@react-utility/datatable v1.0.2
React Datatable
This is another datatable library for react application.
If you are looking for simple react datatable with some in built functionality like pagination, sorting, progress bar etc. or full customization of these components and granular access to the table elements for any CSS framework like tailwind, bootstrap or just css or scss of your choice, then this is the datable library you are looking for. Give this React Datatable a try.
Upcoming Changes
✅ Row Expansion ✅ IColumns with more functionality ✅ Pagination Changes
Table of contents
- Demo and Example
- PNG View
- Key Features
- Requirement / Dependency
- Installation
- API
- Code Examples
- Development
- Contributors
Demo and Example
Click here for Live Demo with Storybook
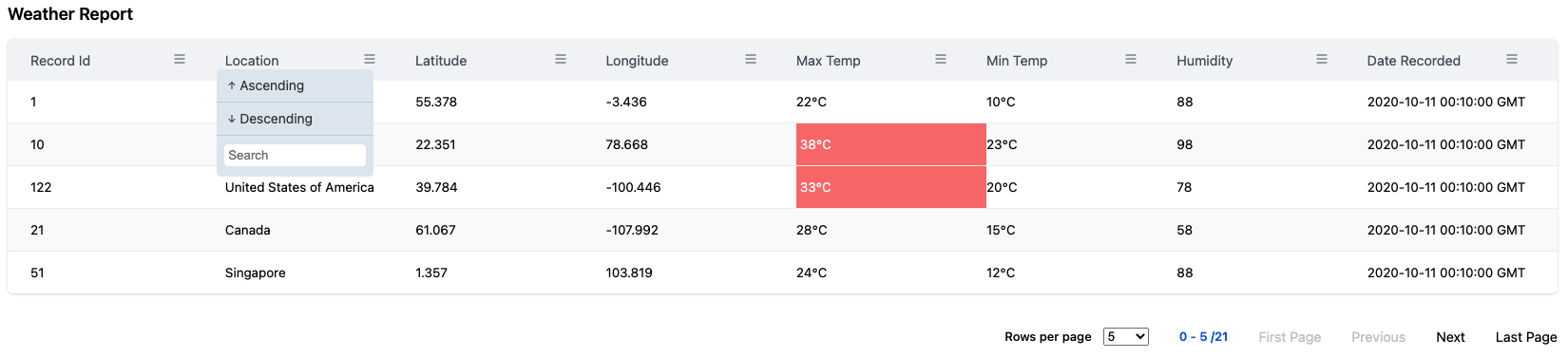
PNG View

Key Features
- Simple to install
- Easy customization with tailwind, bootstrap 5, vanilla css, scss.
- In Built Pagination, sorting functionality.
Requirement / Dependency
React framework >=16.8.0
Installation
npm -i @react/datatable
API
Basic Table - interface IDataTableProps
| Property | Type | Default | Description/Example |
|---|---|---|---|
| columns | IColumn | Mandatory PropsColumn defination for the table. Please check Columns | |
| data | any | Mandatory PropsData of you choice | |
| options | IDataTableOptions | Props for table configuration. Use various options to customize your table.Please check Options / Properties for details options available for react datatable configuration | |
| classNames | IDataTableCSS | Props for table styling configuration. Use various options to customize your table css.Please check Styling for details css options available for react datatable configuration |
Columns - interface IColumn
| Property | Type | Default | Description/Example |
|---|---|---|---|
| name | string | MandatoryName of the column to be displayed in table | |
| selector | string | MandatoryId of the column that matches your data object keys | |
| sortable | boolean | Toggle switch to make a column sortable or notExpected Value true or falsesortable : true | |
| customSortIcon | React.FC<{selector: string,isHeaderClicked :boolean, onSortClicked: (asc : boolean, event: React.MouseEvent<Element, MouseEvent>) => void, prevDirection : Sorting, isHeaderHovered: boolean, onSearch : (searchData : string, selector : string ) => void }> | React functional component for custom sort icon for your column. You can define your custom icon components of your choice. | |
| showColumn | boolean | Toggle switch to show a column or not in tableExpected Value true or falseshowColumn : true | |
| customCell | React.FC<{ row: any }> | Full control over cell customization with custom React functional component | |
| customCellStyles | CellStyleCustom[] | Array of your custom cell css style with conditional statements like when : true then style : React CSSPropertiesPlease note that this will follow CSS hiearchy for DOM styling. Any style provided in this style object will take as top priority.customCellStyles : [ { when: (value: any) => boolean style: () => React.CSSProperties } ] |
Options / Properties - interface IDataTableOptions
IDataTableOptions has been grouped according to their unit of work
Basic
| Property | Type | Default | Description/Example | |
|---|---|---|---|---|
| tableId | string | number | Math.floor(Math.random() * 1000) | Unique Id for the table. Details can be provided as a number or string. By defauult it takes a random number |
| showCaption | boolean | false | Toggle switch to show table caption.Expected Value true or falseshowCaption : true | |
| caption | string | Provide table title as a string to this api. This caption will be shown before table header. | ||
| customCaption | ||||
| noDataMessage | string | No Data to Display | This api allows you to provide custom message to be displayed into the table when no data is found.noDataMessage is not provided then it will default to No Data to Display | |
| noDataComponent | ||||
| responsive | boolean | This will make the table responive when screen size is small. Bascially it will add a scrollbar to the table so that you can scroll horizontally. This doesn't make vertically responsive to screen sizes.Expected Value true or falseresponsive : true | ||
| dense | boolean | Enabling this API will make the table dense. That being said it will make compacts the row height. Expected Value true or falsedense : true | ||
| hideTableHeader | boolean | false | This API will allow you to hide the table header / column names. By default it is false. By enabling this API will make the header disappear, hence all the functionality e.g. sorting will be unavailable.Expected Value true or falsehideTableHeader : true | |
| persistTableHead |
Pagination
Pagination is a property to navigate rows within the table when dataset is large. By default pagination starts from begining. Following are the API available to controll pagination from your React Functional Component (JSX/TSX).
