0.6.1 • Published 12 months ago
@proman4713/react-native-wheel-picker-expo v0.6.1
react-native-wheel-picker-expo


React Native wheel picker like iOS without ejected Expo/CRNA

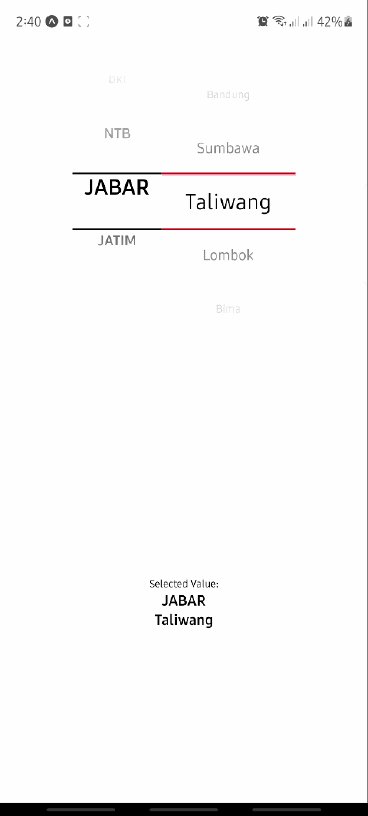
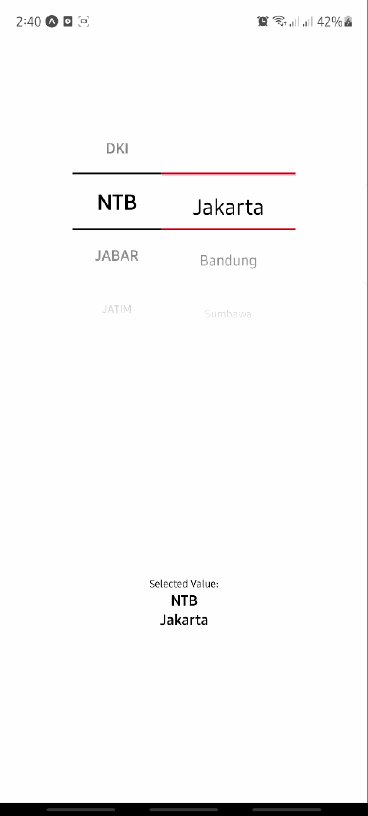
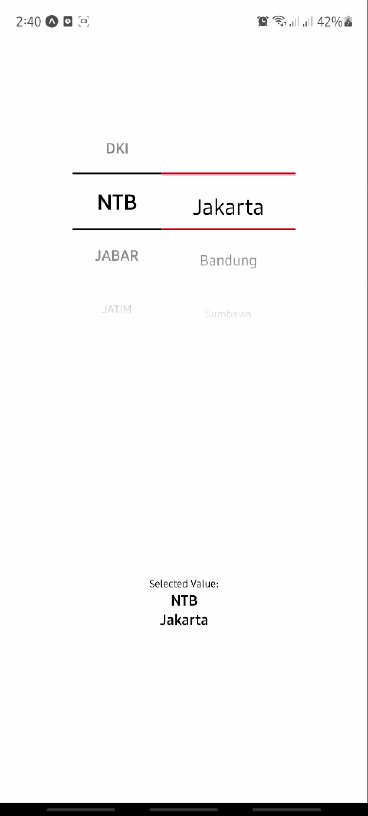
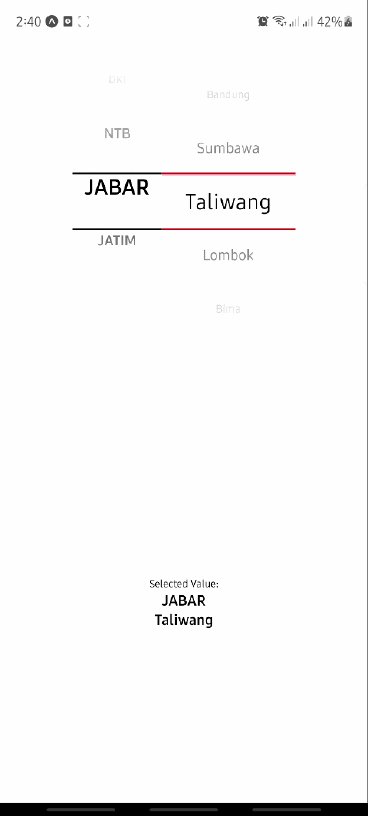
Demo with Expo

Installation
expo install react-native-wheel-picker-expoor
npm install react-native-wheel-picker-expoSample Code
import React from 'react';
import WheelPickerExpo from 'react-native-wheel-picker-expo';
const CITIES = 'Jakarta,Bandung,Sumbawa,Taliwang,Lombok,Bima'.split(',');
function App() {
return (
<WheelPickerExpo
height={300}
width={150}
initialSelectedIndex={3}
items={CITIES.map(name => ({ label: name, value: '' }))}
onChange={({ item }) => setCity(item.label)} />
);
}Props
| Prop | Default | Type | Description |
|---|---|---|---|
| items | Array | Array<ItemType> | Data that will be rendered as options |
| onChange | - | ({index, item}) => void | Function will send item and index option selected |
| initialSelectedIndex | - | number | Inital index will be selected |
| height | 200 | number | Style height for container |
| width | 150 | number | Style width for container |
| flatListProps | - | FlatListProps<ItemType> | Props of FlatList |
| backgroundColor | #FFFFFF | string | For best result this is necessary if background is not white. Note: Only accept hexcolor and have 7 length of string. Ex: #F00F00 |
| selectedStyle | - | { borderColor: string; borderWidth: number } | Style for selected item |
| renderItem | - | (props: RenderItemProps) => JSX.Element | Return JSX Element to override the items |
| haptics | false | boolean | Enable haptic feedback |
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
