@prescott/geo-pattern v1.0.1
@prescott/geo-pattern

Create beautiful generative geometric background images from a string ✨
@prescott/geo-pattern has visual regression tests
and perfectly matches to the original geo-pattern gem outputs!
Live Demo
https://mooyoul.github.io/geo-pattern/
E2E Test Status
Getting Started
$ npm install @prescott/geo-pattern --saveAPI
generate(params: GeneratePatternParams) => Promise<Pattern>
interface GeneratePatternParams {
input: string;
patterns?: string[];
color?: string;
baseColor?: string;
}
interface Pattern {
background?: Background;
structure?: Structure;
width: number;
height: number;
toSVG(): string;
toDataURL(): string;
}import { generate } from "@prescott/geo-pattern";
const pattern = await generate({ input: "lorem ipsum" });
const svg = pattern.toSVG();
const dataUri = pattern.toDataURL();Browser Builds
@prescott/geo-pattern provides browser builds.
All browser builds require Promise, Map, Set, and TextEncoder. You should polyfill missing features if you need to support legacy browsers.
Currently, There are four types of Browser Build.
| Type | Path | Notes |
|---|---|---|
| Default (CommonJS) | dist/browser | Use this build if you're using bundler like Webpack. |
| ES5 (UMD) | browser/es5 | Use this build if you want to support legacy browsers (e.g. IE 11) |
| ES6 (UMD) | browser/es6 | Use this build if you want to support modern browers only |
| Native (UMD) | browser/native | Use this build if you want to support cutting-edge browsers only |
About "Native" Build
Native build uses browser built-in hash function (Crypto Subtle API)
Use @prescott/geo-pattern using unpkg
<!-- ES6 Target Build -->
<script type="text/javascript" src="https://unpkg.com/@prescott/geo-pattern/browser/es6"></script>
<!-- Native Build -->
<script type="text/javascript" src="https://unpkg.com/@prescott/geo-pattern/browser/native"></script>
<!-- ES5 Target Build (for Compat, requires Promise, Map, Set, and TextEncoder polyfill -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/core-js/2.6.5/core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/@prescott/geo-pattern/browser/es5"></script>Wishlists
- Smaller library size
Changelog
See CHANGELOG.
Testing
$ npm run test:spec # for unit test
$ npm run test:e2e:node # for Node.js integration test
$ npm run test:e2e:browser # for Browser integration test using locally installed chrome
$ npm run test:e2e:browserstack # for Browser compability test using BrowserStack@prescott/geo-pattern uses BrowserStack for compatibility testing.
Build
$ npm run buildRelated
TBD
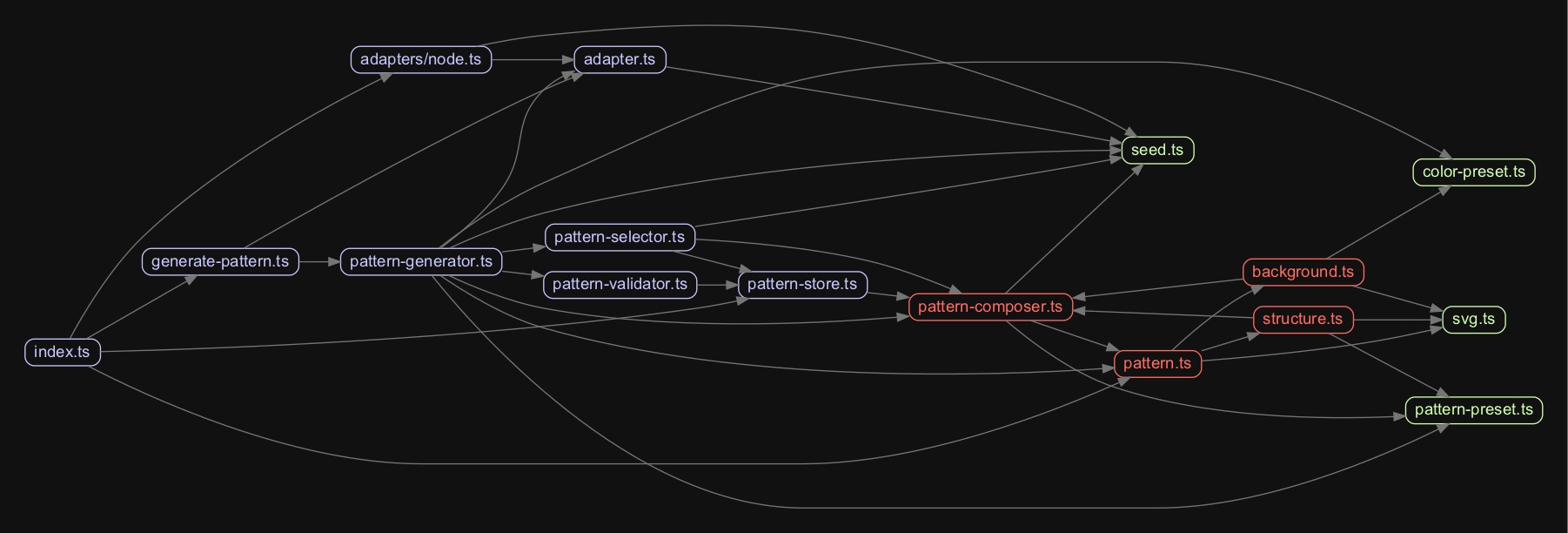
Diagram

Credits
geo-pattern was originally wrote by Jason Long. It can't be done without his efforts.
Kudos for his amazing work! <3
License
See full license on mooyoul.mit-license.org