1.0.1 • Published 4 years ago
@prashis/maplibre-gl-controls v1.0.1
Maplibre Controls
Usage
npm install maplibre-gl-controlsInclude styles from package: maplibre-gl-controls/lib/controls.css
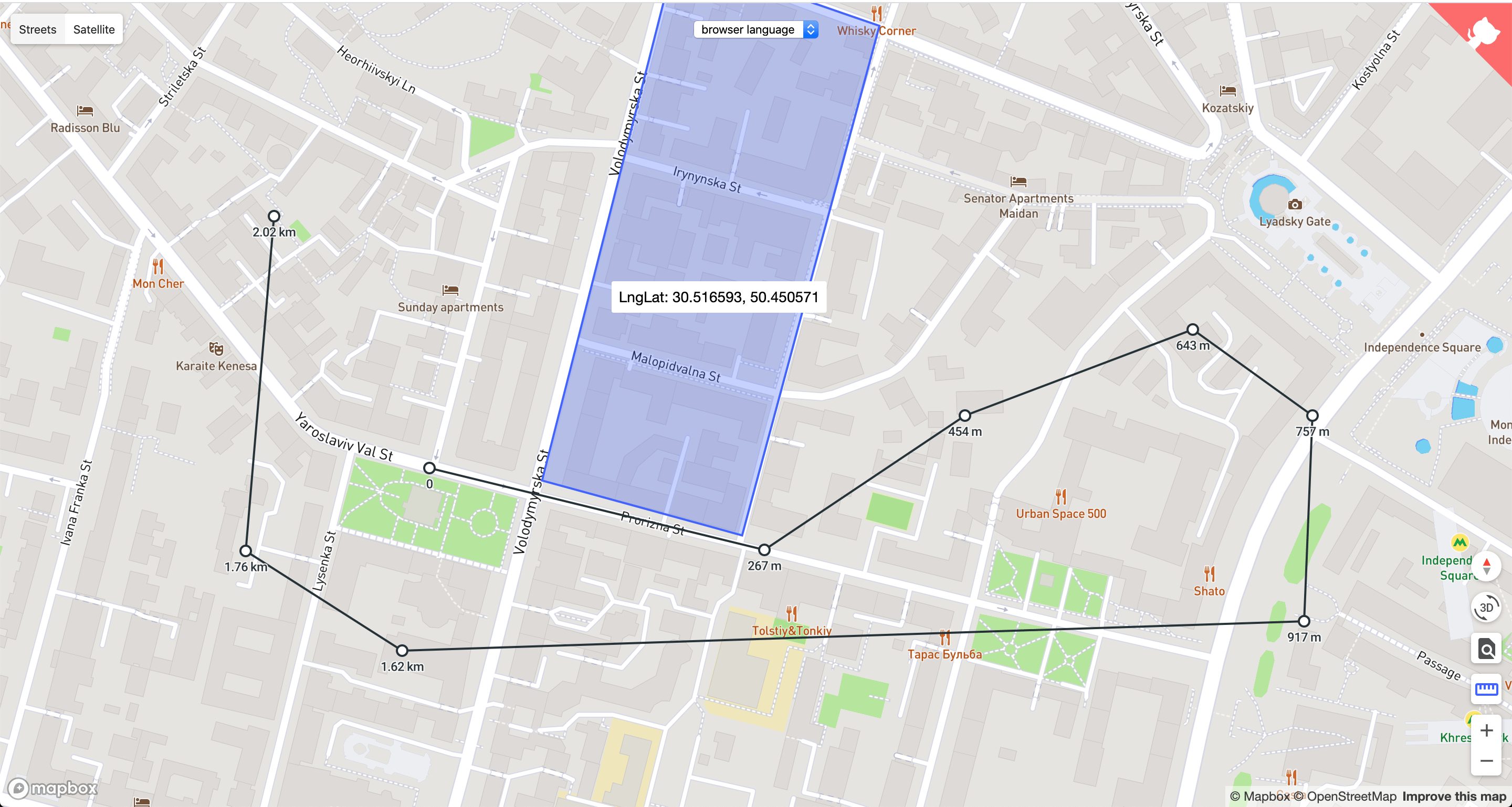
Ruler Control [options]
import { RulerControl } from 'maplibre-gl-controls';
map.addControl(new RulerControl(), 'top-right');
map.on('ruler.on', () => console.log('ruler: on'));
map.on('ruler.off', () => console.log('ruler: off'));
// with miles:
map.addControl(new RulerControl({
units: 'miles',
labelFormat: n => `${n.toFixed(2)} ml`,
}), 'top-right');Styles Control [options]
Adds style switcher similar to Google Maps.
