6.3.0 • Published 1 year ago
@replit/codemirror-css-color-picker v6.3.0
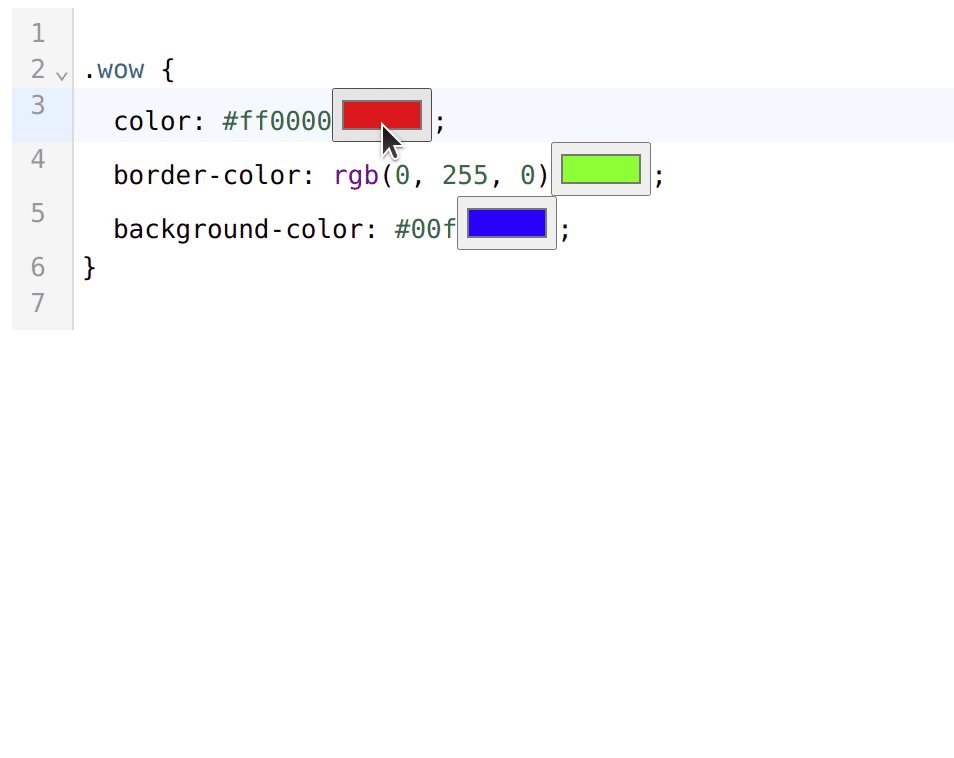
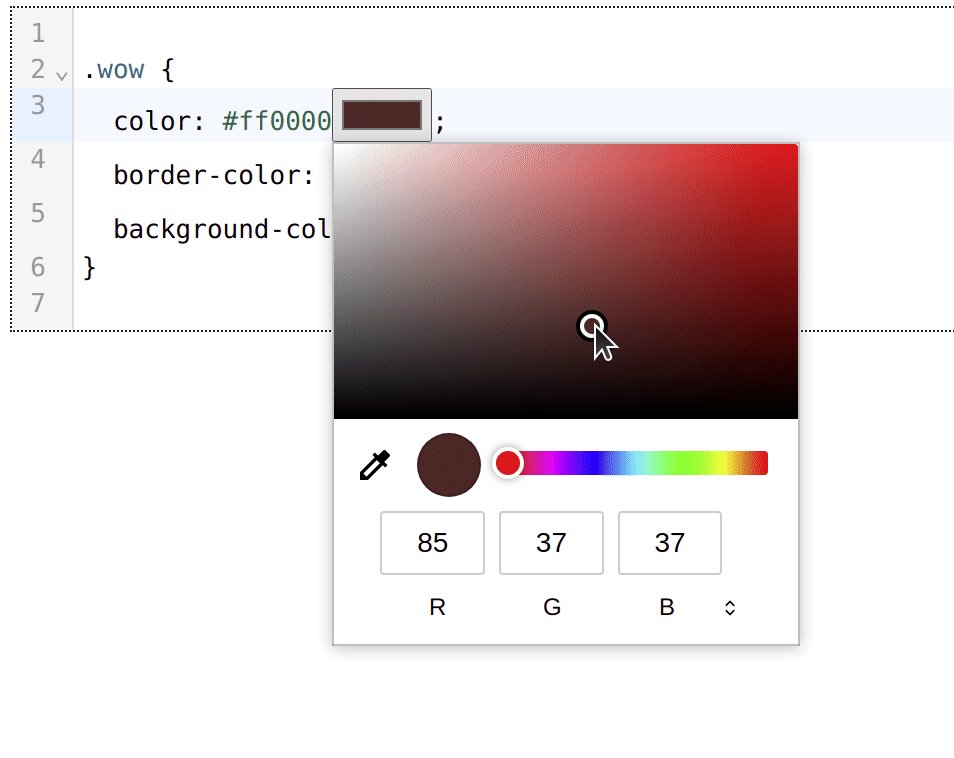
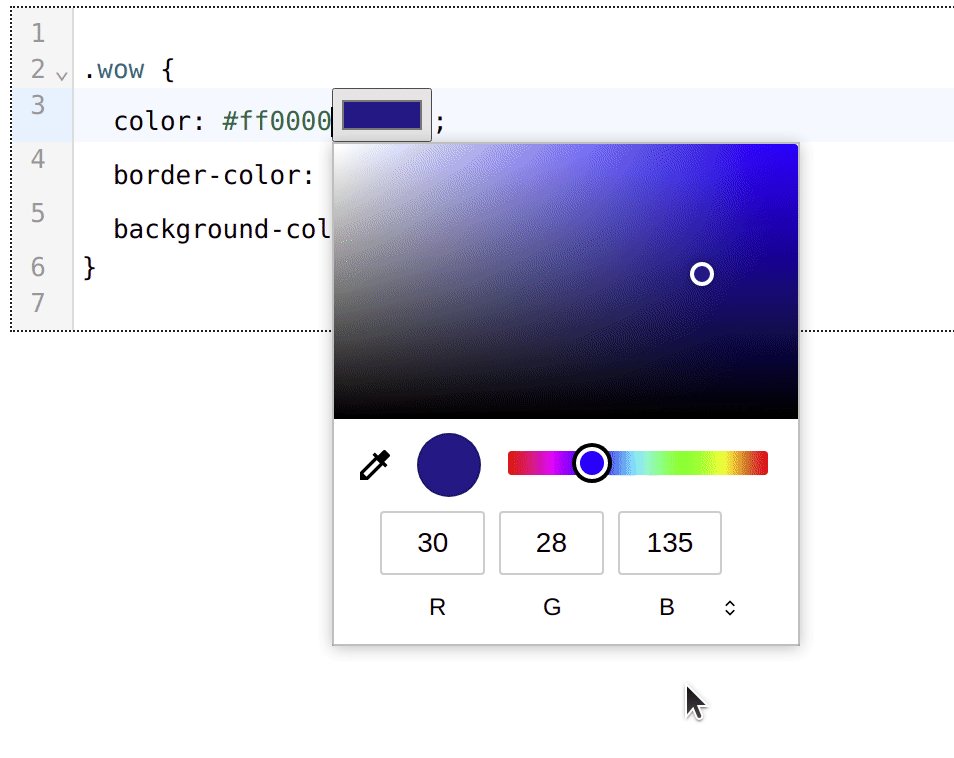
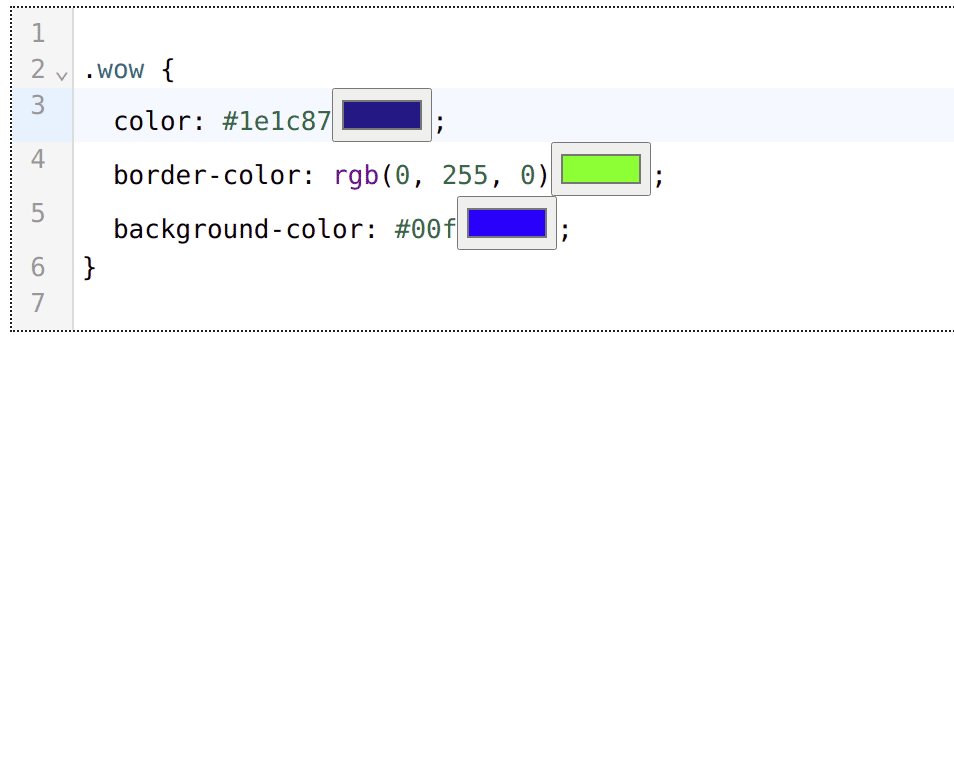
CodeMirror Color Picker
A CodeMirror extension that adds a color picker input next to CSS color values.

Usage
import { basicSetup } from 'codemirror';
import { EditorState } from '@codemirror/state';
import { EditorView } from '@codemirror/view';
import { css } from '@codemirror/lang-css';
import { colorPicker, wrapperClassName } from '@replit/codemirror-css-color-picker';
new EditorView({
parent: document.querySelector('#editor'),
state: EditorState.create({
doc: '.wow {\n color: #fff;\n}',
extensions: [
basicSetup,
css(),
colorPicker,
EditorView.theme({
[`.${wrapperClassName}`]: {
outlineColor: 'transparent',
},
}),
],
}),
});Todos
- Investigate solutions for alpha values.
input[type="color"]doesn't support alpha values, we could show another number input next to it for the alpha value.