0.0.8 • Published 5 years ago
@quarva/netlify-plugin-sitrep v0.0.8
netlify-plugin-sitrep
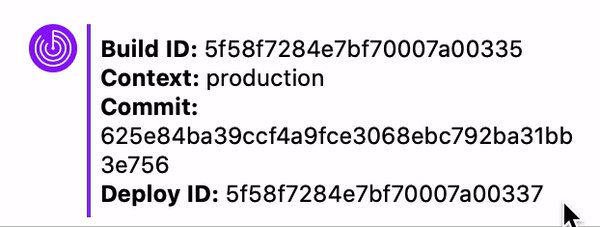
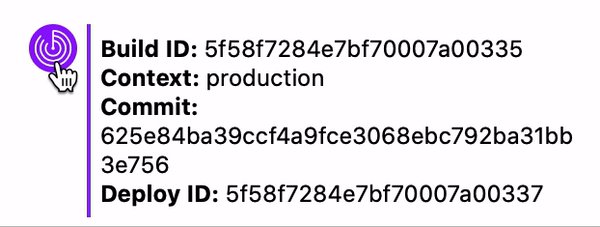
A Netlify build plugin that injects build and deploy information into the DOM for debugging.

Usage
Set up your Netlify environment variables
The plugin accesses Netlify's postprocessing snippet injection using the Netlify API, so we need to provide an access token.
- Sign in to Netlify and navigate to User Settings → Applications
- Generate a new personal access token
- Store that personal access token as a build environment variable called
BUILD_SITREP_TOKENin the site(s) you want to use the plugin with.
Required environment variables for development
| Variable Name | Description |
|---|---|
| BUILD_SITREP_TOKEN | Must be configured by the user |
| SITE_ID | Must be configured by the user |
| DEPLOY_ID | provided by Netlify, but can be configured by the user |
| BUILD_ID | provided by Netlify, but can be configured by the user |
Install
npm install --save @quarva/netlify-plugin-sitrep
or
yarn add @quarva/netlify-plugin-sitrepAdd the plugin to netlify.toml
[[plugins]]
package = "@quarva/netlify-plugin-sitrep"Note: The [[plugins]] line is required for each plugin, even if you have other plugins in your netlify.toml file already.
Configuration
By default, the plugin won't inject any data in a production context. You can adjust that with the allow_prod input.
[[plugins]]
package = "@quarva/netlify-plugin-sitrep"
[plugins.inputs]
"allow_prod" = ""
# If true, the plugin will inject data even when run in a production context.
"verbose" = ""
# If true, the plugin will write each step to the deploy log.