 • Published 5 years ago
@pierreneter/react-fb-image-grid v0.1.6
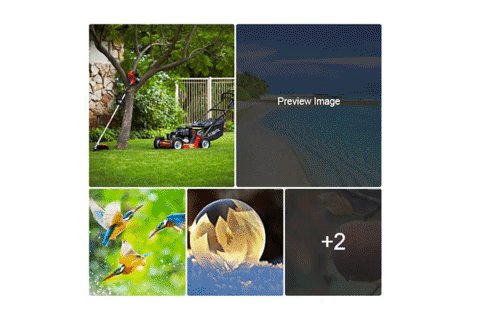
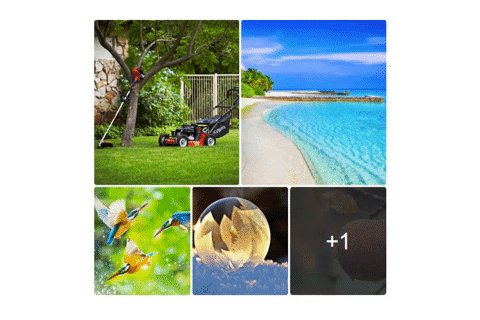
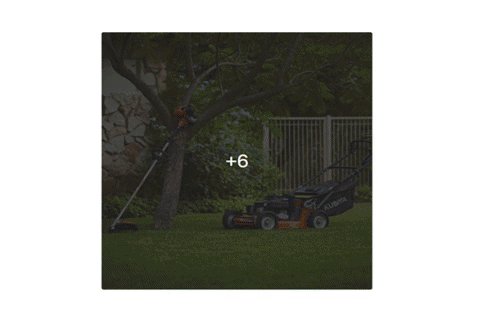
react-fb-image-grid
An image library that's used to show the images in beautiful grids.
Below you will find some information on how to perform common tasks.
Fix for Nextjs
yarn add react-image-lightbox@^5.0.0// _app.{js,tsx}
import "react-image-lightbox/style.css";
import "@pierreneter/react-fb-image-grid/src/css/style.css";
// anywhere
import FbImageLibrary from "@pierreneter/react-fb-image-grid";Table of Contents
What's new v0.1.5
- Fixed key warning.
Demo

Some Features Video
Installation
Run the following
npm install react-fb-image-gridor
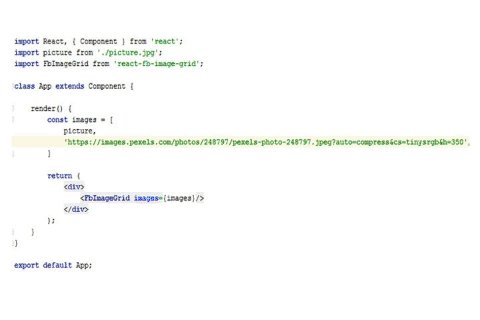
yarn add react-fb-image-gridBasic Usage
import FbImageLibrary from 'react-fb-image-grid'
<FbImageLibrary images={[]}/>Props
| Props | Type | Default | Example |
|---|---|---|---|
| images | Array (String) | required | {['https://some-url.com/image.jpg', importedImage]} //Local image should be imported first |
| countFrom | Number | 5 | {2} //Should be from 1 to 5 |
| hideOverlay | Boolean | false | {true} |
| renderOverlay | Function | () => 'Preview Image' | {() => <button>Show Image</button>} |
| overlayBackgroundColor | String | #222222 | 'green' or '#000000' or 'rgb(255, 26, 26)' |
| onClickEach | Function | null | {({src, index}) => {}} |
Pull Requests
Feel free to make Pull Requests for your feature/fix. To run the project, run
npm installor
yarnthen
npm start