| Property | Type | Default | Description/Example |
|---|---|---|---|
| pagination | boolean | false | Enable pagination in the table. By default this value is set to false.Expected Value true or falsepagination : true |
| paginationServer (not-implemented) | boolean | Enable pagination at serverExpected Value true or falsepaginationServer : true | |
| showRowPerPageDropdown | boolean | true | Show rows per page options dropdown for pagination. By default this value is set to true.Expected Value true or falseshowRowPerPageDropdown : true |
| showRowsPerPage | boolean | Show rows per page for pagination.Expected Value true or falseshowRowsPerPage : trueIf enabled this will show rows per page against total number of data. | |
| rowsPerPage | {option : number[], defaultIndex: number | { option: [5, 10, 15, 20], defaultIndex: 0 } | Collection of number of Rows to be displayed per page. option contains the choice of numbers and defaulIndex will contain the index value of the option that needs to selected by default.This default value depicts that by default rows per page will be 5 since defaultIndex is set to 0 which means 1st item from the option array. |
| paginationIconFirstPage | React.FC<any> | Custom React Functional Component.Provide your custom Icon as PNG, SVG etc as react component to this option.This will only change the Icon of the pagination Navigation | |
| paginationIconLastPage | React.FC<any> | Custom React Functional Component.Provide your custom Icon as PNG, SVG etc as react component to this option.This will only change the Icon of the pagination Navigation | |
| paginationIconNext | React.FC<any> | Custom React Functional Component.Provide your custom Icon as PNG, SVG etc as react component to this option.This will only change the Icon of the pagination Navigation | |
| paginationIconPrevious | React.FC<any> | Custom React Functional Component.Provide your custom Icon as PNG, SVG etc as react component to this option.This will only change the Icon of the pagination Navigation | |
| customRowPerPageDropdown | React.FC<{className?: string, updateRows: (currentSelectedIndex: number) => void, rowsPerPage?: RowsPerPage }> | This API allows you to provide a custom dropdowm as a React Functional Component of your choice. This api contains the following parametersclassName? : string : class provided for dropdown during initialization. OptionalupdateRows: (currentSelectedIndex: number) : callback function with a parameter currentSelectedIndex: numberrowsPerPage?: RowsPerPage : rows per page option provided during initialization of the table or datatable default value | |
| customPagination | React.FC<any> | ||
| onPaginationPageChange | function |
Sorting
| Property | Type | Default | Description/Example |
|---|---|---|---|
| defaultSortHeader | string | Which column required to be initially sorted before data loads into UI.defaultSortHeader : 'id' | |
| defaultSortAscending | boolean | true | Toogle flag to sort column Ascending or Descending.By Default Ascending order is choosen, if not specified with defaultSortHeader APIExpected Value true or falsedefaultSortAscending : true |
| customSortIcon | Component React.FC<HeaderItem> | Please refer Column API's for customSortIcon. Since customSortIcon is more related to the header. This will ovveride the default sort icon. This should be a React Functional Component.*Please refer Header API* | |
| onSort (not-implemented) | function | callback function to access the sorted state when a cloumn is clickedreturncolumn : any[], sortDirection: Sorting, event: React.MouseEvent<HTMLButtonElement>Where interface Sorting asenum Sorting { ASC, DESC} | |
| customSortFunction (not present in story book) | function | Custom sort function of your own. If custom sort function is provided, default sort function will not take effect Should return an array of data |
Progressbar
| Property | Type | Default | Description/Example |
|---|---|---|---|
| showProgressPending | boolean | This is an boolean flag to show progress pending in the table. The state of this API should be managed in your React Component. This react datatable will not handle, or switch flags for this api.Expected Value true or falseshowProgressPending : true | |
| customProgressPendingComponent | React.FC<any> | This api allow you to provide custom progress component which should be react functional component. This will allow you to create your own custom progress details as per your requirement |
Styling
All the below mentioned CSS Api's/ options can be overitten by your custom CSS Class.
