@ptkdev/all-shields-cli v2.0.2
🦌 all-shields-cli - badges generator
Tool to help automate your badges of shields.io, badgen.net, fury.io, github action and snyk.io from .all-shieldsrc dotfile for your markdown files. You can use Liquid variables like {{name}} or {{version}} which refer to your package.json. Inspired by all-contributors-cli
🎁 Support: Donate
This project is free, open source and I try to provide excellent free support. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. THANK YOU!
📎 Menu
- 💡 Features
- 👔 Screenshot
- 🚀 How to use
- ⚙️ CLI
- 📚 Documentation
- 🧰 Options
- 🔨 Developer Mode
- 👨💻 Contributing
- 🐛 Known Bugs
- 🍻 Community:
- Telegram (🇬🇧 English | 🇮🇹 Italian)
- Discord (🇬🇧 English | 🇮🇹 Italian | 🇵🇱 Polish)
💡 Features
- ✔️ Easy to use
- ✔️ MIT License
- ✔️ Support: shields.io
- ✔️ Support: fury.io
- ✔️ Support: snyk.io
- ✔️ Support: badgen.net
- ✔️ Support: github action
- ✔️ Full customizations!
- ✔️ Liquid Variables
- ✔️ Tool to help automate your badges on markdown.
- ✔️ Badges generator from dotfiles for any markdown
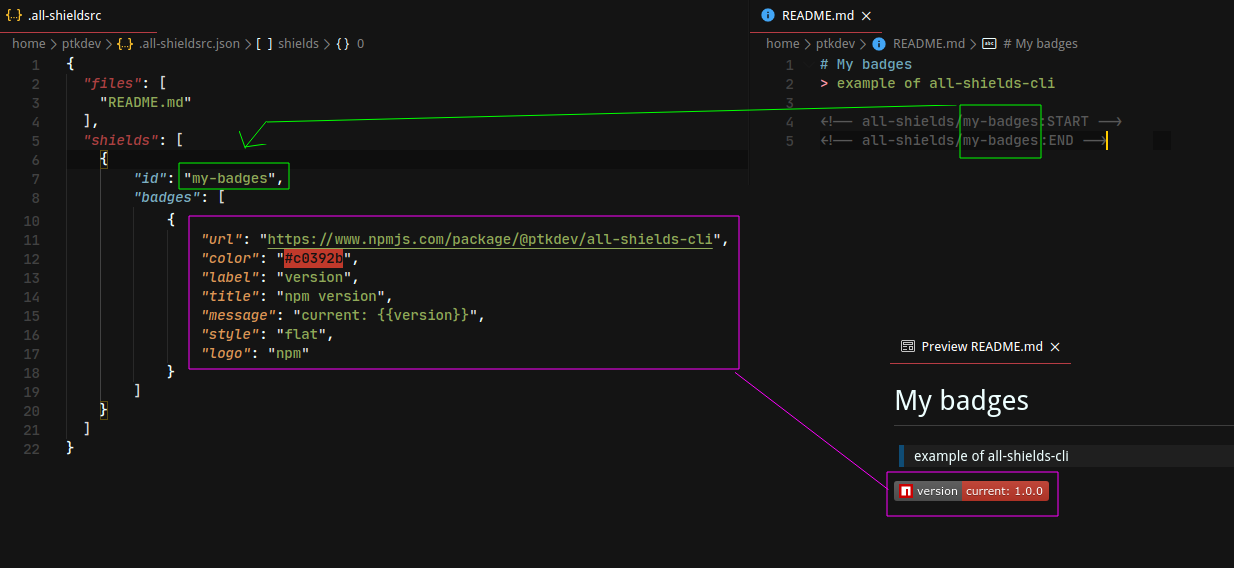
👔 Screenshot
🚀 How to use
🔧 Installation
- In your node project run:
npm install @ptkdev/all-shields-cli --save-dev - In your
package.jsonadd script:
...