import { StylesControl } from 'maplibre-gl-controls';
// with default styles:
map.addControl(new StylesControl(), 'top-left');
// with custom styles:
map.addControl(new StylesControl({
styles: [
{
label: 'Streets',
styleName: 'Mapbox Streets',
styleUrl: 'mapbox://styles/mapbox/streets-v9',
}, {
label: 'Satellite',
styleName: 'Satellite',
styleUrl: 'mapbox://styles/mapbox/satellite-v9',
},
],
onChange: (style) => console.log(style),
}), 'top-left');Compass Control [options]
import { CompassControl } from 'maplibre-gl-controls';
map.addControl(new CompassControl(), 'top-right');Zoom Control
import { ZoomControl } from 'maplibre-gl-controls';
map.addControl(new ZoomControl(), 'top-right');Language Control [options]
Localize map. Language can be set dynamically with .setLanguage(lang) method.
import { LanguageControl } from 'maplibre-gl-controls';
// with browser detect:
map.addControl(new LanguageControl());
// with custom language:
const languageControl = new LanguageControl({
language: 'ru',
});
map.addControl(languageControl);
// change language to multi language after control has been added:
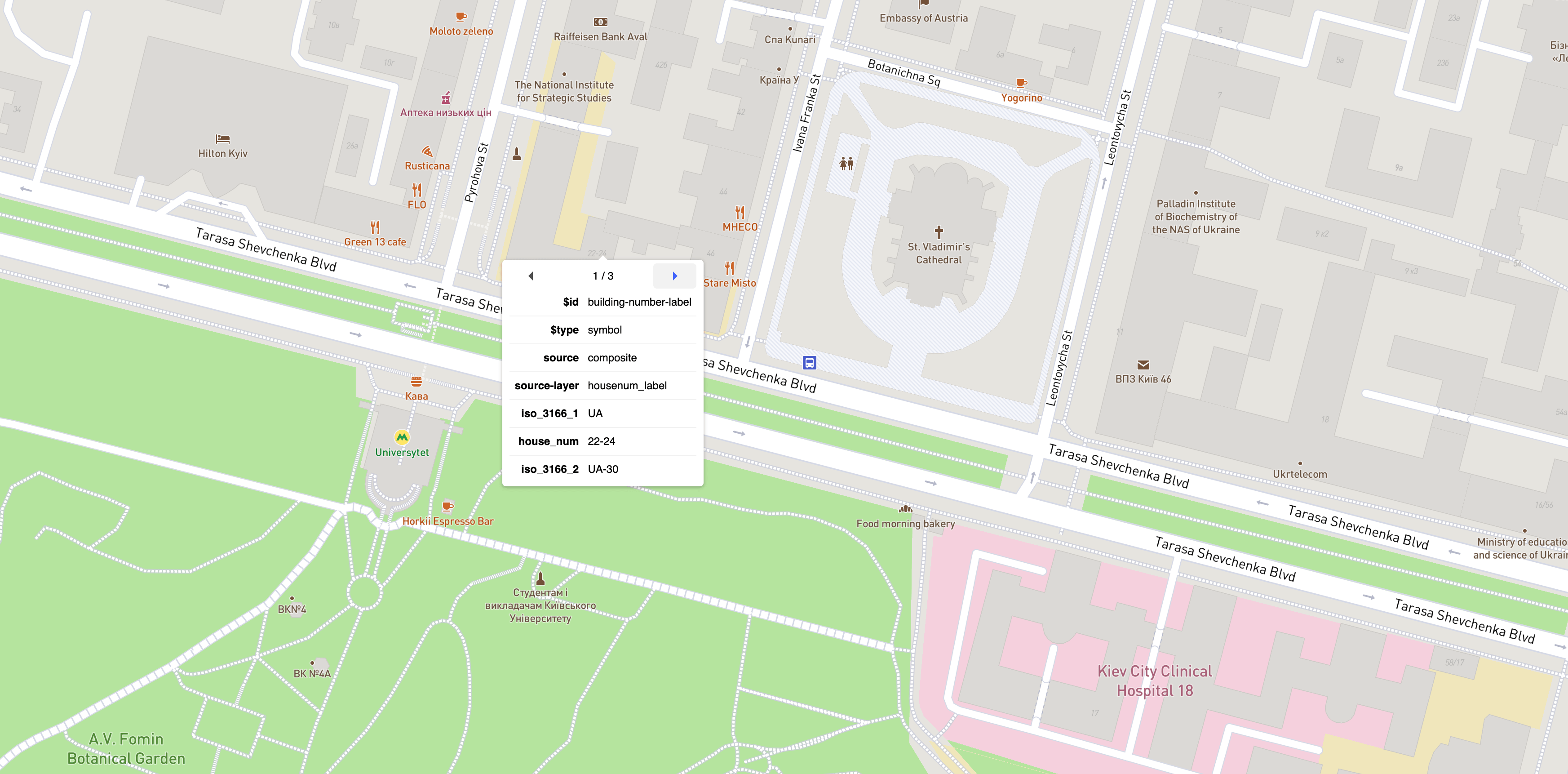
languageControl.setLanguage('mul');Inspect Control
Inspect control to debug style layers and source

import { InspectControl } from 'maplibre-gl-controls';
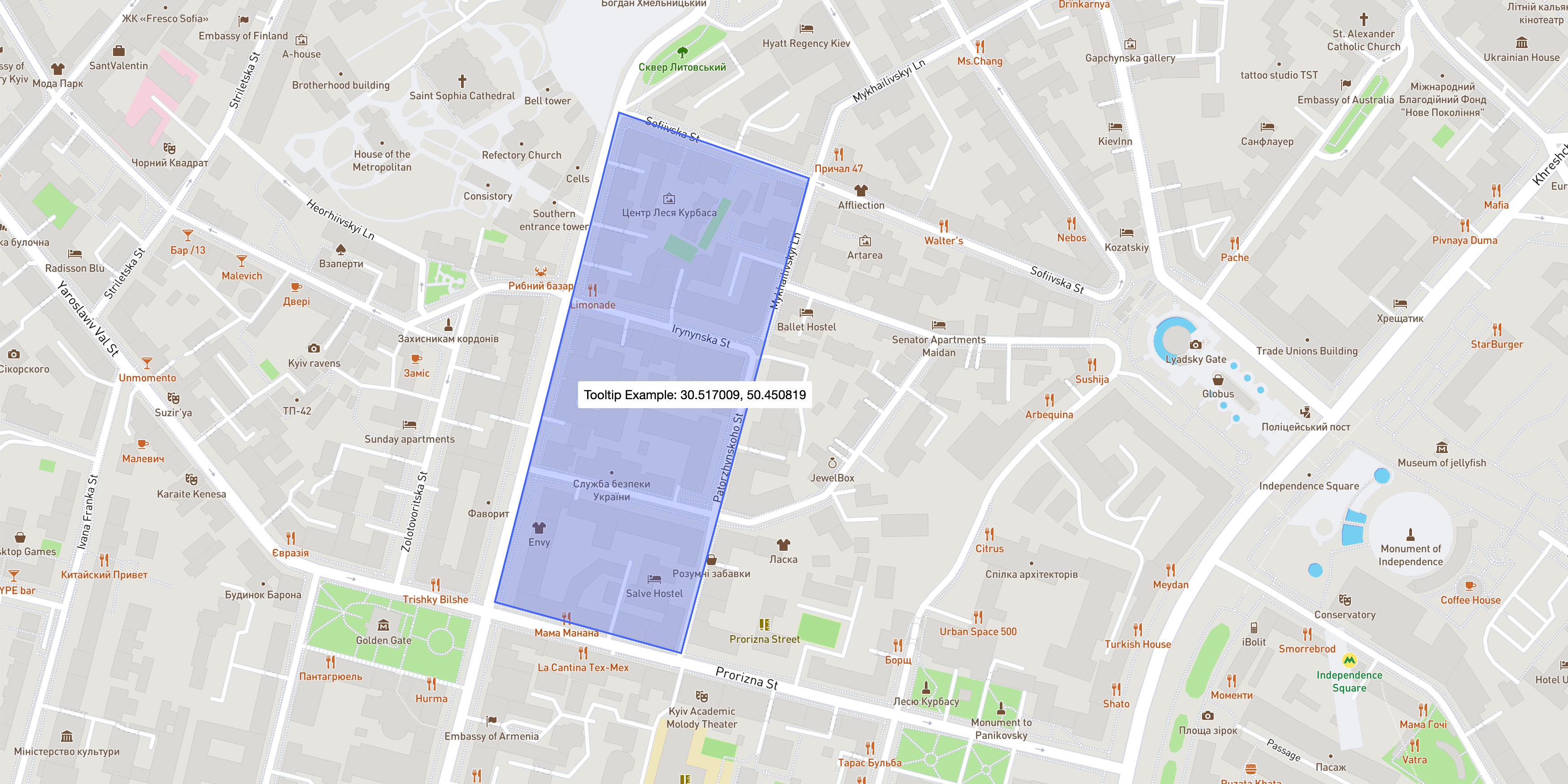
map.addControl(new InspectControl(), 'bottom-right');Tooltip Control [options]
Shows tooltip on hover on some layer or whole map.

import { TooltipControl } from 'maplibre-gl-controls';
map.addLayer({
id: '$fill',
type: 'fill',
source: { type: 'geojson', data: polygon },
paint: { 'fill-opacity': 0.3, 'fill-color': '#4264fb' },
});
map.addControl(new TooltipControl({ layer: '$fill' }));