| Property | Type | Default | Description/Example |
|---|---|---|---|
| caption | string | "table-caption" | Css for table caption. This will be added to the className |
| tableWrapper | string | Css for tableWrapper. The div element wrapping you datatable. This will be added to the className | |
| table | string | Css for react datatable. This will be added to the className | |
| tableHead | string | Css for table head. This refers to the thead element. This will be added to the className | |
| tableBody | string | Css for table body. This refers to the tbody element. Note: This will be overitten by tableHeaderRowElement css option if mentioned. This will be added to the className | |
| tableFooter | Not Implemented | ||
| tableDense | string | "table-dense" | Css for making table dense. This will be added to the className |
| tableResponsive | string | "table-responsive" | Css for making table responsive. This will be added to the className |
| tableStriped | string | table-striped | Css for making table striped. This will be added to the className |
| nodata | string | "table-nodata" | Css for table when no data component is shown. This will be added to the className |
| highlightOnHoverClass | string | "tr-onhover" | Css for highlight rows when you hover. This will be added to the className |
| tableHeaderRowElement | string | Css for table column wrapper element. Note: This will be overitten by cellElelmentCss if mentioned. This is for entier header row. This will be added to the className | |
| tableBodyRowElement | string | Css for each table rows. This will be added to the className | |
| headerElement | IHeaderElementCss | Header Eelement CSS.Please refer interface IHeaderElementCss for more details. | |
| cellElement | ICellElementCss | Each Cell Eelement CSS.Please refer interface ICellElementCss for more details. | |
| progressbar | IProgressPendingCss | Progress bar component CSS.Please refer interface IProgressPendingCss for more details. | |
| pagination | IPaginationCss | Pagination Component CSS.Please refer interface IPaginationCss for more details. |
Interface IHeaderElementCss
| Property | Type | Default | Description/Example |
|---|---|---|---|
| header | string | Css for table header wrapper element. This is individaul header. This will be added to the className | |
| headerInner | string | "th-inner" | Css for table header inner element. This will be added to the className |
| headerButton | string | "button" | Css for table header name. Column name has been implemented in a button element. This will be added to the className |
| headerIcon | string | "icon" | Css for table icon element. This will be added to the className |
Interface ICellElementCss
| Property | Type | Default | Description/Example |
|---|---|---|---|
| cellElelmentCss | string | Css for each table cell component. Note this will be overritten if Column customCellStyles is mentioned at column level. This will be added to the className |
Interface IProgressPendingCss
Note: Progress Pending CSS is applied to the default progress pending component provided by this react datatable. This API will not be applicable to Custom Progress Pending component.
Property | Type | Default | Description/Example
-------- | ---- | ------- | -------------------
progressPendingWrapper | string | "progress-pending-wrapper" | Css for table progress pending wrapper div element. This will be added to the className|
progressPending | string | "progress-pending" | Css for table progress pending. This will be added to the className|
progressPendingAnimation | string | "progress-pending-animation" | Css for progress pending animation effect. This will be added to the className|
progressPendingCircle | string | "progress-pending-circle "| Css for proogress pending circle. This will be added to the className|
progressPendingPath | string | "progress-pending-path" | Css for progress pending path. This will be added to the className|
Interface IPaginationCss
Note: Pagination CSS is applied to the default pagination component provided by this react datatable. This API will not be applicable to Custom Pagination component.
Property | Type | Default | Description/Example
-------- | ---- | ------- | -------------------
pagination | string | "pagination" | Css for pagination Group. This will be added to the className |
paginationDropdown | string | "pagination-dropdown" | Css for pagination dropdown. This will be added to the className |
rowPerPageDisplay | string | "pagination-rowsperpage" | Css for pagination rowsperpage. This will be added to the className |
paginationButtonGroup | string | "button pagination-button" | Css for pagination button. This will be added to the className |
paginationButton | string | "pagination-buttonGroup" | Css for pagination button Group. This will be added to the className |
Code Examples
All code example are show in the live demo and within docs tab.
Development
Setup
Install the latest NODE JS and simply run npm install command in the root directory of this project.
Local Development
During Development.
# watch and build new source changes
npm start
# or serve *.stories.js files and manually test on the Storybook app
npm run storybookBuild
# to build the project use the following command
npm buildTest
# to test the project use the following command
npm test