"scripts": {
"all-shields-generate": "all-shields-cli"
}
...- Create
.all-shieldsrcand paste sample:
{
"files": ["README.md"],
"shields": [
{
"id": "my-badges",
"badges": [
{
"url": "https://www.npmjs.com/package/@ptkdev/all-shields-cli",
"color": "#D3D3D3",
"label": "package name",
"title": "package name",
"message": "{{name}}",
"style": "flat",
"logo": "",
"platform": "shields"
}
]
}
]
}- Add in your
README.mdthe html comment (my-badgesisidfrom the previous step):
<!-- all-shields/my-badges:START -->
<!-- all-shields/my-badges:END -->- Run
npm run all-shields-generate
See folder examples, run with npm run example. Below is available a description of options values.
⚙️ CLI
- Install cli package globally:
npm install @ptkdev/all-shields-cli -g - Run anywhere:
all-shields-cli
You can use npx, example: npx @ptkdev/all-shields-cli
🔑 Liquid variables
In your .all-shieldsrc dotfile you can use liquid variables like {{name}} or {{version}} which refer to your package.json. Key of package.json is name of liquid variable {{key_from_package.json}}
🐶 Work with Husky
- In your node project run:
npm install husky --save-dev(docs) - Setup husky with:
npx husky install - Add hook:
npx husky add .husky/pre-commit "npm run all-shields-generate"
🧰 Options: Badges Array
| Parameter | Description | Values | Default value | Available on platforms | Available since |
|---|---|---|---|---|---|
| platform | Define platform | discord / shields / fury / snyk / badgen / github | shields | v1.0.0 | |
| custom | Set custom string of image url (appended after domain url of badge service) | string | empty | discord, shields, fury, snyk, badgen, github | v1.1.0 |
| url | If you click on badge open this url | URI | empty | discord, shields, fury, snyk, badgen, github | v1.0.0 |
| color | Badge hexcode color (right side). NOTE: Overwrited if custom is set. | string / hexcode | lightgray | shields, badgen | v1.0.0 |
| label | Badge text (left side). NOTE: Overwrited if custom is set. | string | empty | shields, badgen | v1.0.0 |
| title | Mouse hover alt text | string | empty | discord, shields, fury, snyk, badgen, github | v1.0.0 |
| message | Badge text (right side). NOTE: Overwrited if custom is set. | string | empty | discord, shields, fury, snyk, badgen, github | v1.0.0 |
| style | Look of badge. NOTE: Overwrited if custom is set. | plastic / flat / flat-square / for-the-badge / social | flat | shields | v1.0.0 |
| logo | Show logo (left side). NOTE: Overwrited if custom is set. | shields: bitcoin , dependabot , discord , gitlab , npm , paypal , serverfault , stackexchange , superuser , telegram , travis and more on docs. badgen: airbnb, apple, appveyor, atom, awesome, azure, azurepipelines, bitcoin, buymeacoffee, chrome, circleci, cocoapods, codacy, codebeat, codeclimate, codecov, codeship, commonwl, deepscan, dependabot, discord, dockbit, docker, eclipse, firefox, flow, git, github, gitlab, gitter, googleplay, graphql, haskell, jsdelivr and more on docs | empty | shields, badgen | v1.0.0 |
| server_id | if platform is discord, set your discord server_id | DISCORD_SERVER_ID | empty | discord | v1.0.0 |
🔨 Developer Mode
🏁 Run Project
- Clone this repository or download nightly, beta or stable.
- Run
npm run init - Run
npm run build && npm run link(unix requiresudo) - Run
all-shields-clianywhere for execute command line tool
or run npm run dev for watch mode.
📚 Documentation
Run npm run docs
👑 Backers and Sponsors
Thanks to all our backers! 🙏 Donate 3$ or more on paypal, ko-fi, github or patreon and send me email with your avatar and url.
👨💻 Contributing
I ❤️ contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in .all-contributorsrc and package.json file.
Thanks goes to these wonderful people (emoji key):
💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
🦄 Other Projects
💫 License
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License (Freepik Premium License)
- Documentations and Translations have CC BY 4.0 License