5.4.0 • Published 9 months ago
@ramonak/react-progress-bar v5.4.0
@ramonak/react-progress-bar
Progress Bar React Component

Install
npm install --save @ramonak/react-progress-barUsage
import React from "react";
import ProgressBar from "@ramonak/react-progress-bar";
const Example = () => {
return <ProgressBar completed={60} />;
};Examples
Label without "%" at the end

<ProgressBar completed="60">Max completed value is greater than 100

<ProgressBar completed={180} maxCompleted={200} />Custom Label

<ProgressBar completed={60} customLabel="Not there yet" />Custom class names

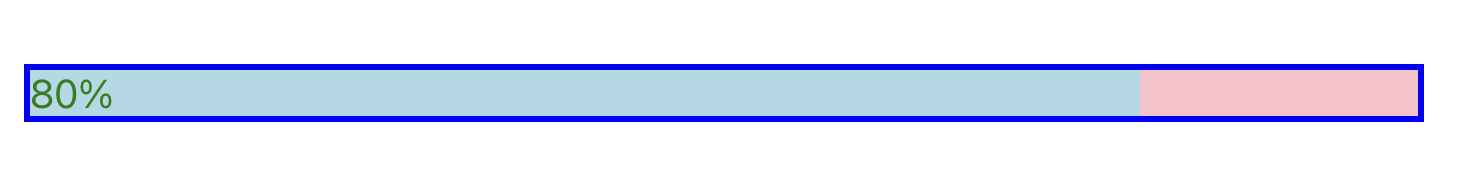
//styles.scss
.wrapper {
border: 3px solid blue;
}
.container {
background-color: pink;
}
.barCompleted {
background-color: lightblue;
width: 80%;
}
.label {
font-size: 20px;
color: green;
}import './styles.scss'
...
<ProgressBar
completed={80}
className="wrapper"
barContainerClassName="container"
completedClassName="barCompleted"
labelClassName="label"
/>Props
| Name | Type | Default | Description |
|---|---|---|---|
completed (required) | Number or string | Percentage of completed progress bar value. If a string, the "%" won't be added to the label. See Examples | |
maxCompleted | number | 100 | Max possible value of the completed prop |
customLabel | string | undefined | Custom label |
bgColor | string | #6a1b9a | Color of the completed bar |
height | string | 20px | Height of the bar |
width | string | 100% | Width of the bar |
margin | string | Margin | |
padding | string | Padding | |
borderRadius | string | 50px | Border radius of the bar |
baseBgColor | string | #e0e0de | Color of the "non-completed" bar |
labelAlignment | string: left, center, right, outside | right | Position of the label inside the completed bar or outside bar |
labelColor | string | #fff | Color of the label text |
labelSize | string | 15px | Font-size of the label text |
isLabelVisible | boolean | true | Visibility of the label |
transitionDuration | string | 1s | Duration of the width transition |
transitionTimingFunction | string: ease, linear, ease-in, ease-out, ease-in-out | ease-in-out | Timing function of the width transition |
animateOnRender | boolean | false | Should the bar width be animated on the first render |
initCompletedOnAnimation | string or number | 0 | Initial completed value (e.g. the width of the completed bar) on animation start (applies only when animateOnRender is true) |
className | string | Add a className to the parent div (see example) | |
barContainerClassName | string | Add a className to the container div (see example) | |
completedClassName | string | Add a className to the completed part of the bar (see example) | |
labelClassName | string | Add a className to the bar label (see example) | |
dir | string: ltr, rtl, auto | ltr | Progressbar HTML direction |
ariaValuemin | number | 0 | accessibility: Defines the minimum allowed value for a range |
ariaValuemax | number | 100 | accessibility: Defines the maximum allowed value for a range |
ariaValuetext | number | null | accessibility: Defines the human readable text alternative of aria-valuenow (defaults to completed if not passed) |
customLabelStyles | CSS.Properties | custom CSS properties for a label | |
isIndeterminate | boolean | false | indeterminate progress bar |
License
MIT © KaterinaLupacheva
5.4.0
9 months ago
5.3.0
1 year ago
5.2.0
2 years ago
5.1.1
2 years ago
5.1.0
2 years ago
5.0.3
3 years ago
5.0.2
4 years ago
5.0.1
4 years ago
5.0.0
4 years ago
4.4.0
4 years ago
4.3.0
4 years ago
4.1.0
4 years ago
4.2.0
4 years ago
3.3.1
4 years ago
3.3.0
4 years ago
4.0.0
4 years ago
3.2.1
5 years ago
3.2.0
5 years ago
3.1.0
5 years ago
3.0.0
5 years ago
2.1.8
5 years ago
2.1.7
5 years ago
2.1.4
5 years ago
2.1.6
5 years ago
2.1.5
5 years ago
2.1.3
5 years ago
2.1.2
5 years ago
2.1.1
5 years ago
2.1.0
5 years ago
1.2.3
5 years ago
2.0.0
5 years ago
1.2.2
5 years ago
1.2.0
5 years ago
1.2.1
5 years ago
1.1.1
5 years ago
1.1.0
5 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.3
6 years ago
0.0.6
6 years ago
0.0.5
6 years ago
0.0.4
6 years ago
0.0.3
6 years ago
0.0.2
6 years ago
0.0.1
6 years ago
1.0.0
6 years ago



